selenium(3)元素定位
元素定位:对于对于 Web 自动化测试来说,就是操作页面上的各种元素,在操作元素之间需要先找到元素,换句话说就是定位元素
Selenium常见的定位元素的8种方法:Id,Name,Classname,LinkText,PartialLinkText,CSSSelector,Xpath。
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
#打开对应的网站
driver.get('http://www.huangjinjiage.cn/talk/20211208/13752.html')
driver.find_element(By.ID) #ID定位
driver.find_element(By.NAME)#name定位
driver.find_element(By.XPATH)#Xpath定位
driver.find_element(By.CLASS_NAME)#class定位
driver.find_element(By.LINK_TEXT)#link定位。此种方法是专门用来定位文本链接的
driver.find_element(By.PARTIAL_LINK_TEXT)#partial_link定位。有时候一个超链接的文本很长很长,我们如果全部输入,既麻烦,
#又显得代码很不美观,这时候我们就可以只截取一部分字符串,用这种方法模糊匹配了
driver.find_element(By.TAG_NAME)#tag定位
driver.find_element(By.CSS_SELECTOR)#css定位
Xpath定位元素
xpath:path就是路径,类似文件夹Desktop/classnotes/
绝对路径定位:copy xpath (借助谷歌浏览器)
缺点:当页面元素父级元素发生改变,页面元素的位置发生改变时,都需要修改
相对路径定位:以 //开头+标签名 (自己写xpath)
优点:长度和标签开始的位置并不受限制,稳定且万能
看看一些符号的定义
// :表示相对路径 (所以xpath的写法是:以//开头+标签名 )
/.. :表示找上级
/ :表示找下级
@:标签属性定位
() :text的值
* :标签名任意

属性定位:
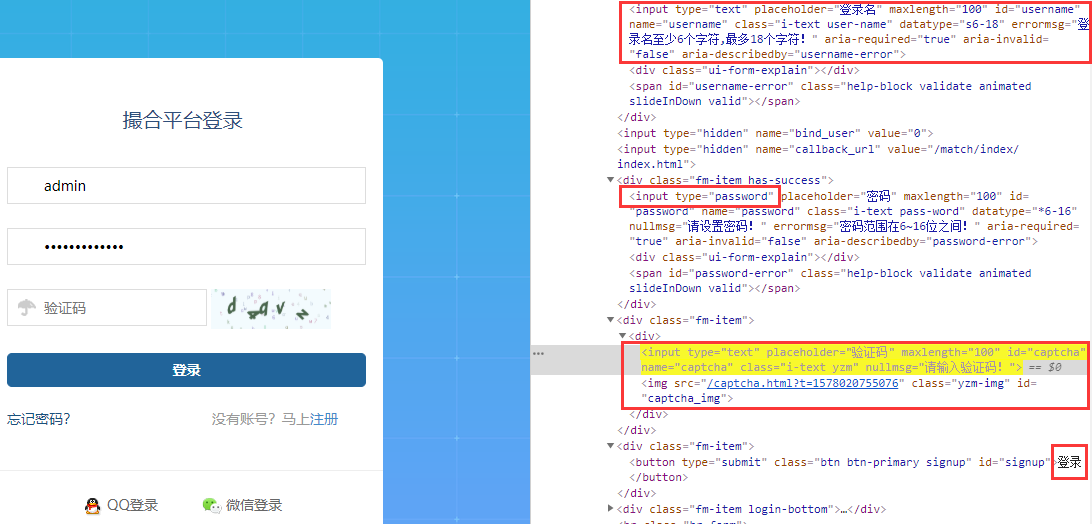
比如上面"用户名"的文本框的id为:username
写相对路径xpath://input[@id="username"] //input是标签名 @id="username"是标签属性的名称
或者标签名任意://*[@id="username"]
文本定位:
比如登录按钮的text文本为:登录
写相对路径xpath://button[text()="登录"] //button是标签名,text()="登录"是文本内容
或者标签名任意://*[text()="登录"]
模糊查询:starts-with
//+标签名[starts-with(@什么属性,'以什么开始')]
//input[starts-with(@type,'pass')]
模糊查询: contains():
表示该元素的属性的值,包含了什么东西
//+标签名[contains(@什么属性,'包含了什么值')]
//input[contains(@type,'ord')] //input是标签名,@type是属性,ord 是包含的值



