JavaScript学习杂记
1.DOM层级:document(document) --> doctype,documentElement(html) --> head,body(body).
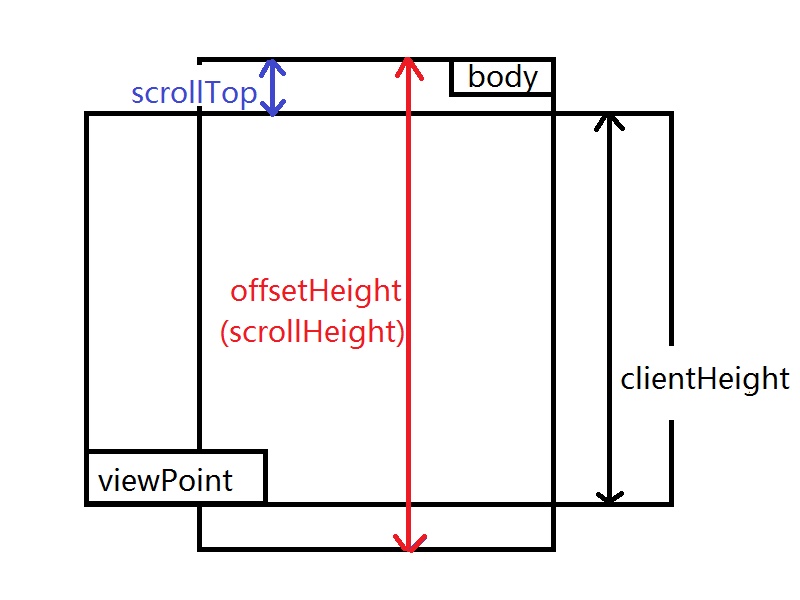
2.offset, client,scroll和cssStyle中,只有scrolltop,scrollleft和cssstyle可写,其他都是只读。offset是指元素相对于offsetparent的尺寸,client是元素内容区域的尺寸。scroll是指有滚动条的元素相对于自己的尺寸。其中clientX,clientY分别指触发事件时候,事件对象位于视口的位置(例如鼠标点击处)pageX、pageY(IE8及更低版本不支持)指事件对象位于整个页面的位置(包括被卷起的不可见部分)。

3.xxx.style.xxx只能获取html标签内“style="..."”的css样式,甚至连内嵌style标签里面的样式都不能读取。
4.关于function。浏览器在运行代码前会先搜集所有的function(){},所以函数可以在被定义之前使用,但通过var a = function xxx(){}形式定义的函数不能在定义之前使用。
//一般来说,return语句之后的函数内部是不执行的,但由于 //所有的function都是提前搜集的,所以后一个f会覆盖前一个f function outer(){ function f(){return 1;} return f(); function f(){return 2;} } //返回2 outer(); /*==================*/ //正确,返回1 example(); //出错,example2未定义 example2(); function example(){return 1;} var a = function example2(){return 2;}
5.IE8及以下的浏览器的attachEvent方法中的this指向的是window。而不像标准的addEventListener方法那样指向当前元素。
6.event.target指的是最初被按下的元素的空白部分。低版本IE浏览器的event对象是window的属性,即window.event。IE中的event.srcElement对应标准DOM的event.target,event.to(from)Element对应event.relatedTarget,event.returnValue=false对应event.preventDefault()。event.cancelBubble=true对应event.stopPropagation()。
7.IE8以下浏览器不会把空白字符解析为Node。
8.表单提交时默认的content-type是x-www-form-urlencoded,设置了x-www-form-urlencoded请求头的POST请求,在服务器端处理时可以直接使用_POST[]来获取。如果没有设置该请求头,则服务器端获取变量必须用$GLOBALS['HTTP_RAW_POST_DATA']来获取。即通过ajax来POST数据时,需要手动设置content-type为x-www-form-urlencoded,以便模拟表单提交。
9.position不为static的元素是没有offset值的,因为它本身已经成了offsetParent
