Atom插件安装及推荐
简介(了解更多去google或baidu)
Atom 代码编辑器支持 Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。在经过一段长时间的迭代开发和不断改进后,Atom 终于从早期的测试版达到了 1.0 正式版了!相比之前的版本,在性能和稳定性方面都有着显著的改善。
开发团队将 Atom 称为一个“为 21 世纪创造的可配置的编辑器”,它拥有非常精致细腻的界面,并且可配置项丰富,加上它提供了与 SublimeText 上类似的 Package Control (包管理)功能,人们可以非常方便地安装和管理各种插件,并将 Atom 打造成真正适合自己的开发工具。
1.官网下载安装atom软件,官网传送门链接 https://atom.io/

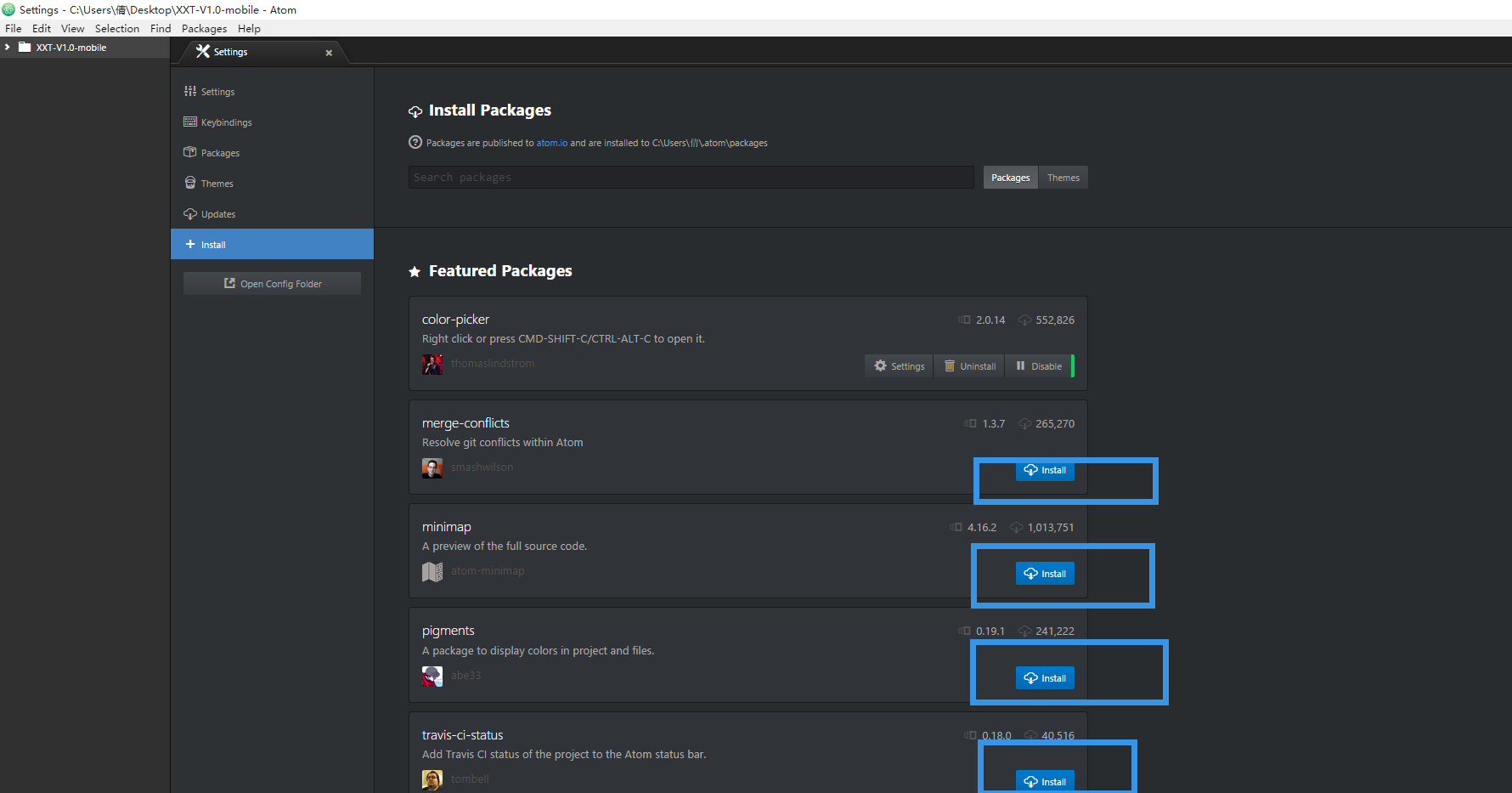
2.自动安装插件;进入目录file -> setting

3.自动安装速度很慢,有时候可能因为网络问题导致安装失败,推荐手动安装插件 (保证你的机器安装了git和node,自行安装,此处不做讲解)

4.推荐几款常用包

(1)atom-ternjs : js(e6)的自动补充
(2)key-binding-mode : atom 快捷键管理
(3)pre-view : pdf预览
(4)activate-power-mode : 相信很多人开始用atom是因为看了关于这个超级炫酷的动画来的,它让你敲代码的时候产生炫酷效果,== 然而对于程序媛来说病并没有用 只适合娱乐和在外行前装bi
(5)color-picker : 可像chorme里面一样,直接吸取颜色的色值,写css的时候不错
(6)language-todotxt : 一般po主用来看小说(开始的时候用sublime,小说可以直接拖进去,但是用了atom以后,txt不被识别,所以才去找了插件)
(7)pigments : 它和(5)可能是姐妹吧,在atom里面所有颜色的色值,它会自动加上背景色,所以是颜色的地方一看就知道是什么sai
(8)atom-beautify : 支持html,css,js,php...等的格式美化
(9)emmet : 这个对于写html来说的必不可少,链上一个语法传送门 http://docs.emmet.io/cheat-sheet/
(10)markdown-format : 支持.md文件在atom里的预览
(11)file-type-icons : 对于写代码来说其实用处也不大,就是在atom的目录里面给不同文件添上特色图标,不过细节决定品质
(12)mini-map : 代码的小地图,和sublime没什么区别
。。暂时用得上这些 以后发现好的再推荐,大家也可以自己去 官网探索 https://atom.io/packages






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏