CSS3选择器
我不知道是否有其他人能看见我写的内容,由于我是一个渣渣,很多内容都不知道,所以将这些很简单的东西都记录下来,希望不小心点进来的大神们,能吐槽一下我,呃指点一下我。和我一样的小白们希望能相互学习,谢谢了。
选择器的使用
通过选择器的使用,可以不再需要在编辑任何多余的无语义的class属性。
属性选择器:
在使用属性选择器时,需要声明属性和属性值.
声明方法:[att=val],其中att代表属性,val代表属性值。
E[att=val]:前面的E表示在何种标签如:div[id=momo],a[herf=\ /];
[att*=val]、[att^=val]、[att$=val] 使选择器有了通配符的概念。使用正则表达式的形式,匹配开头,结尾,中间的字符.
- [att*=val]:如果元素用att表示的属性的属性值中包含用val指定的字符。则元素使用这个样式。匹配整个元素用att表示的属性的属性值中是否包含。
- [att^=val]:如果元素用att表示的属性的属性值的开包含用val指定的字符。则元素使用这个样式。匹配元素开头用att表示的属性的属性值中是否包含。
为什么匹配字符时不能以数字开头?
- [att$=val]:如果元素用att表示的属性的属性值的结尾包含用val指定的字符。则元素使用这个样式。匹配元素的结尾用att表示的属性的属性值中是否包含。
- 匹配-1这个字符时要在匹配通配时要加上“\”这个escape字符。
- 依靠id class来实现的样式,可以通过属性选择器来实现样式。
结构性伪类选择器
伪类选择器
:link :visited :hover :active
伪元素选择器
- 选择器:伪元素{属性:值}
- 选择器.类名:伪元素{属性:值}
- first-line伪元素选择器:用于向某个元素中的第一行文字使用样式。
- first-letter伪元素选择器:用于向某个元素中的第一文字使用样式。
- before伪元素选择器:用于向某个元素之前添加一些内容;插入内容我只能插入文字并且要要加双引号,不能添加其他内容的原因是?
- after伪元素选择器:用于向某个元素之后添加一些内容;
- 选择器:after{content:"内容";}
选择器 root 、not 、empty、 target
- root选择器:将样式绑定到页面的根元素中;
- not选择器:相对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式时,可以使用not选择器;
- empty选择器:用于指定元素中的空白区域使用的样式。
- target选择器:用于在用户点击了超链接之后,并且跳转到target元素后起的作用。具体使用详见代码;
选择器 first-child、last-child、nth-child、nth-last-child
- :first-child单独指定第一个子元素的样式,:last-child单独指定最后一个元素的样式。
- :nth-child、:nth-last-child都能指定特定序号的元素的样式,:nth-child顺序,:nth-last-child倒序。:nth-child(3)顺数第三个元素:nth-last-child(3)倒数第三个元素
- :nth-child、:nth-last-child还能对奇偶元素使用样式,even偶数,odd奇数:nth-child(even),:nth-child(odd).当一个标签中包含多种子标签时,使用:nth-child、:nth-last-child就会出现一些问题,因为这两个选择器是以这个标签的子标签是否是奇偶来决定样式是否改变。
- :nth-child、:nth-last-child这两个标签一起使用时就不会出现这样的情况。
- :nth-child、:nth-last-child可以设置为循环使用样式。只需要将:nth-child(n)中的n改变为an+b的形式就可以了,其中a表示每次循环中有几种样式
b表示指定样式在循环中所处的样式。
UI元素状态伪类选择器
十七种
<元素>:hover{样式}//鼠标指针移到元素上时触发的样式, 可以在“<元素>”中添加type属性 input[type="text"]:hover{样式}
- E:active//鼠标在元素上按下还没松开时使用的样式
- E:focus//被用来指定元素获得光标焦点时使用的样式,,主要在文本框控件获得焦点并进行文字输入时使用。
- E:enable//被用来指定元素处于可用状态时的样式。
- E:disable//被用来指定元素处于不可用状态时的样式。
- E:read-only//被用来指定元素处于只读状态时的样式。在火狐浏览器中要加前缀-moz-
- E:read-write//被用来指定元素处于非只读状态时的样式。在火狐浏览器中要加前缀-moz-
- E:checked//被用来指定表单中单选,多选框选中状态时的样式。
- E:default//被用来指定表单中单选,多选框默认选取状态时的样式。
- E::selecton//被用来指定元素选中状态时的样式。
- E:in-range//被用来指定当元素的有效值在一定范围时的样式,通常通过min max 来设置范围。
- E:out-of-range//被用来指定当元素的有效值在一定范围之外时的样式,通常通过min max 来设置范围。
通用兄弟元素选择器
它用于指定位于同一父元素之中的某个元素之后的所有其他某个种类的兄弟元素所使用的样式。
<子元素>~<子元素之后的同级兄弟元素>
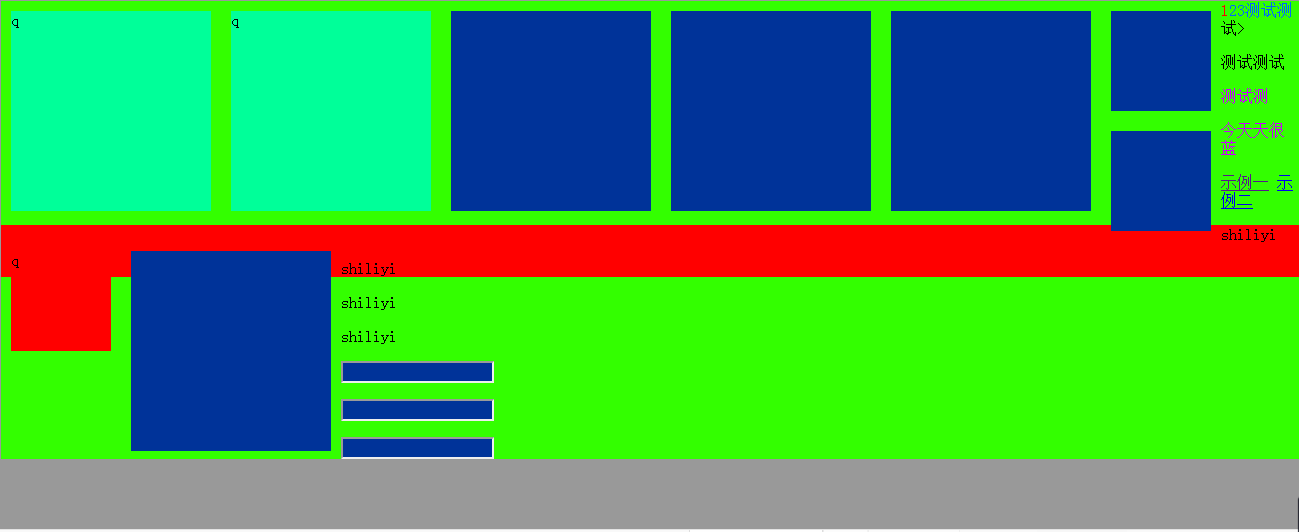
代码演示

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> [id*=sec]{ width:200px; height:200px; background-color:#0F9; margin:10px; float:left;} [id ^=sec1]{ width:100px; height:100px; background-color:#F00; margin-left:10px; float:left; margin-top:10px;} [id $=\-3]{ background-color:#CF0;} [id*=sec]:hover{ background-color:#F9C;} [id=hy]:first-line{ color:#06F;} [id=hy]:first-letter{ color:#F00;} [id=hy]:after{content:">";} [id=hy]:before{ content:"123";} body{ background-color:#3F0;} :root{ background-color:#999;} #cy{ color:#F00;} #cy:not(p){ color:#C0F;} :empty{ background-color:#039;} :target{ background-color:#F00;} input[type="text"]:hover{ background-color:#CF6;} input[type="text"]:focus{ background-color:#0F9;} input[type="text"]:active{ background-color:#F3C;} #mima input:enable{ background-color:#9F0;} #mima input:disable{ background-color:#0FC;} input[type="text"]:-moz-read-only{ background-color:#900;} </style> </head> <body> <div id="sec-1">q</div> <div id="sec-2">q</div> <div id="sec-3"></div> <div id="sec-4"></div> <div id="sec-5"></div> <div id="sec1-2"></div> <div id="sec1-3"></div> <div id="sec1-4">q</div> <div id="1sec-5"></div> <div id="hy">测试测试</div> <p>测试测试</p> <div id="cy">测试测<p>今天天很蓝</p></div> <p id="meau"> <a href="#text1">示例一</a> <a href="#text2">示例二</a> </p> <div id="text1"> <p>shiliyi</p> <p>shiliyi</p> </div> <div id="text2"> <p>shiliyi</p> <p>shiliyi</p> </div> <form > <p><input type="text" name="id" /></p> <p><input type="text" name="pwd" /></p> <p id="mima"><input type="text" name="qq" readonly="readonly"/></p> </form> </body> </html>

——学习HTML5与CSS3权威指南学习笔记






