jq的ajax和模块引擎
之前我们写ajax都是用原生js写的,但这样写有时候就显得有点繁琐,其实我们也可以用jq来写,这样更简单,但jq写法跟原生的有点不一样,他可以分为单个类型,和一个总的:
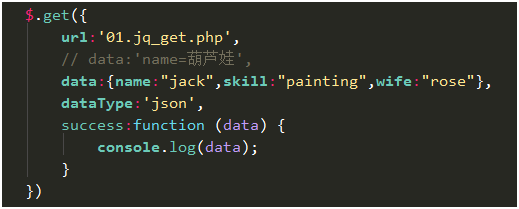
第一种是$.get:

第二种是$.post:

它的用法其实跟get是一样的.
第三种是$.getJSON:

这个看上去比上面简单些,如果有json格式,会帮助我们自己转化为js对象,这又减少我们代码了,其实第四种功能更齐全
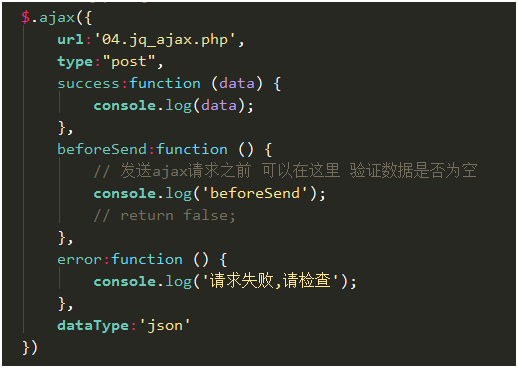
第四种是$.ajax:

它包括了上面的所有功能,它里面的参数可以设置很多,以上的是我们经常用的,type不写,默认为get请求方式.
还有之前的ajax五步骤我们已经用了封装函数,算简单的了,但其实还有更简单的方式,那就是用模块引擎,没会模块引擎之前我们都是用自己封装的函数来做,但有更好的方法,我们应该学会更简便 的方式.
其实现在网上已经有很多模块引擎了我们直接调用就可以,但我们还是要了解下它的原理:
1:模块引擎中有两个参数,一个书模块字符串,一个是对象,
2:里面会用到正则表达式,其实它的原理就是利用正则表达式,来找到一个个要被替换掉的字符.
它的也是一个函数,例如:

利用正则表达式查找模块字符串中满足条件文本,然后一个个替换掉就可以了:

这里我们用的是while,因为我们不知道要循环几次才能全部找到.里面的replaceSter找到是满足整个正则表达式的条件的文本,也就是例子中的<name>等,key就是满足正则表达式中小括号中的文本,也就是例子中的name.food这类.
本来拿对象属性的值,我们之前一般都用obj.name之类的,但这里由于不知道要替换几个,要一直循环,所以我们不能写死,所以用obj[key]来取得.
这是基本原理,但我们一般不用自己写,网上都是可以自己调用,调用也要注意一些步骤:
1:从网上下载js,然后导入进去.
2:定义模板:

定义模板,我们要写在script中,这样就不会生成html页面,但是type的text后面要改掉,不能写成javascipt,这个是可以随便取得的.
里面标签里如果使用的是对象的属性,那写法是:<%=key%>,表达式是用<% %>这样来写,重要的一点是该模板支持对象,如果传入数组就会报错.
3:调用:

第一个参数就是模板的id,第二个就是对象.其实跟jq原理差不多,就是调用.



