angular select2 下拉单选和多选的取值赋值
官网:http://select2.github.io/examples.html
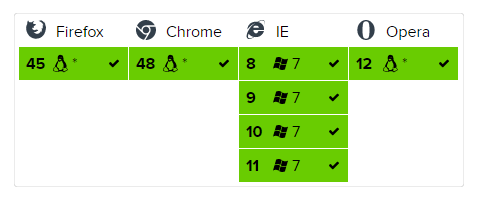
兼容性:

引入文件
/select2.min.js
/select2.min.css
html
<select class="form-control selectName" multiple="multiple">//设置class名为selectName;配置为多选 multiple <option value="1" disabled="disabled">本人</option> //设置一项option为不可选 disabled="disabled" <option value="2">父母</option> <option value="3">配偶</option> <option value="4">子女</option> <option value="5">其他</option> <option value="6">全部</option> </select>
js
$(".custAndInsRelationRange").select2({ placeholder: "--请选择--"; //设置select的默认显示文字 });
附:
select2 ----- 单选取值赋值
html:
<select class="form-control premPeriod" ng-model="selectModel" ng-options="item.value as item.name for item in selectDataList"></select>
//ng-model="selectModel" 设置ng-model,它的值等于 item.value
//selectDataList是接口数据
//select下拉显示的值是item.name
js:
$(".premPeriod").select2({ placeholder: "--请选择--"; //初始化 });
$scope.selectModel= '' //直接操作ng-model上的值
select2 ----- 多选取值赋值
html:
<select class="form-control premPeriod" multiple="multiple" id="premPeriod" ng-options="item.value as item.name for item in selectDataList">
<option value="1">5</option>
<option value="2">10</option>
<option value="3">15</option>
<option value="4">20</option>
</select>
js:
$(".premPeriod").select2({ placeholder: "--请选择--"; });//初始化
$scope.selectModel= $("#premPeriod").val();//取select值
$scope.defaultData = ['2','3'];//默认值
$(".premPeriod").val($scope.defaultData);//设置select的默认值




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步