JavaScript 基础,登录验证
<script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js23.js"></script>
</head>
<body>
<p id="demo">ppp</p>
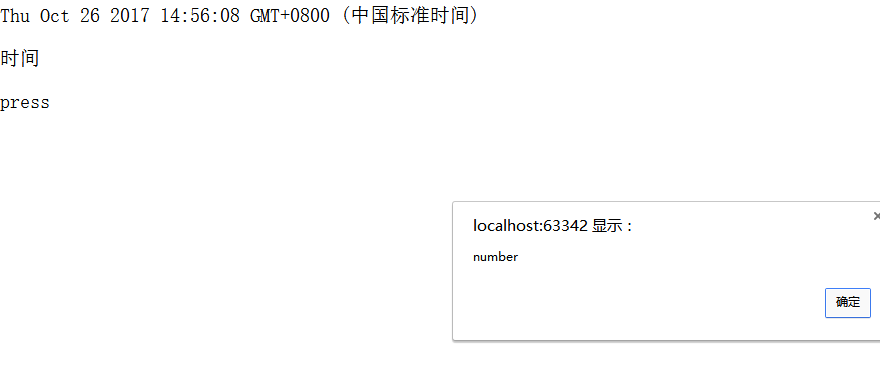
<script>
document.getElementById("demo").innerHTML=Date();
document.write("<p>时间</p>");
</script>
<buttom type="button" onclick=window.alert("number")>press</buttom>
function displayDate() {
document.getElementById("demo").innerHTML=Date();
}

三种输出数据的方式:
使用 document.write() 方法将内容写到 HTML 文档中。
使用 window.alert() 弹出警告框。使用 innerHTML 写入到 HTML 元素。
使用 "id" 属性来标识 HTML 元素。
使用 document.getElementById(id) 方法访问 HTML 元素。
用innerHTML 来获取或插入元素内容。
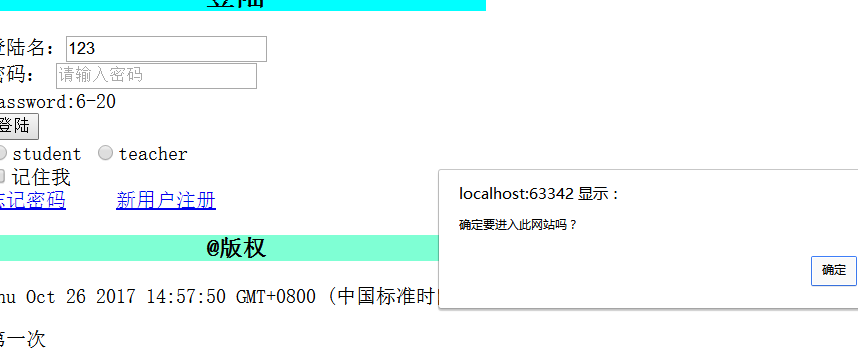
登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
onclick调用这个函数
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆</title> <link href="../static/css/js23.css" rel="stylesheet" type="text/css"> <script> function fnlogin() { var oUname=document.getElementById("uname") var oError=document.getElementById("error_box") if (oUname.value.length>20 || oUname.value.length<6){ oError.innerHTML="password:6-20"; } } </script> </head> <body> <div clear="box" style="width: 400px"> <form> <h2 align="center">登陆</h2> <div class="iuput_box"> 登陆名:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="iuput_box"> 密码: <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnlogin()">登陆</button> </div> </form> <div id="content"> <form> <input type="radio"name="role"value="stu">student <input type="radio"name="role"value="tea">teacher<br> <input type="checkbox"name="vehicle"value="remember me">记住我<br> <a class="link-forget cl-link-blue" href="get_password.html">忘记密码</a> <a class="link-forget cl-link-blue" href="index.php?type=login">新用户注册</a> </form> </div> <div><h3 align="center">@版权</h3></div> </div> <script> window.alert("确定要进入此网站吗?") </script> <p id="demo">ffff</p> <script> document.write("<p>第一次</p>") document.getElementById("demo").innerHTML=Date(); </script> </body> </html>