原型设计
目前,网络上主流的原型设计工具有Axure,mockplus,墨刀等。接下来主要介绍墨刀这种原型工具的特点和使用方法。
墨刀是一款国内团队研发的在线原型设计与协同工具
它具有以下特点:
1.可视化设计:提供了丰富的设计元素和交互组件,用户可以通过拖拽的方式快速创建页面原型,实现可视化设计。
2.交互设计:支持各种交互设计功能,例如链接、切换状态、动画效果等,用户可以通过这些功能模拟真实的用户体验,提供更直观的交互效果。
3.多设备适配:支持多种设备的适配,包括PC端、移动端等,用户可以根据不同设备的特点进行页面的布局和设计,提供更好的用户体验。
4.应用领域比较广泛,不仅是设计师,也适用于产品经理,开发人员等。可以设计移动应用界面,可以进行网页设计等。
5.它具有强大团队协作能力,支持多用户同时协作,团队成员可以同时在一个项目文件上工作,即使身处不同地点。而且,通过axure cloud ,团队成员
可以随时查看,更改,评论与反馈,这大大提高了团队成员工作效率
6. 内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
缺点:
1.组件较少,可能无法完成大型项目
2.组件使用个数受到限制,需要付费使用
Axure RP
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
1.拥有全套web控件库,直接拖拽即可快速制作网站原型
2.拥有丰富的组件库,可以尽量满足用户的需求
3.丰富的动态面板可以用来模拟各种复杂的交互效果
4.拥有团队协作功能,团队可以同时做项目
缺点:
能够较为复杂,上手难度大
素材较少,无法帮助开发者快速完成任务
关于墨刀的使用方法:
1.在项目开始前,团队需要进行充分的需求调研,明确项目的基本功能和目的,要求。
2.接下来就是搭建页面框架,可以通过墨刀中的各类组件,完成项目的基本的页面框架
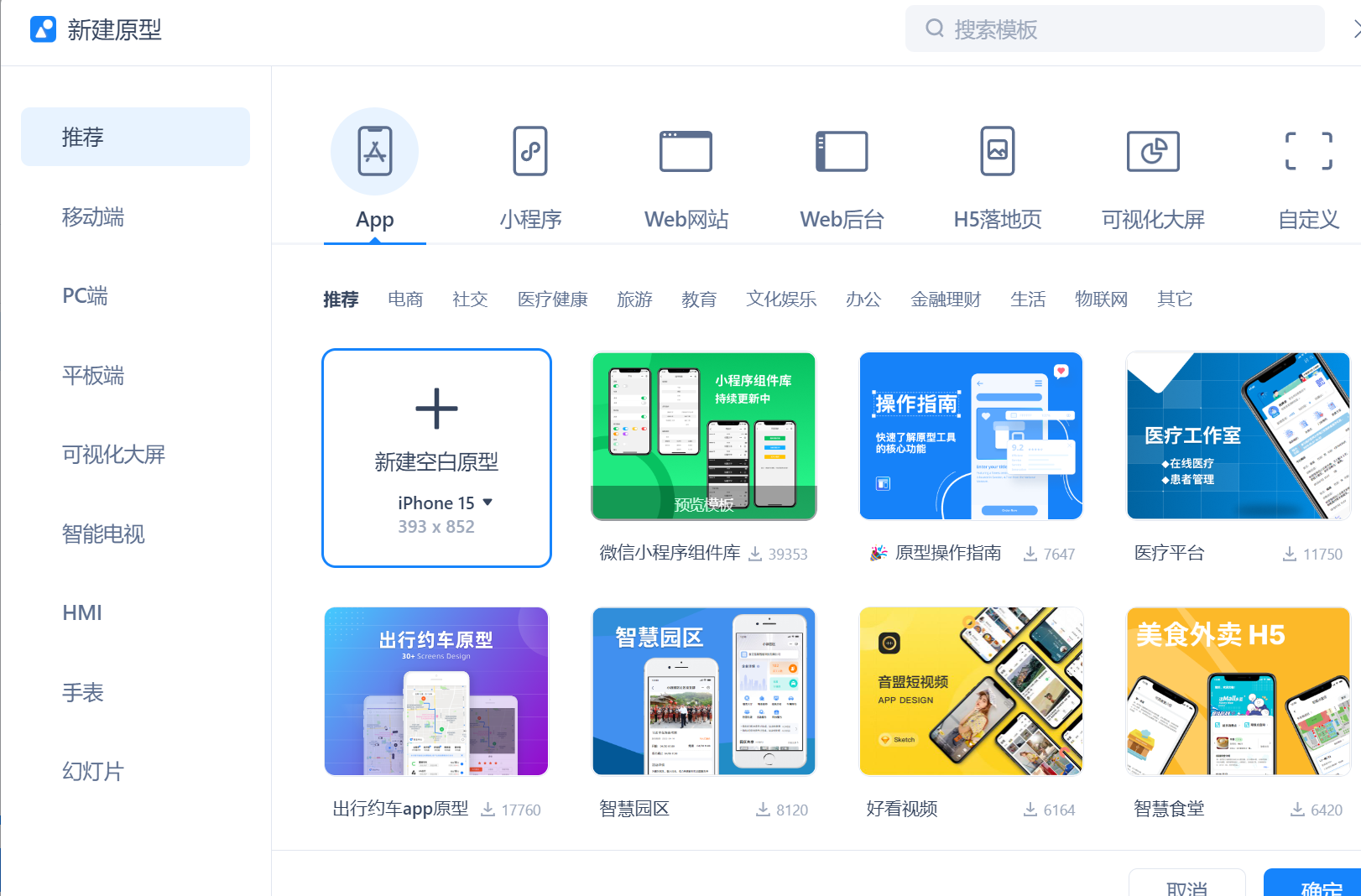
新建原型

在原型设计中搭建下图的各类页面框架

3.搭建好基本框架后,要设置交互,在页面上添加交互效果,例如点击,悬停,拖拽等。
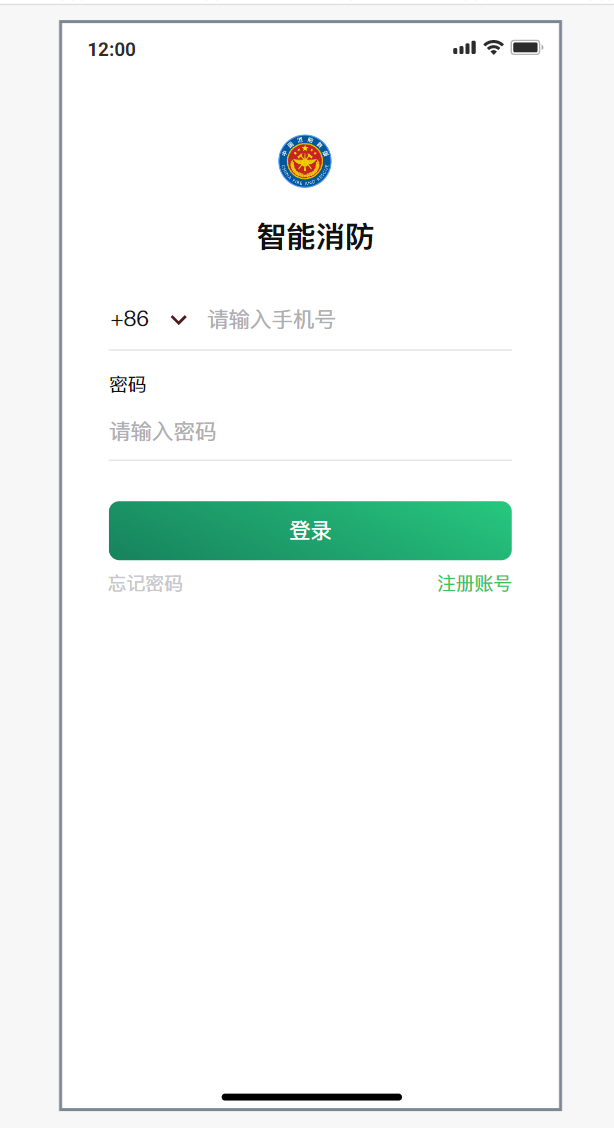
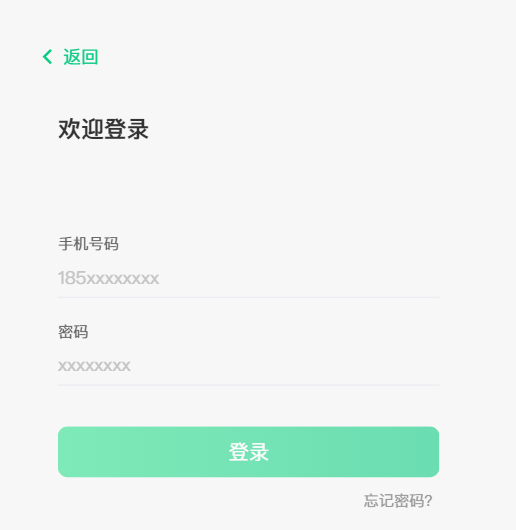
以我们项目为例作的原型设计:
注册登录界面


首页界面




