vue lottie vue-lottie : 使用教程
本文以一个小机器人的动画为示例。
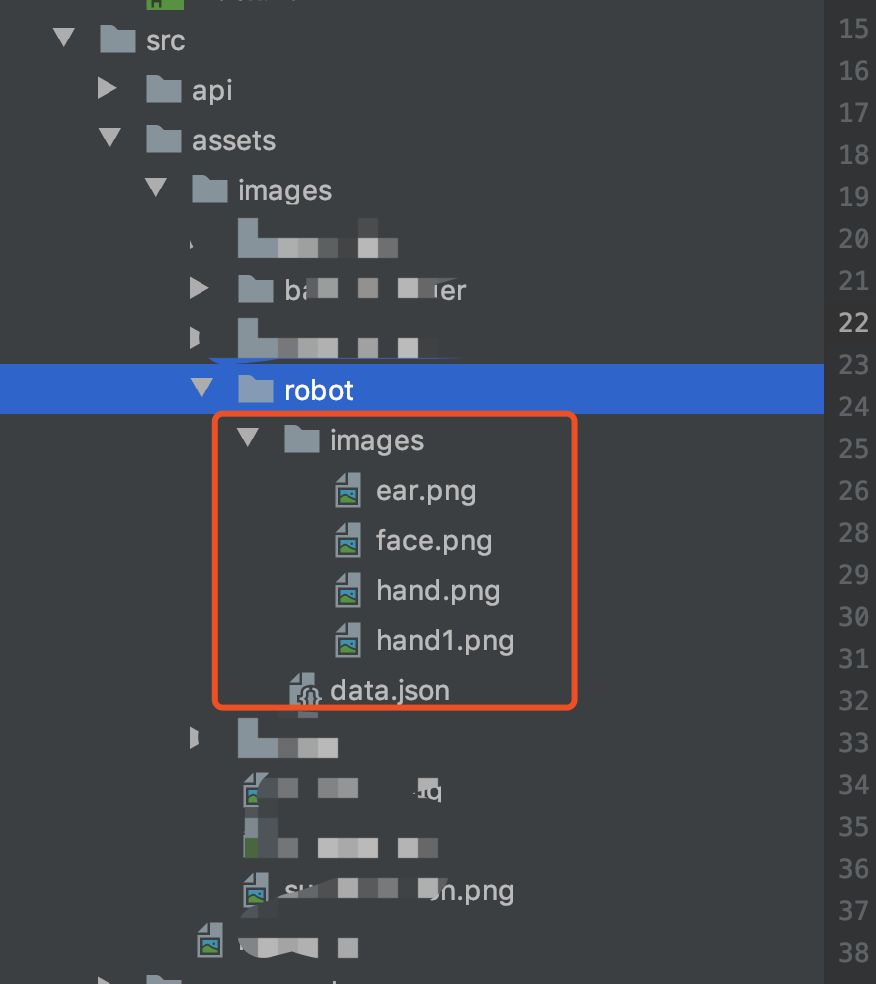
1.data.json文件目录:/src/assets/images/robot

2.main.js
// lottie import lottie from 'vue-lottie'; Vue.component('lottie', lottie);
3.写一个机器人动画的组件

<template>
<lottie :options="defaultOptions" :height="70" :width="70" v-on:animCreated="handleAnimation" />
</template>
<script>
import * as animationData from '../../../../assets/images/robot/data.json'; // 引入data.json
animationData.assets.forEach((item) => {
item.u = '';
if (item.w && item.h) {
item.p = require(`@/assets/images/robot/images/${item.p}`);
}
}); // 获取静态资源
export default {
name: "robotLottie",
data() {
return {
defaultOptions: { animationData: animationData.default }, // 动画数据:注意是 .default
}
},
props: [],
computed: {},
methods: {
handleAnimation: function(anim) {
this.anim = anim;
},
mounted() {}
}
}
</script>
<style lang="scss" scoped>
.robot-lottie {}
</style>
4.在页面里使用3里的组件
<template>
<div class="help-center-list">
<robotLottie></robotLottie>
</div>
</template>
<script>
import { isApp, call_CS, exitWebView } from '../../../utils/common';
import { Toast } from "vant";
import robotLottie from '../components/robot-lottie/index.vue'; // 引入组件
export default {
name: "helpCenterList",
data() {
return {}
},
props: [],
components: {
'robotLottie': robotLottie, // 注入组件
},
computed: {},
methods: {}
}
</script>
<style lang="scss" scoped>
.help-center-list {}
</style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏