前端学习-flexBox
翻看到四年前的博客,感慨良多。非常想念以及感谢那个踏实面对难题的自己,兜兜转转,要学的东西还有很多,没有什么时候算晚。
CSS的知识我掌握的非常疏散,基本上是要用的时候才想到去学,这里我决定从flexbox开始,树立相关知识。 因为在上一个工作过程中发现自己大量时间在调整css上。还是从头开始吧,每天练习html+css,组件一个组件库。
1. 发现之前react的.+tab补齐功能失效,在这里解决。原来是需要在Setting里重新配置一下。
https://blog.csdn.net/milkgan/article/details/111039969
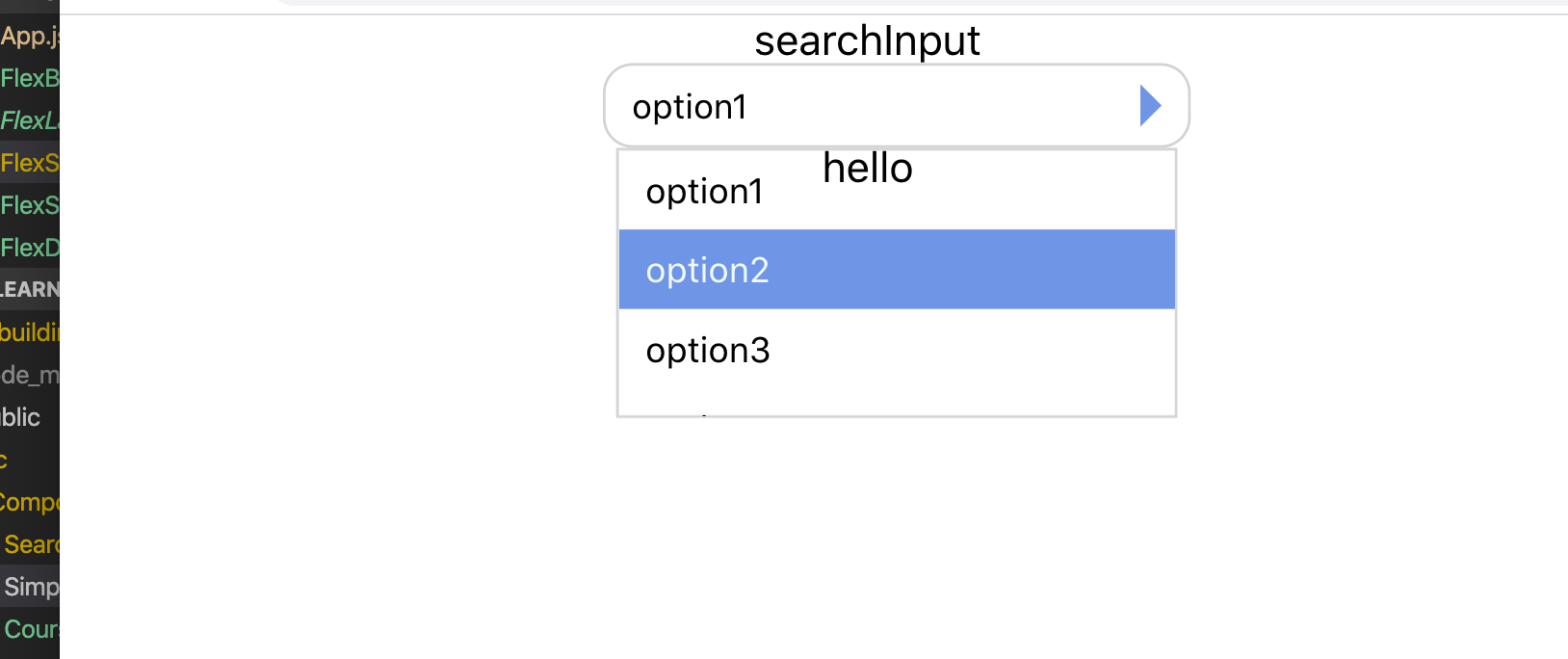
2.练习自己写一个SearchInput 首先是完成一个Dropdown,这过程中我也遇到一些CSS问题


1)字体不居中。 div中的字垂直方向没有在div有border的时候就能很明显的看出来。 text-align:center控制水平居中,原来是需要把text的调整到和div高度一致才会居中,或者说不居中的原因是高度不一致,实际上它一直是居中的,不过它以lineheight为参考居中而不是div的height。
https://segmentfault.com/q/1010000013748287
2) div展示在同一行。 一开始我使用span来实现同一行,但是貌似span是同层节点的同一行,想要实现父子节点在同一行。其实就是三角形需要在框框内部,而不是框右边,这里直接在css中添加float:right就可以飘在右边。之后再调整margin就可以。
3)关于transition的使用,添加属性变化时的一些动画控制,这里我用的不算熟练,只是现炒现卖,以后可以再细细研究。
4)overflow-y:scroll 添加y方向的scrollbar
5)css直接画三角形https://zhuanlan.zhihu.com/p/57178470
6)对盒子模型的一些理解: width是内容物的长度,其实并不是整个物件的长度,它包括padding,bordering,margining才是整个的大小。 而其他物件对应时找的是整个物件的大小,比如这个hello margin top时,一开始就是有一大块空的,我很奇怪为什么,原来是dropdown自己有的marginbotton很大,而对参照的时候是找的最外面的盒子,所以会很大哦。
7) 对flex的使用和理解: flex是伸缩盒子,justtify-content:一开始是strench,所以所有的div一开始就会被拉到填满的状态,这就解释为什么我自己写的时候总是不对,因为我每次都特意把它写成center,造成后面要自己调整长宽。
问题:
1)CSS能否使用某个颜色变量?每次这样换一个就得全部环很麻烦?
2)不喜欢直接规定px的时候,因为大小并不一定,定死不是一个好办法。
3)flex使用不算熟练。
posted on 2021-06-24 11:50 此刻开始记录学习过程 阅读(43) 评论(0) 编辑 收藏 举报


