jQuery的操作
jQuery可以操作的样式可以分成两种css和class两种样式。
css又可以分成三种:
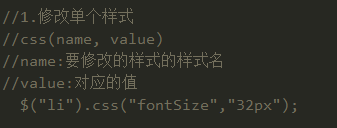
1:设置单个样式。

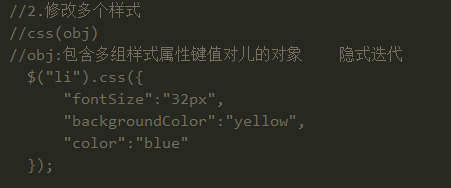
2:设置多个样式。

3:获取样式。

class可以分成用法:
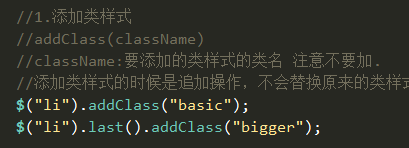
1:添加class样式。

2:移除class样式。

3:判断class样式。

4:切换class样式。

jQuery操作也可以做动画,比较常用的有以下几种:
1:slideDown slideUp slideToggle slideDown(speed,callback)
slideDown slideUp是滑入和滑出的意思,效果有点像卷帘门的效果,slideDown是向下滑入,就像拉下卷帘门,另一个就是反之向上拉。
2:fadeIn fadeOut fadeTo fadeToggle fadeIn(speed,callback)
是淡入,淡出的意思。也就是透明度的意思。
3:show hide toggle show(speed,callback)
show和hide是用来做显示和影藏的,他们两个后面括号里的如果没有时间参数,那就不会生成动画效果。
4:animate(prop, speed, easing, callback)
是自定义动画,你想怎么让他动就怎么动。
上面的动画中传入的时间参数有两种形式:
指定字符串:fast(200ms) normal(400ms) slow(600ms)
数字:就是动画执行的时间,单位是ms。
自定义动画中多了两个参数分别未prop和easing,分别是什么意思呢?
prop是对象的意思,里面有多个属性和值,

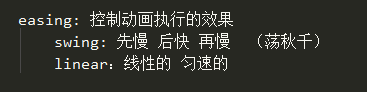
easing是控制动画执行的效果,它有两个值分别为:

操作动画时要注意动画队列,你给元素添加多个动画时,都会放在队列中排队,后面的动画要等前一个完成后才会开始下一个,依次执行。
我们可以用stop()来解决,stop是停止当前正在执行的动画,他后面有两个参数分别为clearQueue(意思:是否清除动画队列,参数为bool类型
), jumpToEnd(意思:是否跳转到动画的最终效果, 参数为bool类型)
两个都是布尔类型,他们可以分成四组不同的意思:
1:清除动画队列,并且跳转到动画最终效果。
2:清除动画队列,切不跳转动画最终效果。
3:不清楚动画队列,并且不跳转到动画最终效果。
4:不清除动画队列,但跳转到动画最终效果
jQuery也可以操作节点,可以创建节点,添加节点。
创建节点:

添加节点append(),是添加到所有子元素的后面:

注意:如果添加的元素是页面中的元素,会把页面的元素剪切掉,因为append带剪切功能。
prepend是添加到所有子元素的前面。用法和append一样。
before:是添加到当前元素的前面。
after;是添加到当前元素的后面。
清空元素有两种:

还有一种删除元素:

还有克隆元素: