element form 校验数组每一项
1.校验的数据结构如下:

2.html结构
<el-dialog :title="title" :visible.sync="visable" width="40%" :before-close="cancel"> <el-form label-width="80px" :model="formData" :rules="formDataRules" ref="formData" > <el-form-item label="Id" prop="id" v-if="formData.id"> {{formData.id}} </el-form-item> // begin --------------------- <div v-for="(item, index) in formData.test" :key="index"> <el-form-item label="test1" :prop="`test[${index}].test1`" :rules="{ required: true, message: '请输入test1', trigger: 'blur' }"> <el-input type="text" v-model="item.test1"></el-input> </el-form-item> <el-form-item label="test2" :prop="`test[${index}].test2`" :rules="{ required: true, message: '请输入test2', trigger: 'blur' }"> <el-input type="text" v-model="item.test2"></el-input> </el-form-item> </div> // end --------------------- </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="cancel">取 消</el-button> <el-button type="primary" @click="save('formData')">确 定</el-button> </div> </el-dialog>
3.提交
save(formName: string) { const el: any = this.$refs[formName] ; el.validate((valid: any) => { if (valid) { // todo 校验成功 } else { return false; } }); }
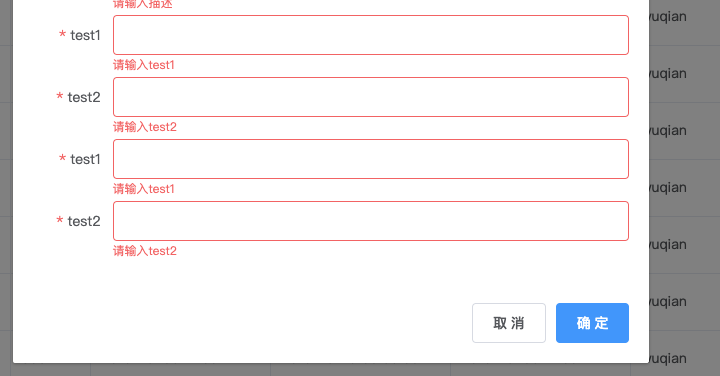
4.效果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏