IDEA @符 路径跳转
1.在根目录下新建 alias.config.js 文件
'use script' const path = require('path') function resolve(dir) { return path.join(__dirname, dir) } module.exports = { resolve: { alias: { '@': resolve('src') } } }
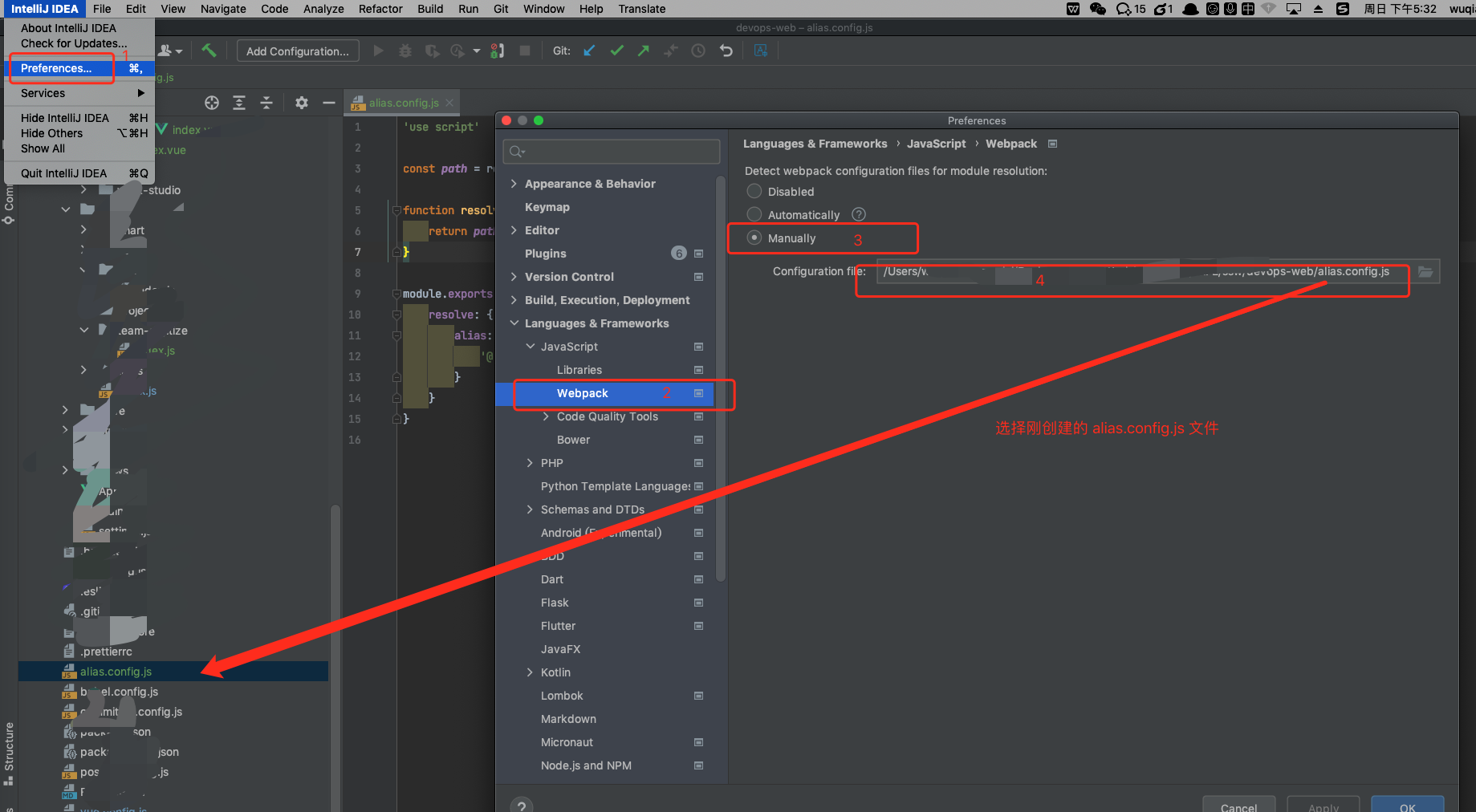
2.配置 IDEA - Preferences - Webpack - Manually 里,选择 alias.config.js 文件

3.如果没有立即生效。请重启 IDEA 生效。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2021-04-23 vue-cli 选择Default(vue 2)。安装less和less-loader报错。Syntax Error: TypeError: this.getOptions is not a function