css3的一些小方法
上次我们用css3做动画,都是定义动画,其实我们有个简单的方法,就是使用动画库,所谓的动画库就是一个已经写好的css文件,它里面包含了很多做好的动画,我们使用时只要调用就可以了,它的步骤有这几步:
1:先用link引入动画库css文件。
2:给希望要动画的元素设置class(动画名 animated)。
3:动画播放完毕,移除class。
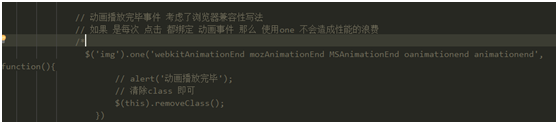
这里要考虑到浏览器的兼容性:

这里用到一个one,它是一次性事件,这样写的话,等于每次执行注册事件都会绑定一次兼容和清除class。这样很占资源,我们我们一般把这句放在最前面,然而放在最前面后不能用one,要改为on。

它起到的效果和上面一个是一样的。
如果我们一个项目用到的动画少的话,引入整个动画库,也有点浪费资源,我们可以截取其中的一段动画,把他放在样式设置里。
有个小功能说下,我们页面中一般都是一些传统的字体,那我们要怎么设置一些特殊的字体呢?有两种方法,我们可以用iconfont(阿里的图标)或者是有字库,但有字库是需要注册,登入才可以使用。使用方法里面都有,很简单。
说个布局的方法把,我们之前都是用定位或者浮动来定位,今天教大家一个新方法,是弹性布局。
1:在父元素中要写display:flex;这是开启弹性布局。
2:如果子元素对其方式都一样,那只要在父元素中设置:

上面的是设置X轴的对其方式,下面是设置Y轴的对其方式,但这不是绝对的。
Flex弹性布局有方向的,它本来就有水平和竖直两种,上面的是默认的水平,然而想要竖直的布局,那我们要在父元素中加一句:flex-direction:column;加了这一句后X轴,Y轴也会改变下。
3:如果想要单独设置每个的对齐方式,那在子元素中设置align-self:;
4:子元素设置的属性,可以设置flex:1;所在的比例,也可以直接设置宽高。
5:子元素之间可以换位置的,使用order:;默认的第一个是0,值越小,越靠前。
6:弹性布局默认是不开启换行的,如果要换行的,是需要开启,需要在父元素中加:

7:弹性布局是可以嵌套使用的,但是每嵌套一层,就要加一个display:flex;





