css3里的一些背景,动画
怎么把body设置成跟浏览器一样的宽高,

因为body默认是没有高度的,如果你不设置body的宽高,有时你在注册body事件时,是不能注册的。
在css3中Background后面可以跟很多属性:
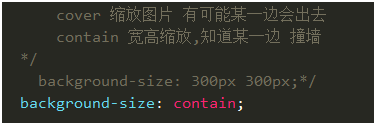
Background-size:它是调整图片的大小的,它可以直接设置宽高,也可以设置两个特殊的值。Cover和contain,他们两个意思是不一样的:

Background-origin:它是指图片开始的位置,它一般有三个值:分别是从边框,边框内部,内容区域开始。

Content-box这个是用在如果有padding时的时候,如果没有padding,那内容区域和边框内部是一样的。
Background-clip:是图片裁剪的意思,用法跟origin是一样的。
Background-image:;它里面有两个值,分别代表是线性渐变和径向渐变:
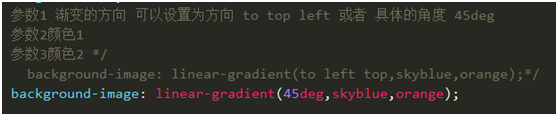
Background-image:linear-gradient()是线性渐变,它里面有三个参数:

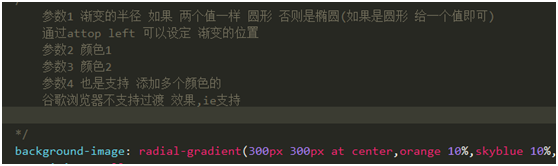
Background-image:radial-gradient()是径向渐变,它参数有四个:

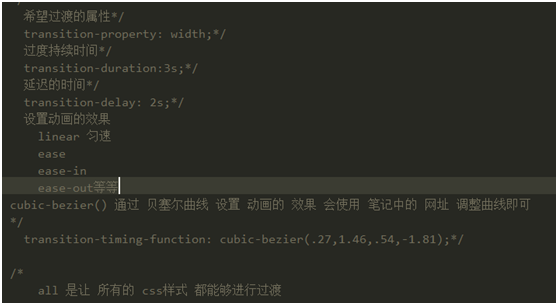
Transition是过度的意思,之前我们一直用的transition :all 1s;其中的all它代表多个意思,我们可以拆成以下几个分属性“
Transition-property:width/height;是指过度的宽高属性。
Transition-duration:;是值过度的时间,也可以理解为动画的执行时间。
Transition-delay:;是指延迟的时间,也可以理解为延迟多久执行动画。
Transition-timing-function:;是指动画播放的效果,比如匀速,加速等等,它有好几种方式分别为:linear,ease,ease-in,ease-out,cubic-bezier,其中最后一个是贝尔曲线,它后面要加值的。

所以transition:也是可以连写的
:
Transform是变换的意思,可以移动,可以旋转,之前我们用的是二维的,现在更深入一点,再加个z轴,变成三维的。
它里面有两个属性我们要注意以下:
Transform-origin:;是改变变换的中心点,可以改为另外任意位置。
Transform-style:preserve-3d;如果有3d效果变换的话,需要为父元素添加这个属性,我们才可以看到效果。
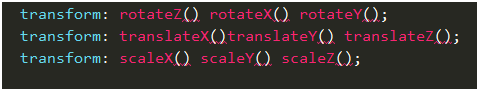
之前的rotate(),translater(),scale()都有Z轴的,

这里要注意下,z轴的方向是指向屏幕的,向外指的。
这里设置3d,所以还涉及到一个属性:perspective:px;这里是设置元素距离浏览器的距离,设置的位置是该元素的祖先位置。
Css3中有中图片边框很漂亮的,就是用一张张小图片做成边框,它使用方法是:
Border-image-source:url();是图片的路径。
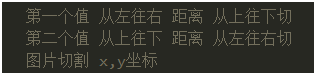
Border-image-slice:l(x,y);它两个值分别代表是:

Border-image-repeat:;它有两个值round和repeat,他们指的是切割后中间的平铺方式。
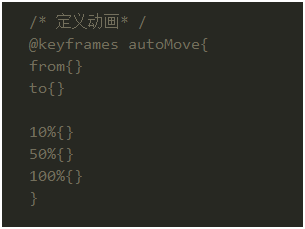
之前js里面动画我们是用定时器做的,这里可以用css3来做,先定义动画:

里面我们可以只设置from和to,从哪儿开始到哪儿结束,也可以设置中间详细的多处动画,用百分比来设置。



