软件测试小技巧
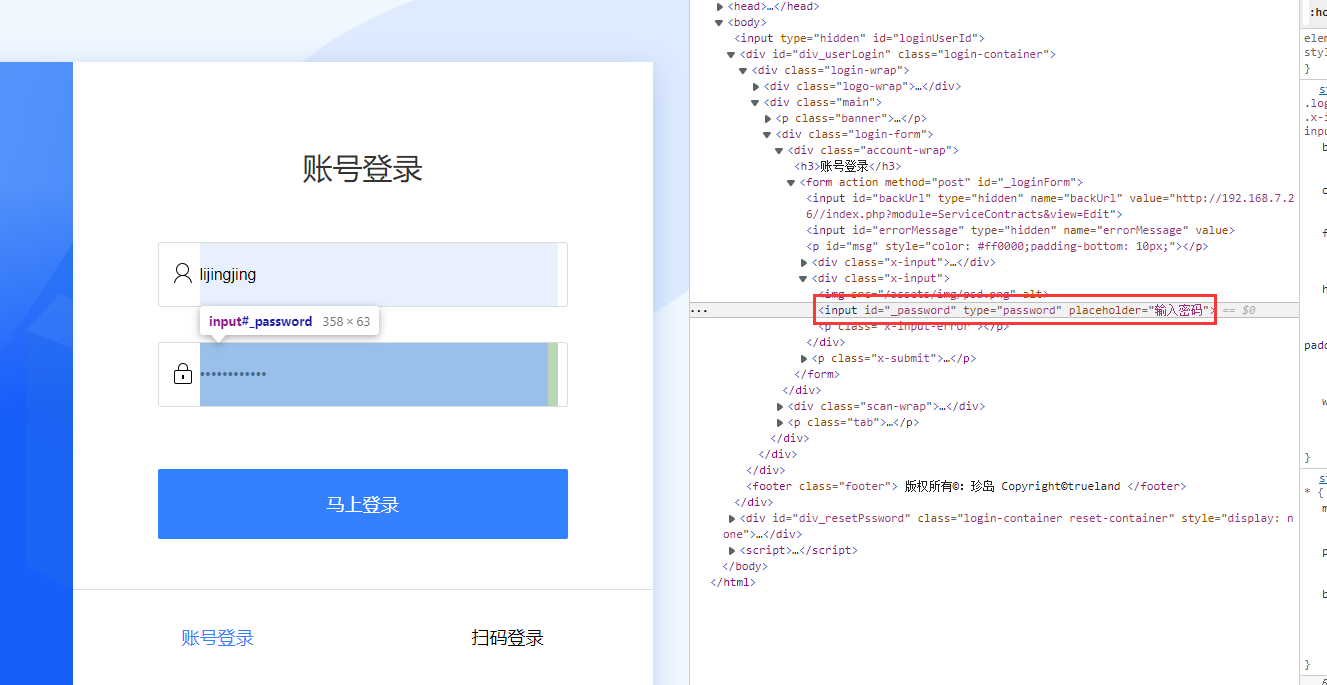
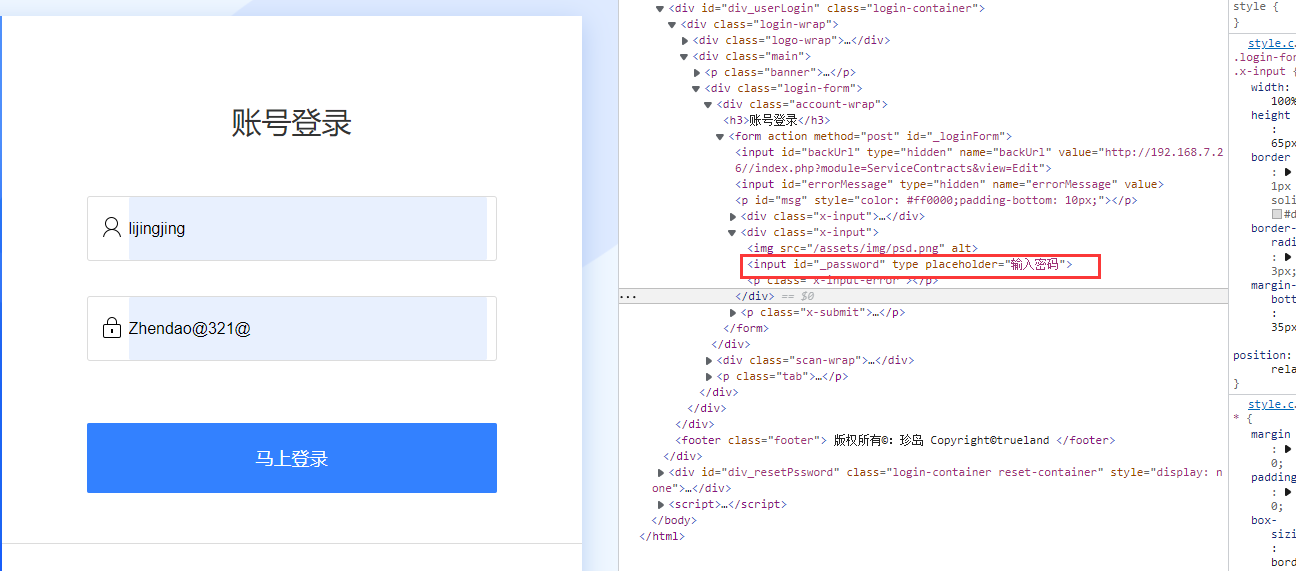
1.让密码直接显示出来
把type里面的password去掉。密码就会以明文显示


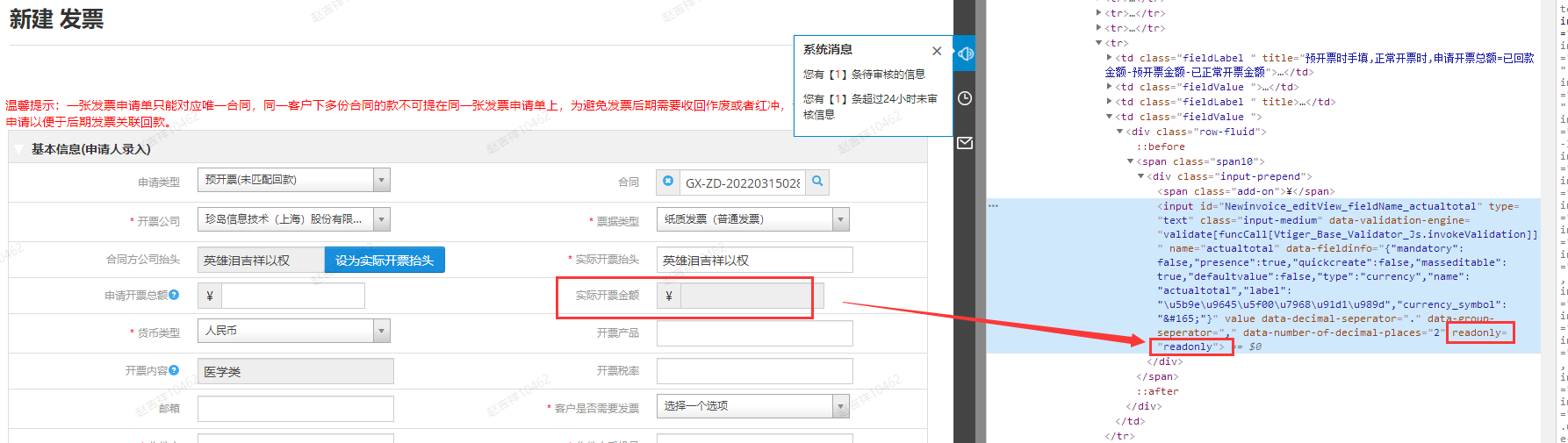
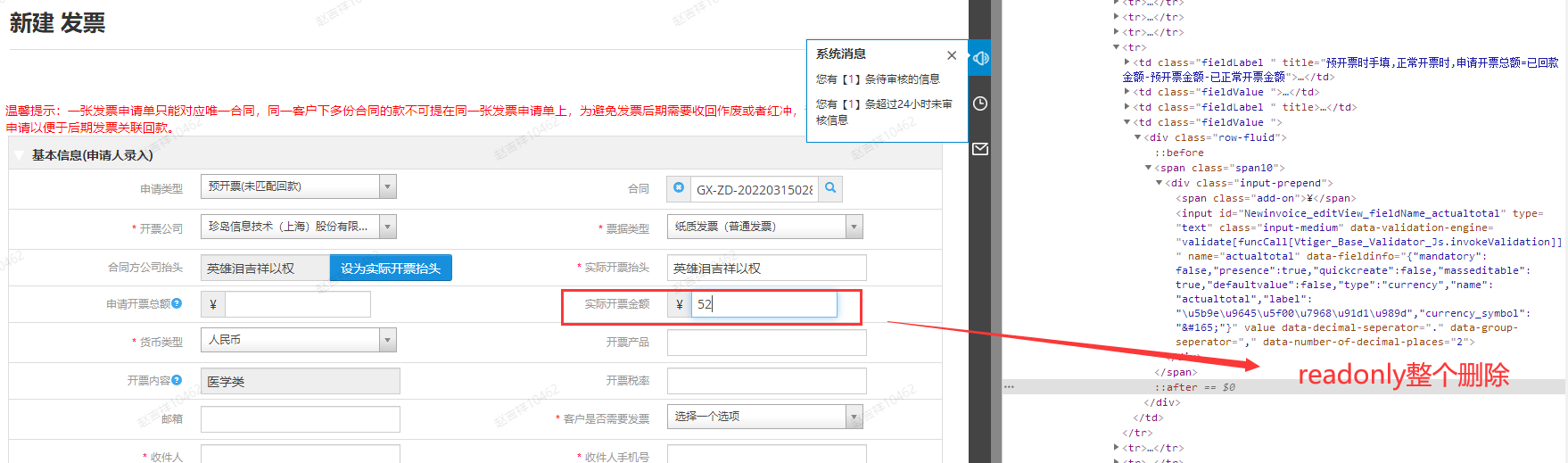
2.显灰禁止输入的文本框,改成可以输入的
把readonly整个删除,文本框就可以输入数据

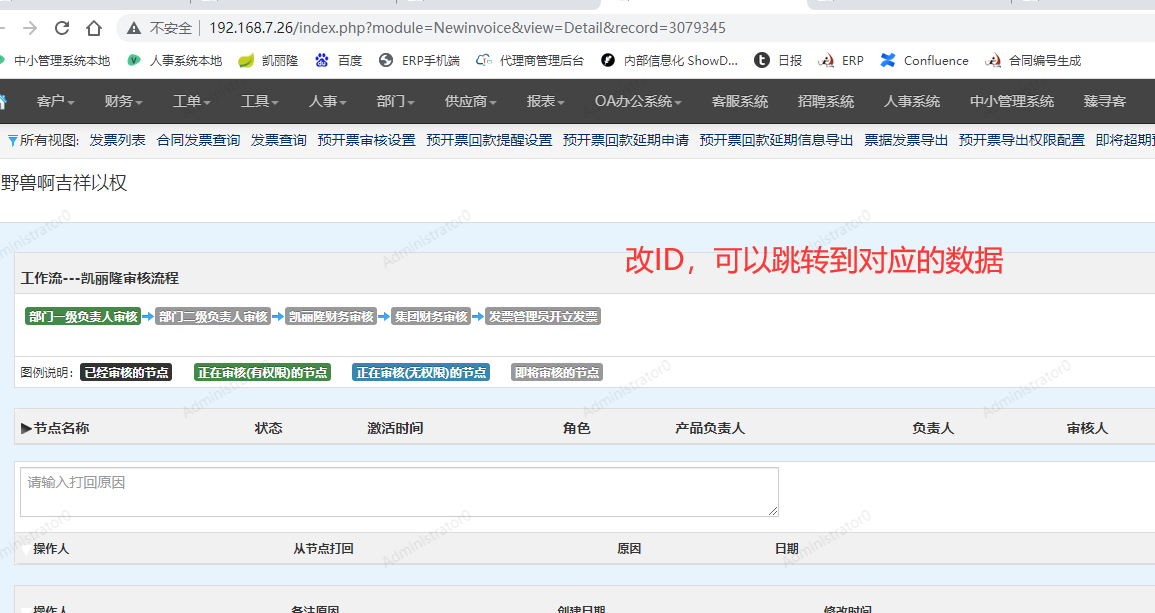
3.通过改URL直接跳转页面
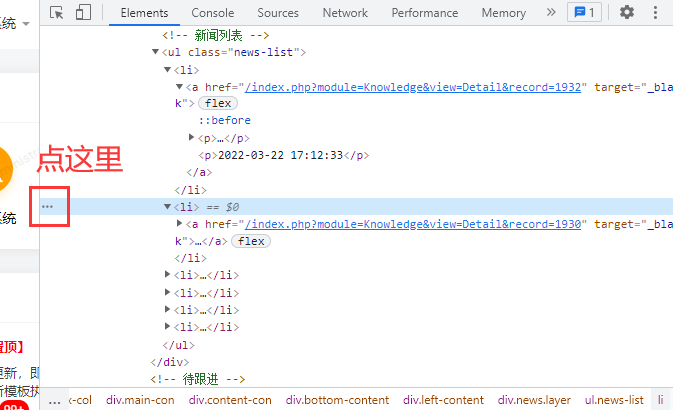
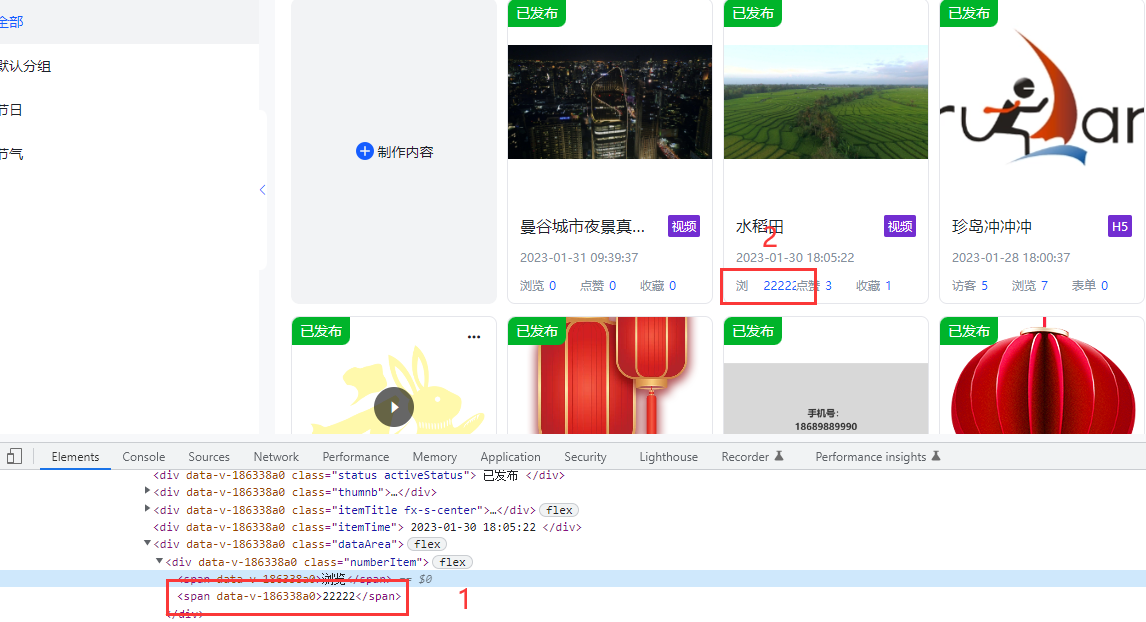
4.自己编辑网页
如果您发现前端错误,你可以直接编辑页面上的html代码,并查看是否修复了错误。以chrome为例,就是这样:
打开开发者工具,选择第一个tab页也就是Elements,选择你想要编辑的html代码, 在左侧会有三个点,单击它们会出现一个包含“Edit as HTML”的菜单;然后您可以编辑元素本身。当您按 ENTER 或 RETURN 时,网页就会发生变化了。

可以测试一些界面的边界问题


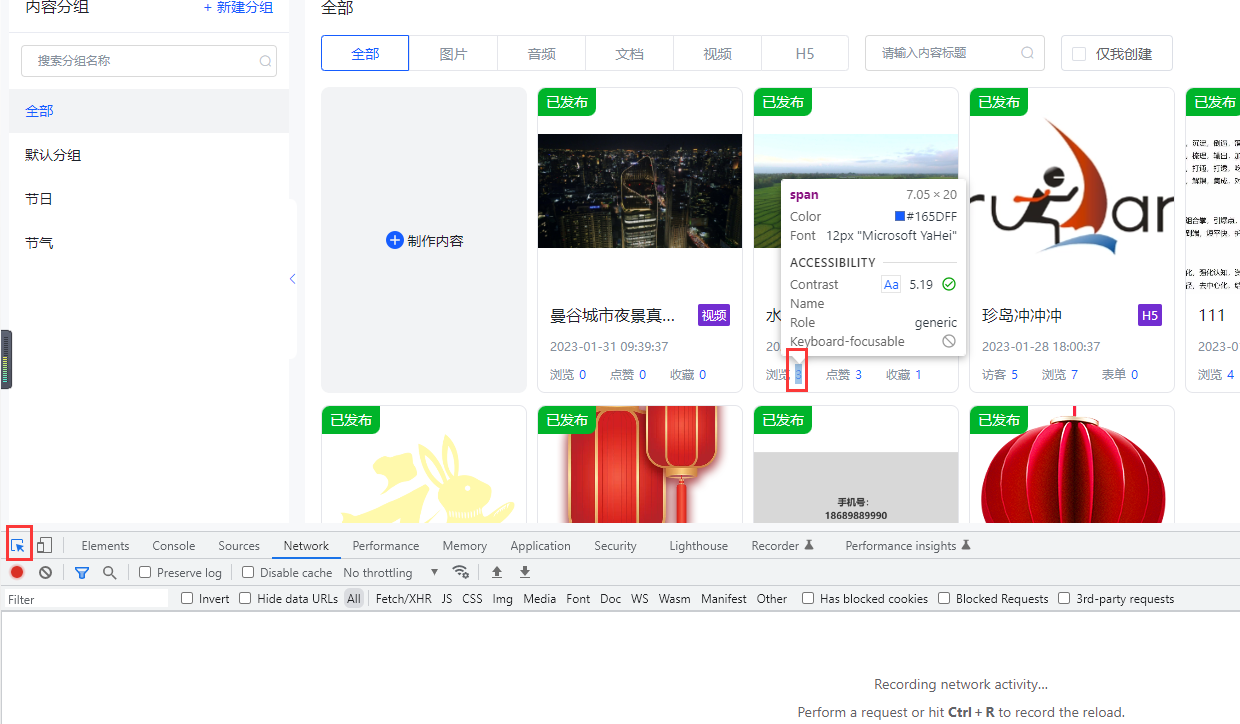
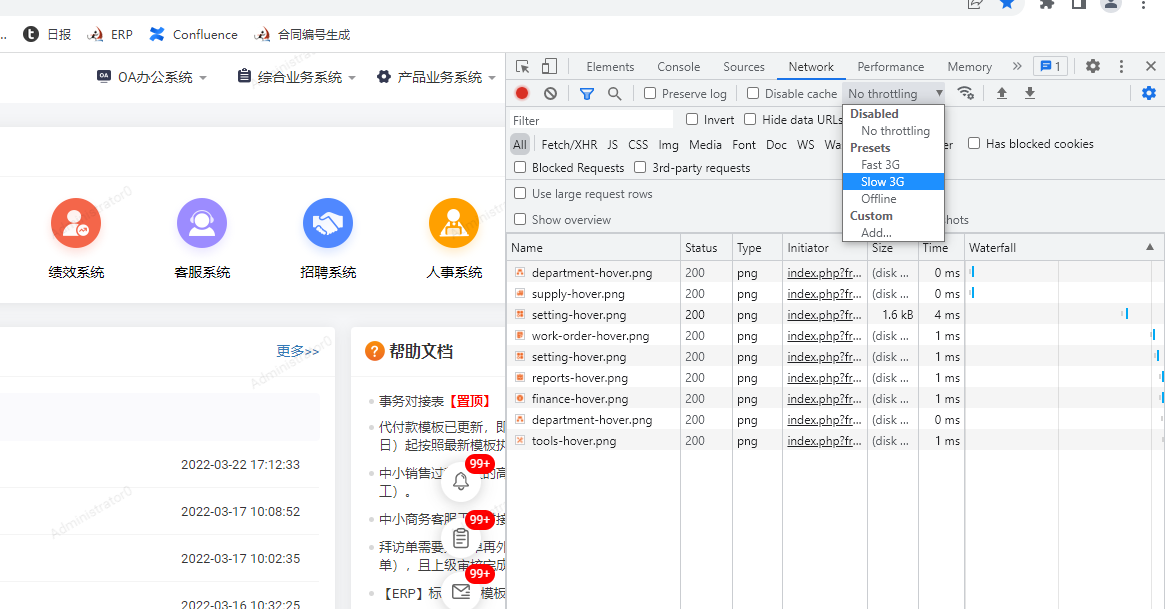
5.模拟弱网
以chrome为例,打开开发者工具,选择Network标签,紧挨着的下面一行有个默认是"No throtting"并且旁边带个小三角箭头的东西,这其实就是个下拉列表了,点开可以选择"Offline",如果你想模拟弱网的话,还可以选择"Slow 3G" 等选项。

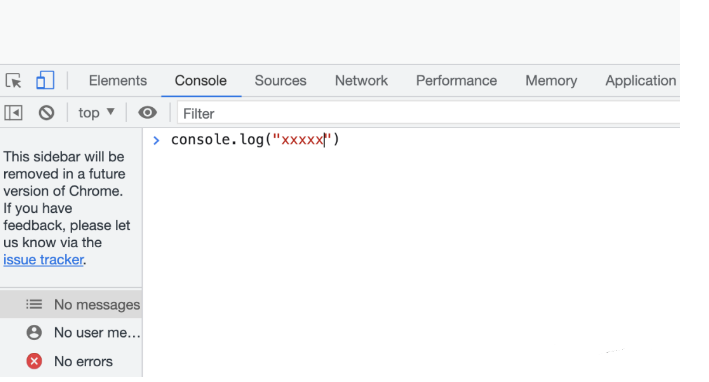
6.
javascript控制台
这个控制台里可以执行任意的js代码,最有利的一点是我们可以在控制台里直接写代码去调用后端接口进行调试,之前阿里内部员工抢月饼的脚本应该就是在控制台里运行代码去实现的。当我们学会操作dom之后,我们还可以直接用控制台写代码去实现一些页面上的简单自动化,提高我们的测试效率。

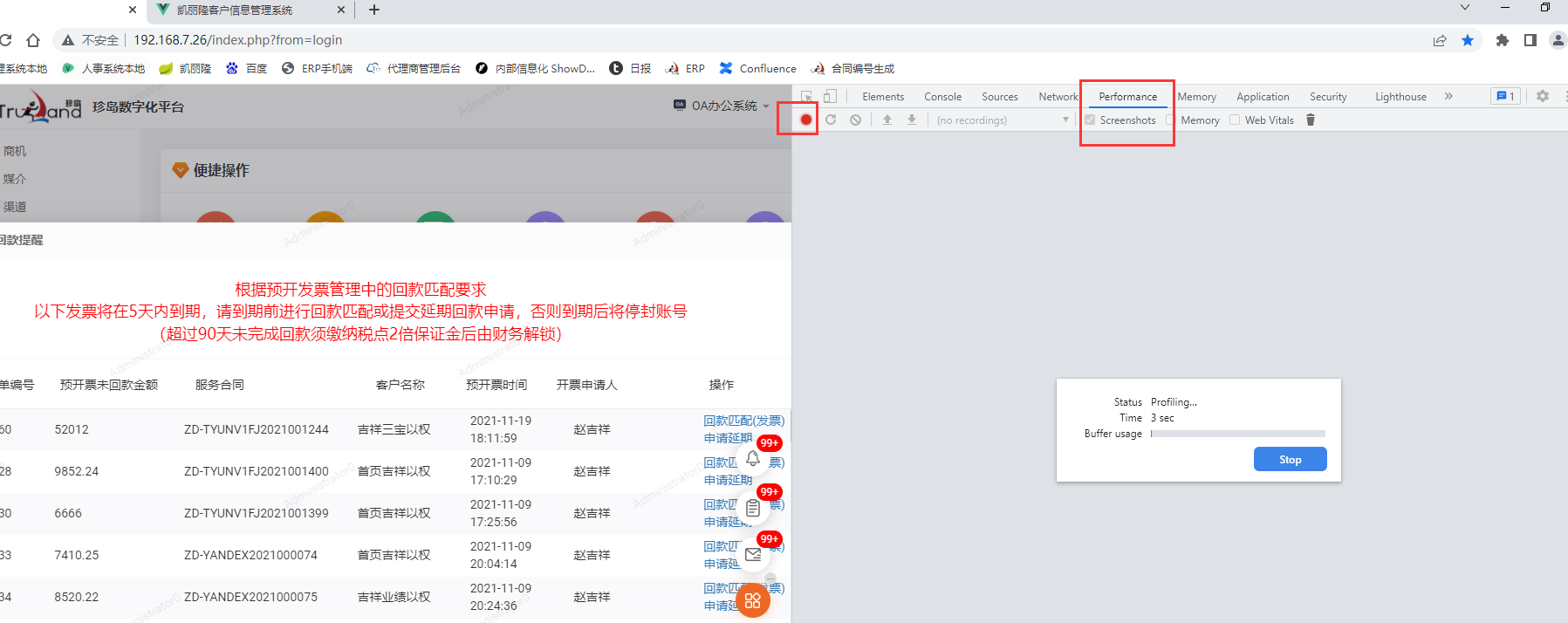
7.观察页面如何加载
页面是逐步加载完成的,我们可以录制整个页面加载的过程来找到页面的性能瓶颈。
打开开发者工具,选择"performance"标签,记得勾选上"Screenshots" 这个勾,然后点录制按钮,就是那个圆圈,刷新页面就可以了。