react create-react-app 怎么添加sass
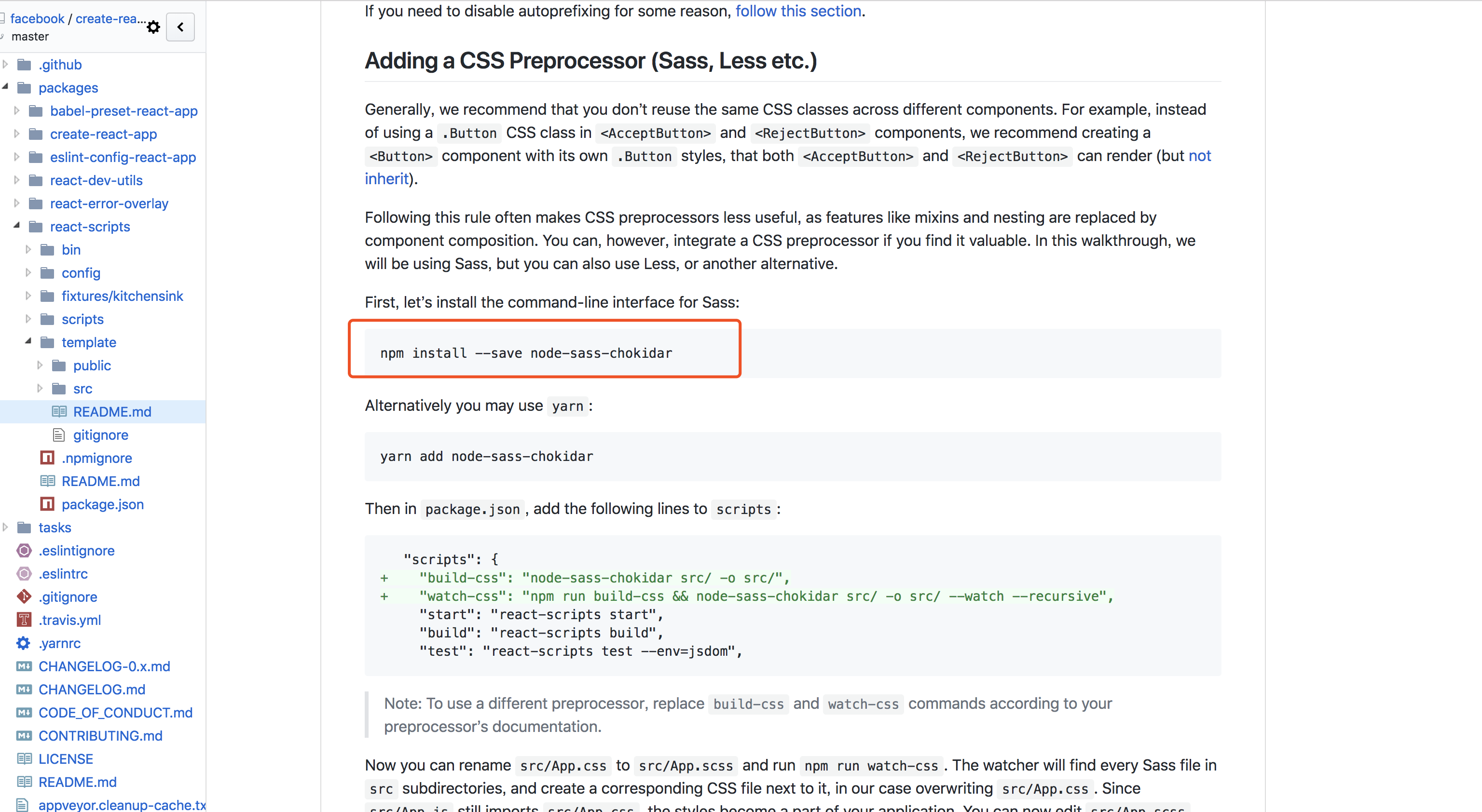
一、先上官方文档
https://github.com/facebook/create-react-app/blob/master/packages/react-scripts/template/README.md#adding-a-css-preprocessor-sass-less-etc

二、临时解决方法
1.安装
npm install sass-loader node-sass --save-dev
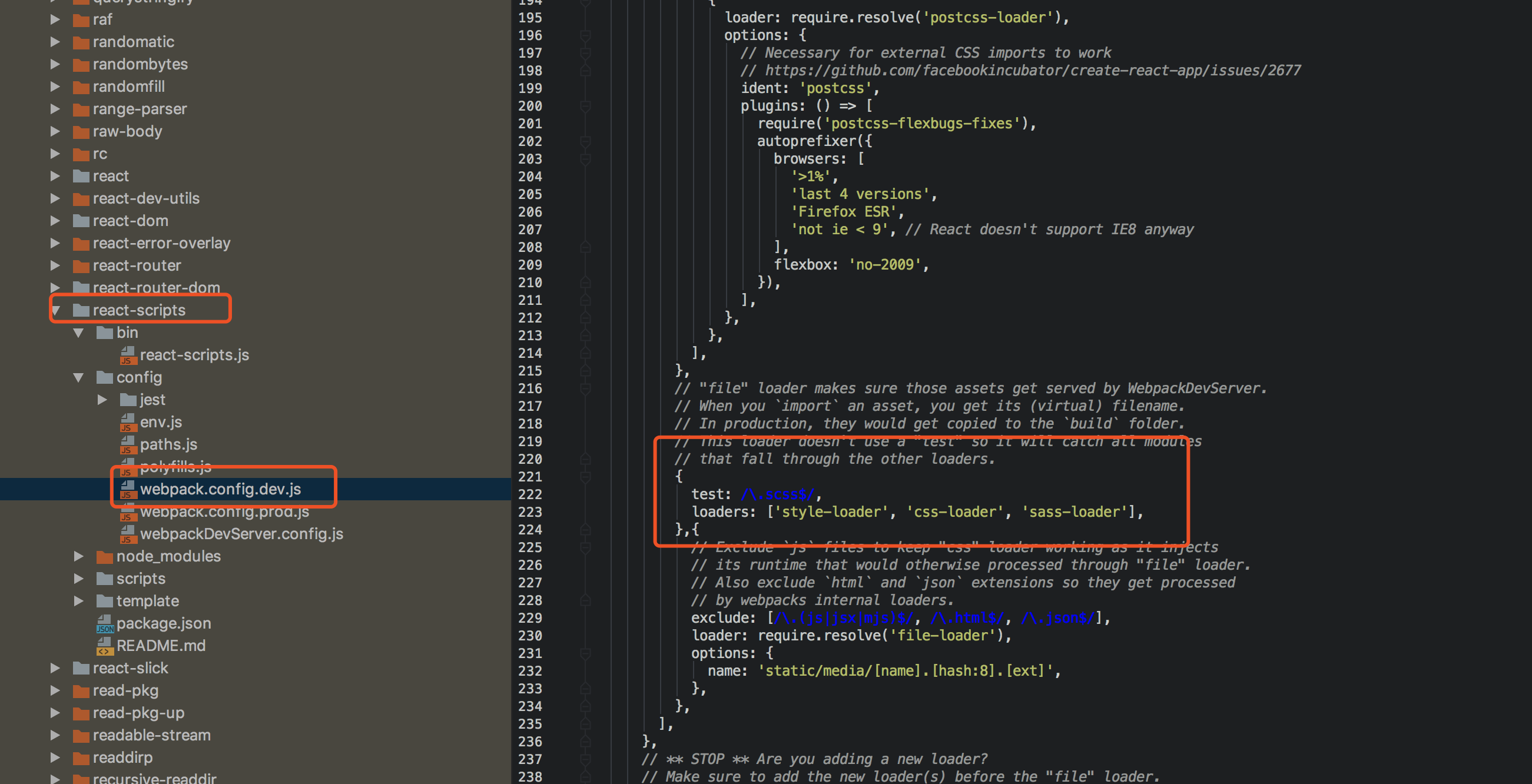
2.到目录 node_modules/react-scripts/config 下 找到 webpack.config.dev.js 文件,进行添加,详细位置看下图
{ test: /\.scss$/, loaders: ['style-loader', 'css-loader', 'sass-loader'], }

三.推荐使用
当然了,不介意去node_modules 改配置,多人开发时需要每个人都去修改,是不合理的。最好先把config包拉到项目里,然后再修改。




