vue2.x 下载后台传过来的流文件(excel)后乱码问题
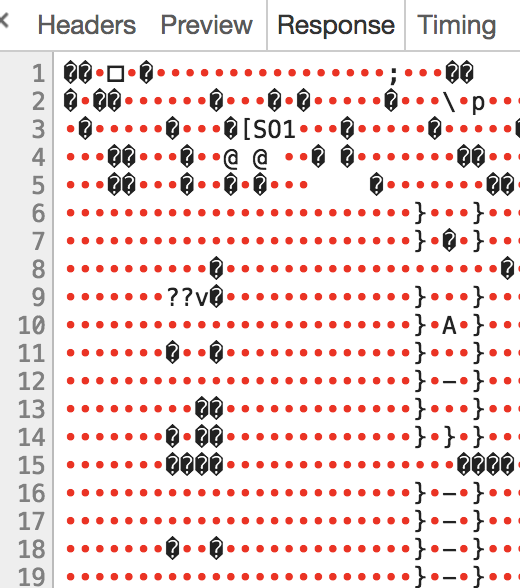
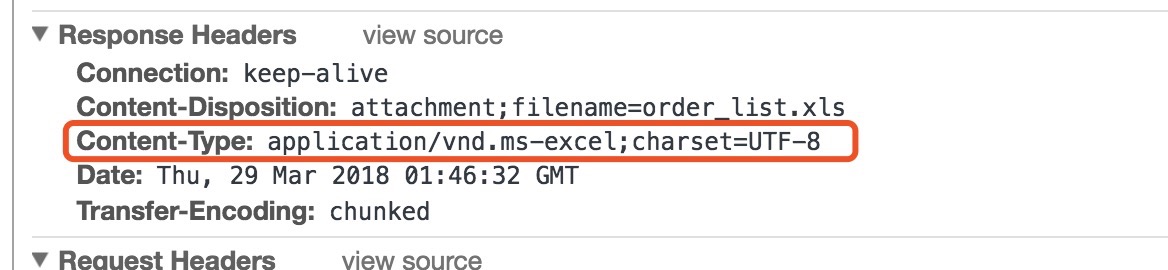
1.接口返回的流和头部:


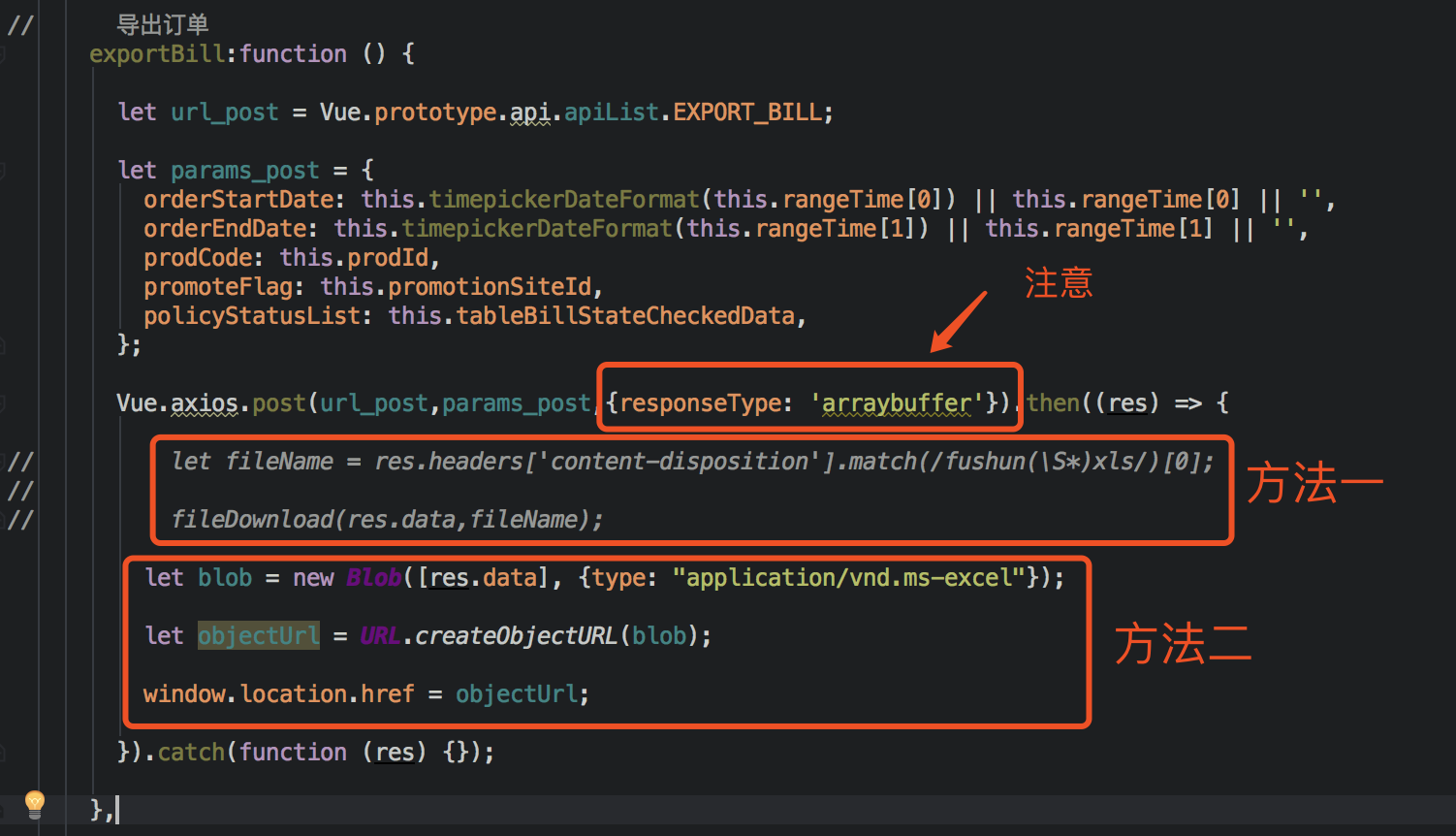
2.下载流文件的代码

方法一:是用了插件 https://github.com/kennethjiang/js-file-download
方法二:是用了 blob
不管哪种方法,记得设置 responseType !!!!!
附上代码:
// 导出订单 exportBill:function () { let url_post = Vue.prototype.api.apiList.EXPORT_BILL; let params_post = { orderStartDate: this.timepickerDateFormat(this.rangeTime[0]) || this.rangeTime[0] || '', orderEndDate: this.timepickerDateFormat(this.rangeTime[1]) || this.rangeTime[1] || '', prodCode: this.prodId, promoteFlag: this.promotionSiteId, policyStatusList: this.tableBillStateCheckedData, }; Vue.axios.post(url_post,params_post,{responseType: 'arraybuffer'}).then((res) => { let fileName = res.headers['content-disposition'].match(/fushun(\S*)xls/)[0]; fileDownload(res.data,fileName); //如果用方法一 ,这里需要安装 npm install js-file-download --save ,然后引用 var fileDownload = require('js-file-download'),使用详情见github;
// let blob = new Blob([res.data], {type: "application/vnd.ms-excel"});
// let objectUrl = URL.createObjectURL(blob);
// window.location.href = objectUrl;
}).catch(function (res) {}); },







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏