html5的一些基本新语义
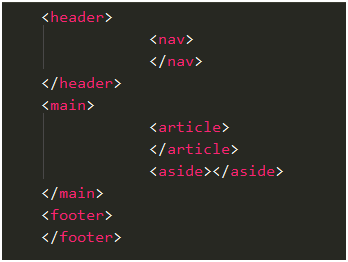
之前我们常用的是html4,html5其实只是在他的基础上加了一些东西,在html4中用过很多语义标签,我们一般都是这样写页面的:

但在html5里面,我们会使用一些新语义标签来写页面,这样会使页面看上去更简洁,在html5中上面的转换成:

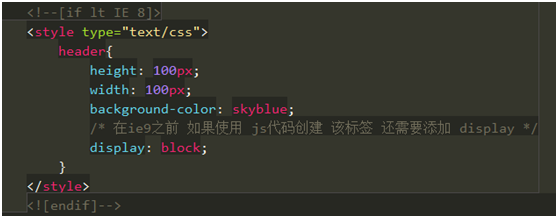
但是它的兼容性有点问题的,在IE的低版本中是不支持的,这时候我们就要自己创建这个新语义标签,创建标签我们一般实在js中创建的,所以用这儿我们要加个判断,来决定是不是可以使用:

第一行和最后一行不是注释语,他们就是用来判断浏览器版本。
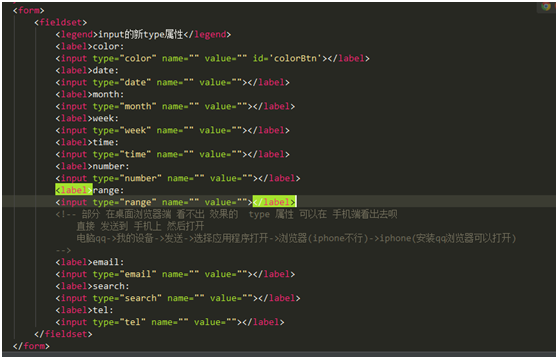
这里表单有许多新的type属性,像选择颜色,日期,等等,我们都是用js来创建的,现在html5中只要一句代码就可以解决这些:

其中form是新语义表单的意思,fieldset是一个框的意思
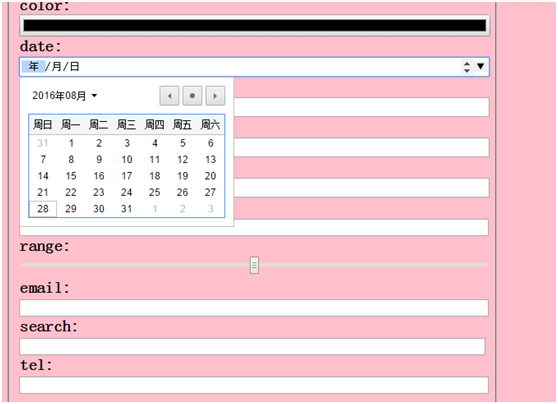
这里只要像上面这样写,就可以直接选择颜色,日期等等:

这里有一些属性的效果在电脑浏览器上是看不出的,我们要换到手机上才可以看。
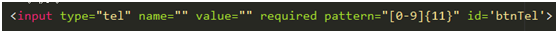
使用表单注册时候,一般要用到一些自定义验证:
Required添加到input后,在input提交时会进行非空验证,
Pattern是通过设置正则来进行内容的刷选,在里面直接写正则就可以了,不需要写//.

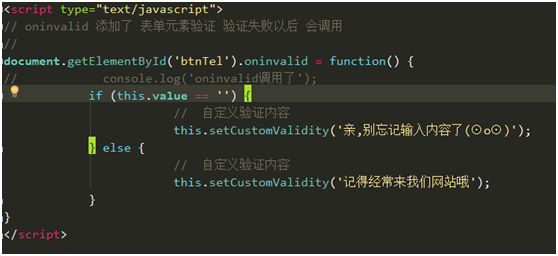
SetCustomValidity是自定义验证失败后提示的信息,所有它一般跟oninvalid一起使用,
给哪个注册oninva lid事件,验证失败后就会给哪个提示内容。

Placeholder添加在input标签中是提示信息:


Autofocus是自动获取焦点的意思,
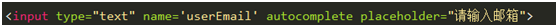
Autocomplete就是你提交过一次后会自动记住的,你下次输入时只要输入前面几个就会跳出来提示的意思,但用这个必须要要跟name属性连起来一起用:


就是你点击文字“请输入你的爱好”,文本框会自动获取焦点。
H5中我们有多媒体标签,有video,audio分别是视频和声音标签。他们用法是一样

其中src中导入的是路径,loop是循环播放的意思,controls是控制界面的意思,poster是设置视频封面时的封面的路径,加了poster,那就不能使用autoplay自动播放了。在里面设置的宽,高,不是视频的宽,高,而是video的宽,高,你改变video的宽高后,视频还是会按照它自己的宽高比例来改变大小。用这种导入视频还有一个缺点,所以大部分网站不用,直接右击就可以直接下载,一般盈利网站都不用的。
H5中还介绍了一种获取dom元素的方法,它支持基本上所有的jquery选择器,使用这种不需要导入jq,他的用法是:


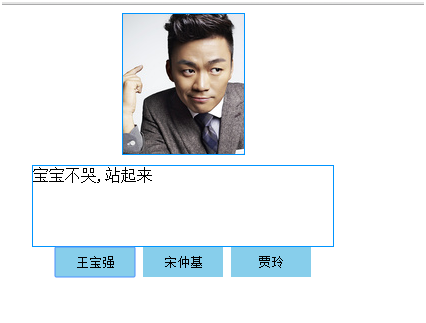
这种切换之前我们用js来做,要写好多代码,而h5,有更简单的方法:

然后给每个input注册事件:

这里我们只用了五行代码就搞定了,如果用js做的话,会很麻烦。
ClassList属性为我们提供了操作class,有增加,移除,切换功能: