vue2.5.2版本 :MAC设置应用在127.0.0.1:80端口访问; 并将127.0.0.1指向www.yours.com ;问题“ Invalid Host header”
0.设置自己的host文件,将127.0.0.1指向自己想要访问的域名
127.0.0.1 www.yours.com
1.MAC设置应用在127.0.0.1:80端口访问:
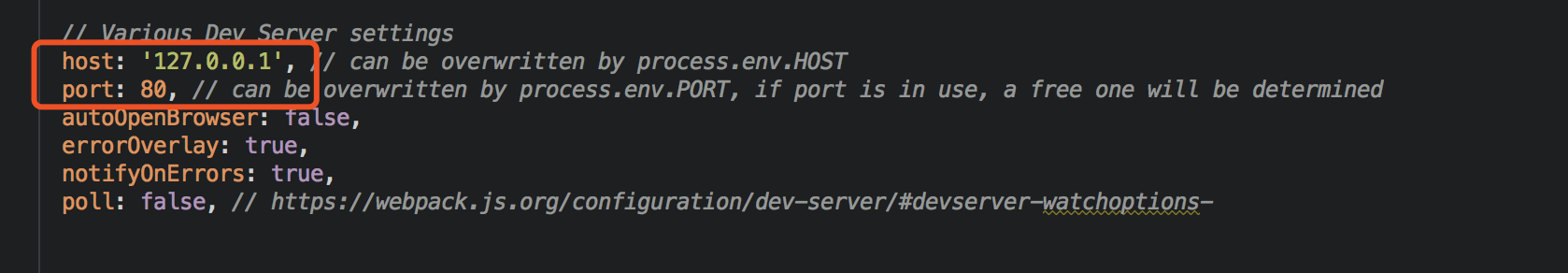
config/index.js目录下修改host和port

然后sudo运行npm run dev:(mac的80端口是被自身分享应用占用的,使用的话需要root权限)
sudo npm run dev
运行完后,在127.0.0.1:80下能访问应用了。但是,在www.yours.com下,页面上会出现"Invalid Host header"。按照下面解决。
2.解决"Invalid Host header"
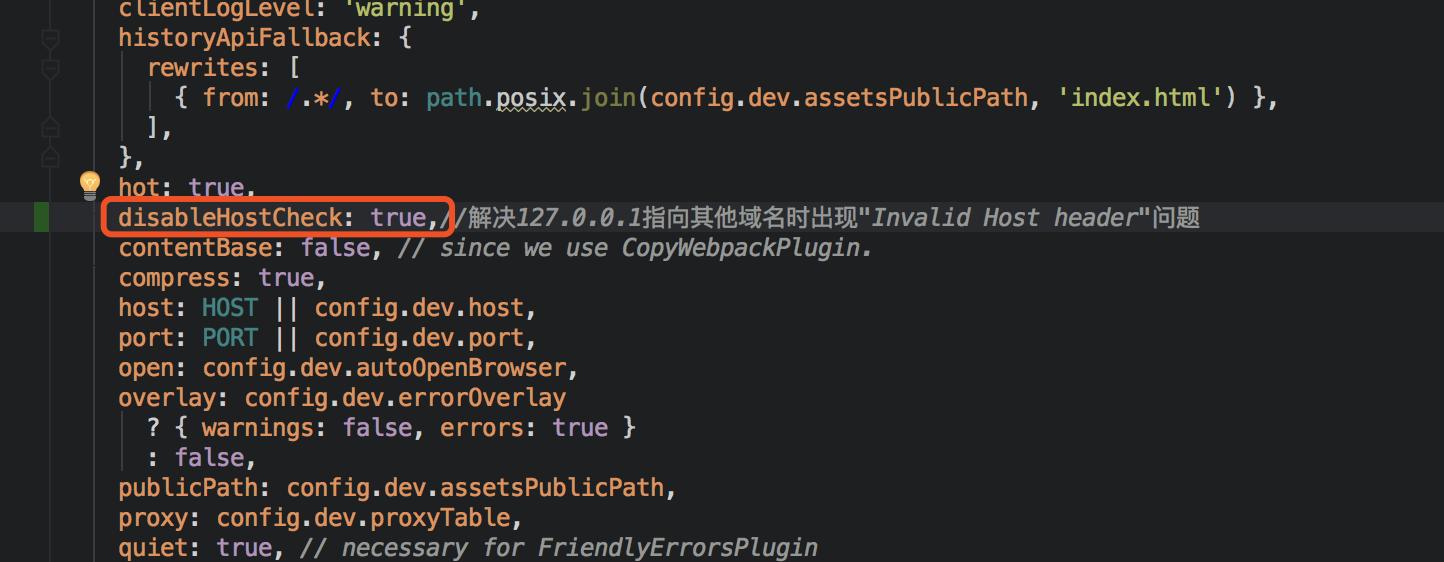
打开build/webpack.dev.conf.js文件,搜索“devServer”,添加如下配置
disableHostCheck: true,//解决127.0.0.1指向其他域名时出现"Invalid Host header"问题

设置完成后,再重新sudo npm run dev ,访问www.yours.com就是你之前在localhost:8080下的应用了。






