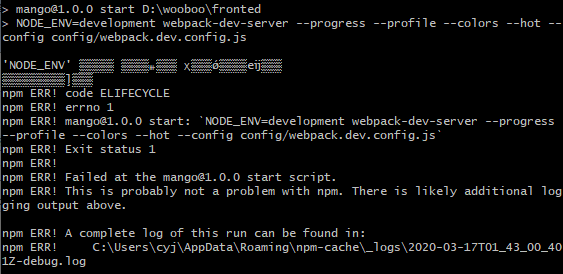
网上搜索报错信息,给出的答案基本都是版本问题,重新安装:
- 重新 npm install
- 然后 npm i -D webpack-dev-server@3.0.0
- 再 npm run dev
重新安装过后,如果安装过后还不可以,可以清除缓存再一次试试
- rm -rf node_modules
- rm package-lock.json
- npm cache clear --force
- npm install
但是对于我的错误没用

经过询问,发现是windows不支持NODE_ENV=development的设置方式
安装cross-env(提供一个设置环境变量的scripts,让你能够以unix方式设置环境变量,然后在windows上也能兼容运行),可解决兼容问题
npm install --save-dev cross-env
然后修改package.json中的script,也就是在NODE_ENV前添加cross-env
{
"scripts": {
"start": "cross-env NODE_ENV=development webpack-dev-server --progress --profile --colors --hot --config config/webpack.dev.config.js"
}
}
记录一下,方便翻看



