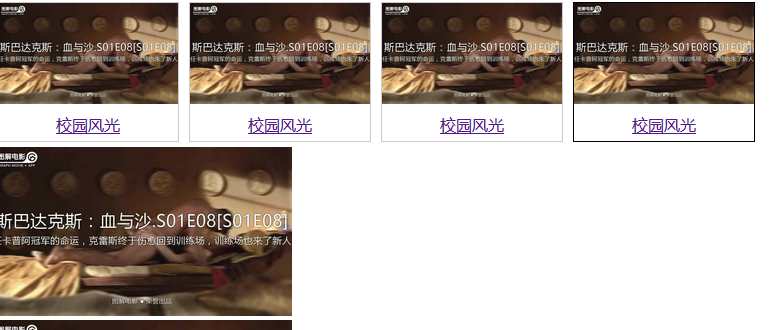
CSS实例:图片导航块
认识CSS的 盒子模型。
CSS选择器的灵活使用。
实例:
图片文字用div等元素布局形成HTML文件。
新建相应CSS文件,并link到html文件中。
CSS文件中定义样式
div.img:border,margin,width,float
div.img img:width,height
div.desc:text-align,padding
div.img:hover:border
div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/20.css"> </head> <body> <div class="recomend"> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"></a> <div class="dec"> <a href="http://www.gzcc.cn/">校园风光</a></div> </div> </div> <div class="recomend"> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"></a> <div class="dec"> <a href="http://www.gzcc.cn/">校园风光</a></div> </div> </div> <div class="recomend"> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"></a> <div class="dec"> <a href="http://www.gzcc.cn/">校园风光</a></div> </div> </div> <div class="recomend"> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"></a> <div class="dec"> <a href="http://www.gzcc.cn/">校园风光</a></div> </div> </div> <div class="clearfloat"> <img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"><br> <img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"><br> <img src="http://p0.so.qhimgs1.com/t0147360c77ea052620.jpg"><br> <img src="http://p2.so.qhimgs1.com/t0155506fc264d7422e.jpg"><br> </div> </body> </html
img{
width: 300px;
}
div.img{
border: 1px solid #ccc;
width: 180px;
float: left;
margin: 5px;
}
div.img img{
width:100%;
height: auto;
}
div.dec{
text-align: center;
padding: 5px;
}
div.img:hover{
border: 1px solid #000000;
}
div.clearfloat{
clear: both;
}