margin与padding的区别与用法—以及出现bug的解决方法
| margin(外边距) | padding(内边距) |
| 一、语法结构
(1)margin-left:10px; 左外边距 (2)margin-right:10px; 右外边距 (3)margin-top:10px; 上外边距 (4)margin-bottom:10px; 下外边距 (5)margin:10px; 四边统一外边距 (6)margin:10px 20px; 上下、左右外边距 (7)margin:10px 20px 30px; 上、左右、下外边距 (8)margin:10px 20px 30px 40px; 上、右、下、左外边距 |
一、语法结构
(1)padding-left:10px; 左内边距 (2)padding-right:10px; 右内边距 (3)padding-top:10px; 上内边距 (4)padding-bottom:10px; 下内边距 (5)padding:10px; 四边统一内边距 (6)padding:10px 20px; 上下、左右内边距 (7)padding:10px 20px 30px; 上、左右、下内边距 (8)padding:10px 20px 30px 40px; 上、右、下、左内边距 |
|
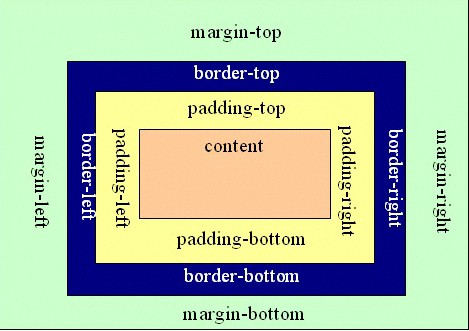
二、我们可以用一张图来更加直观的了解他们的区别
|
|
|
三、那么他们会出现哪些bug呢? margin 在我们给div元素设置margin的时候,常常会出现这样的问题,比如有一个大块里面有一个小块,我们给小块设置向下移50px,会发现小块和大块都会向下移50px;那么我们现在就需要给大块的div添加样式overflow:hidden;(溢出的部分隐藏)。 padding 在我们给div元素设置padding的时候,常常会出现这样的问题,比如有一个大块里面有一个小块,我们给大块设置padding:50px;会发现它高增加50px;那么我们现在就需要给大块的div添加样式box-sizing:border-box;(盒模型)。
|
|