css3的一些基本选择器
Css3其实跟css差不多,只是比css多了点东西,它的选择器也是有标签选择器,类选择器,id选择器,后代选择器等等。
先说说兄弟选择器,它和css中有点不一样,css中是除了自己的所有兄弟,而css3有点不一样:

它是指从secondH2开始往后找所有的p标签,在secondH2之前的是找不到的。
Css3有属性选择器:

所有拥有skill属性,不需要考虑属性的值。

属性=fire的那个标签

属性值以sell开头的,其中^就是以什么开头的意思。

属性值以s结尾,$就是以什么结束。

属性值中包含it的,*就是包含的意思。

查找属性中以-进行分割,第一个为dog的。
伪类选择器是标签加:

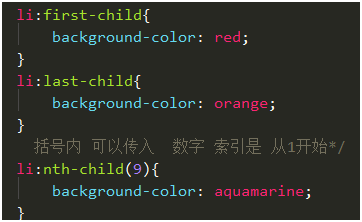
第一个是所有li中的第一个,last-child是所以li中的最后一个。
Nth-child中可以写数字,可以写各种公式比如:2n,2n-1,还可以写odd,even。其中2n-1和odd是获取所有奇书,2n和even是获取所有偶数。
里面的索引值是所有的兄弟节点算的,就算中间有其他的标签,也会进行计算。
伪类选择器中还有not选择器,

找到所有没有price的属性的li标签。
伪元素选择器before,after,他们两个可以为双标签添加子元素。用他们的必须要加上content,他的值可以为空,也可以赋值给他,但不能给标签。
它默认的是行内元素,所以必须转为块级元素。

Content必须要,定位或者display一定要用个。
First-letter是第一个字母的意思:

查找P标签中的第一个字母
First-line是首行的意思。


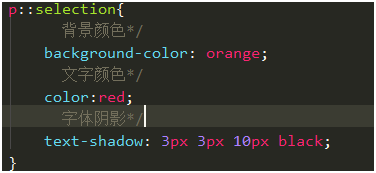
Selection是选中p标签中文字时,那些文字的属性会变成设置的那样。
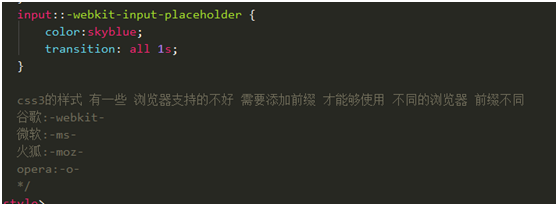
上面说了那么多css3的选择器,有个选择器的兼容性很差的是placeholder,要加一些前缀,不同的浏览器的前缀都不同的。

Css3中可以做成立体效果,看上去有阴影,可以分为边框阴影和文字阴影:
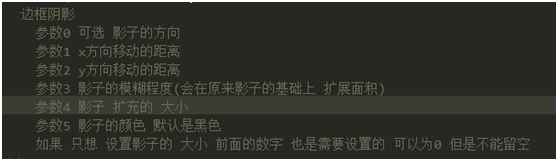
边框阴影是box-shadow,它后面有五个参数:

第一个参数如果不写,影子方向就是往外,写inset就是方向往内。
文字阴影是text-shadow,它只有四个参数:

在css3中我们设置颜色一般都是用rgb或hsl,因为他们对应的有rgba和hsla。因为用这四个他们的值不会被继承的,而#000000,red这些是会被继承。
rgb()后面有三个0-255的值。
Rgba()后面有四个值,前三个和rgb的一样,第四个是0-1的值,是设置透明度的。
hsl()后面有三个0-255的值。
hsla()后面有四个值,前三个和hsl的一样,第四个是0-1的值,是设置透明度的。
还有一个可以直接设置透明度为0,是transparent。
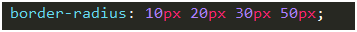
边框倒角,在css3中可以弄成你想要的各种形状,边框四个角可以随你倒:

它写的是有顺序的,从左上角开始,顺时针写。
Box-sizing:border-box是首先保证盒子的大小。
Box-sizing:contentr-box是首先保证盒子里内容的大小。
Transform也有好几个属性,它可以做各种动画:
Transform:rotate(60deg)是旋转角度的意思,里面deg是角度意思。
Transform:translate(x,y)是移动的意思,第一个是x方向移动的距离,第二个是y方向的移动距离。
Transform:scale(a,b)a是改变x方向的倍数,b是改变y方向的倍数。
Transform:skewX是x方向的扭曲值
Transform:skewY是y方向的扭曲值
Transform后面是可以连写的,直接用空格隔开就可以了



