背景与边框的相关样式
css3中新增了几个与背景相关的属性:
- background-clip:指定背景的显示范围
- background-origin:指定绘制背景图像时的起点
- background-size:指定背景图像的尺寸
- background-break:指定内联元素的背景图像进行平铺时的循环方式
在火狐浏览器时需注意:火狐浏览器不支持background-size,在书写样式要加-moz-,
使用-moz-background-break时要改写为-moz-background-inline-policy;
在Safari浏览器、chrome浏览器、opera浏览器不支持background-break,在书写其他属性时要加-webkit-
指定背景的显示范围——background-clip
在HTML页面一个具有背景的元素通常由元素的内容、内部补白(padding)、边框、外部补白(margin);
css2背景包括内部补白之内;css2.1背景是边框之内,css3可以使用background-clip来改变背景的显示范围;
- 指定绘制背景图像时的起点——background-origin
在绘制背景图像时,默认是从内部补白(padding)区域的左上角开始绘制,background-origin可以控制绘制的起点;

div{
background-color:#0F0;
background-image:url(cs2.png);
background-size:contain;
background-repeat:round;
border: dashed 15px green;
padding:30px;
color:#FFF;
font-size:30px;
font-weight:bold;
}
div.div1{
-moz-background-clip:border;
-webkit-background-clip:border;
-moz-background-origin:border;
height:70px;
}
div.div2{
-moz-background-clip:padding;
-moz-background-origin:padding;
-webkit-background-clip:padding;
-webkit-background-origin:padding;
}
div.div3{
-moz-background-clip:padding;
-moz-background-origin:content;
-webkit-background-clip:padding;
-webkit-background-origin:content;
height:70px;
}

- 指定背景图像的尺寸——background-size
例:background-size:40px 20px;中间由空格来隔开,要维持图片的纵横比例可以设置一个长度另一个设置为auto;
background-size:contain;指定关键字,维持原始的图片的纵横比的前提下自动放大或者缩小,以使得原始图片的宽度和高度完全等于元素的高度(确保图像能被完全 显示在元素中)
background-size:cover;指定这个关键字,维持原始的图片的纵横比的前提下将背景图像自动缩放到填满元素内部,如果元素的长宽比例与原始图像的长宽比例不一致,那么多余的部分将会被剪去;
- 新增的用于平铺背景图像的选项——space与round
space:在水平方向与垂直方向平铺图片时不会裁剪掉图片超过背景的部分,也不会调整图片的大小尺寸,会调整图片与图片之间的距离;
round:在水平方向与垂直方向平铺图片时不会裁剪掉图片超过背景的部分,会自动调整图片的大小尺寸。
- 在一个元素中显示多个背景图片
css3中国可以使用多个背景图像,还可以将背景图像进行重叠显示。在css3中通过利用逗号作为分隔符来同时指定多个属性的方法,可以指定多个背景图像,并且实现在一个元素中显现多个背景图像的功能。
在使用background-image属性来指定图像文件的时候,指定的时候是按浏览器中显示时图像叠放的顺序从上往下指定的,第一个图像文件是放在最上面的,
通过多个background-repeat、background-position属性的指定,可以单独指定背景图像中某个图像文件的平铺方式与放置位置。
详见代码

#bag{ background-image:url(cs4.png),url(cs3.png); background-position:top,3% 98%;
width:300px; padding:90px 0px; background-color:#CCC;}

- 使用渐变色背景
所谓渐变是指从一个颜色慢慢过渡到另一个颜色,渐变分为线性渐变,放射性渐变。
一:绘制线性渐变
background:linear-gradient( to bottom,#0F0,#0FF);
通过样式属性值linear-gradient函数实现线性渐变,函数中使用三个参数,其中第一个参数值有
to bottom:指定从上往下渐变,默认渐变起点为元素顶端,渐变终点为元素低端;
to bottom right:指定从左上往右下渐变,默认渐变起点为元素左上角,渐变终点为元素右下角;
to right:指定从左往右渐变,默认渐变起点为元素左边,渐变终点为元素右边;
to up right:指定从左下往右上渐变,默认渐变起点为元素左下角,渐变终点为元素右上角;
to up:指定从下往上渐变,默认渐变起点为元素低端,渐变终点为元素顶端;
to up left:指定从右下往左上渐变,默认渐变起点为元素右下角,渐变终点为元素左上角;
to left:指定从右往左渐变,默认渐变起点为元素右边,渐变终点为元素左边;
to bottom left:指定从右上往左下渐变,默认渐变起点为元素右上角,渐变终点为元素左下角;
可以指定一角度,用于指定渐变线的旋转角度。如果角度为0 则渐变方向为从下往上,当角度增加顺时针旋转。
可以在颜色后添加渐变色的偏离位置(默认为0%和100%)
可以在两个渐变色中间添加中间色。

#jianbian{ width:300px; height:300px; background:linear-gradient( to bottom,#0F0,#0FF);}
#jianbian2{ width:300px; height:300px; background:linear-gradient(60deg,#F36,#FF6);}
#jianbian3{ width:300px; height:300px; background:linear-gradient(60deg,#F36 20%,#6CC 60%,#FF6 80%);}


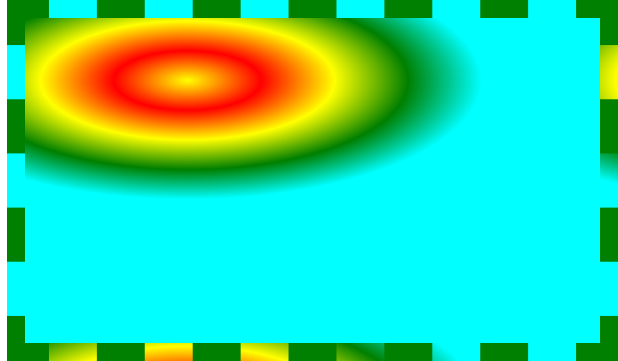
二:绘制放射性渐变
background:radial-gradient(#0F0,#0FF);
通过样式属性值lradial-gradient函数实现放射性渐变,函数中使用两个参数,分别为渐变的起点色,终点色。
可以通过circle关键字或ellipse关键字指定绘制渐变是呈圆形还是椭圆形。
可以通过at关键字指定渐变起点的位置
at center center:从元素中心向外扩散;
at left top:从元素左上角向外扩散;
at center top:从元素顶部中央向外扩散;
at right top:从元素右上角向外扩散;
at right center:从元素右端中央向外扩散;
at right bottom:从元素右下角向外扩散;
at center bottom:从元素底部中央向外扩散;
at left bottom:从元素左上角向外扩散;
也可以指定渐变的起点坐标;
可以使用下面的参数来改变渐变的尺寸;
closest-side:可渐变到离渐变起点最近的一条边。
farthest-side:可渐变到离渐变起点最远的一条边。
closest-corner:可渐变到离渐变起点最近的一个角。
farthest-corner:可渐变到离渐变起点最远的一个角。
也可以指定渐变的尺寸
background:radial-gradient(ellipse 235px 95px at 130px 50px,#0F0,#0FF);
background:radial-gradientcircle 95px at 130px 50px,#0F0,#0FF);
最后,可以添加多个渐变色并且指定偏离百分比的方法在渐变起点,与渐变终点间添加多个渐变中间点。

#jianbian4{ width:400px; height:200px; background:radial-gradient(ellipse,#0F0,#0FF);}
#jianbian5{ width:400px; height:200px; background:radial-gradient(ellipse at left top,#0F0,#0FF);}
#jianbian6{ width:400px; height:200px; background:radial-gradient(ellipse at 130px 50px,#0F0,#0FF);}
#jianbian7{ width:400px; height:200px; background:radial-gradient(ellipse farthest-corner at 130px 50px,#0F0,#0FF);}
#jianbian8{ width:400px; height:200px; background:radial-gradient(ellipse 235px 95px at 130px 50px,#0F0,#0FF);}
#jianbian9{ width:400px; height:200px; background:radial-gradient(ellipse 235px 95px at 130px 50px,#FF0 0%, red 25%, yellow 50%, green 75%,#0FF);}





- 圆角边框的绘制
border-radius绘制圆角边框
- 使用图像边框
border-image属性,可以元素的长度或宽度处于随时变化状态的边框统一使用一个图像文件进行绘制。使用该属性时自动将所使用的图像分割为9部分进行处理。
border-image:url(路径) a b c d;
border-image属性值必须至少指定5个参数,其中第一个参数为图片路径,abcd分别为裁剪图片的上边距,右边距,下边距,左边距。如果边距值相同可省略其中三个。
分别指定这四根分割线。

border-top-image、border-left-image、border-right-image、border-bottom-image分别表示上边框,左边框,右边框,下边框使用图片显示,必要时可以将这几个部分进行平铺或伸缩。

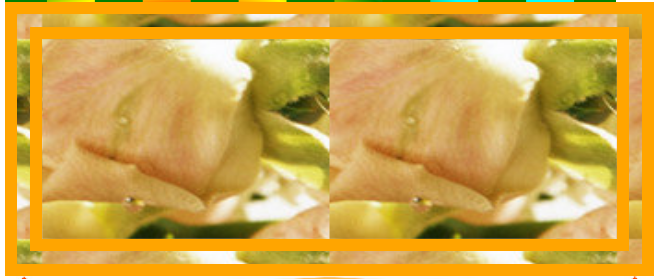
#jianbian10{ width:400px; height:100px; border: 1em double orange; border-image:url(2.png) 20 20 20 20 /20px;}
.border_image{ width:400px; height:100px; border: 1em double orange;
-webkit-border-image:url(2.jpg) 54;
border-image:url(2.jpg) 54 }


使用border-image属性来指定边框宽度
在css3中,除了可以使用border属性中的border-width属性来指定边框的宽度外,还可以使用border-image来指定边框的宽度。
border-image:url(路径) a b c d/border-width;
也可以分别设置这个边框的宽度。
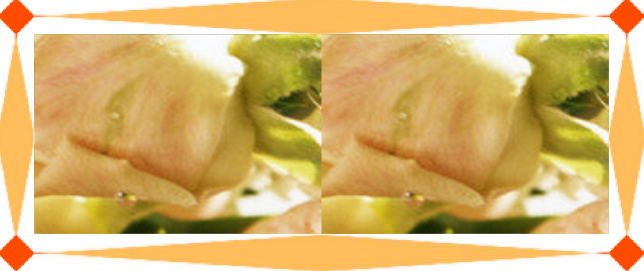
指定4条边中图像的显示方式
border-image:url(路径) a b c d/border-width topbottom leftright;
显示方法中可以指定的值有三个repeat、stretch、round。
repeat:平铺
stretch:拉伸
repeat+ stretch:上下平铺,左右拉伸。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号