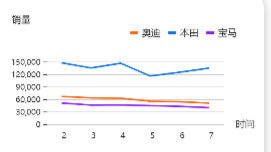
echarts多条折线图
折线图单只比较好配置,但是多只的话,楼主整整难了一下午才搞出来,下面分享下啦

var myChart = echarts.init(document.getElementById('series-chart')); // 指定图表的配置项和数据 var option = { baseOption: { //图表配置标题 title: { text: '销量', textStyle: { fontSize: 12, fontWeight: 400, color: '#000000' }, left: 5, top: -5, }, //配置提示信息 tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, color: ['#FA660A', '#0E76E4', '#8923F1', '#FF0000', "#339966"], legend: { show: true, right: '15%', top: 12, width:300, height:100, icon: 'rect', itemWidth: 10, itemHeight: 4, textStyle: { color: '#1a1a1a', fontSize: 12, }, data: [], //legend图例也需要动态获取 }, grid: { top: 60, left: 55, right: 75, }, //dataZoom 是控制下方的滑动条的,不需要的可以不用配置。没有截 图出来 dataZoom: [{ //Y轴固定,让内容滚动 type: 'slider', show: false, xAxisIndex: [0], start: 1, end: 50, //设置X轴刻度之间的间隔(根据数据量来调整) zoomLock: true, //锁定区域禁止缩放(鼠标滚动会缩放,所以禁止) }, { type: 'inside', xAxisIndex: [0], start: 1, end: 50, zoomLock: true, //锁定区域禁止缩放 }, { start: 0, end: 10, showDetail: false, left: "center", //组件离容器左侧的距离,'left', 'center', 'right','20%' right: "auto", //组件离容器右侧的距离,'20%' bottom: "8%", height: 8, dataBackground: { lineStyle: { width: 0.5, height: 0.5, color: '#cccccc', type: 'solid', }, }, fillerColor: '#ea6100', handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z', handleSize: '50%', handleStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: '#FA660A' // 0% 处的颜色 }, { offset: 1, color: '#ea6100' // 100% 处的颜色 }], global: false // 缺省为 false }, shadowBlur: 3, shadowColor: 'rgba(0, 0, 0, 0.6)', shadowOffsetX: 1, shadowOffsetY: 1 } } ], //x轴 xAxis: { name: '时间', // 给X轴加单位 nameLocation: 'end', //时间出现的位置 type: 'category', //x轴文字配置 axisLabel: { show: true, inside: false, align: 'left', // margin: 4, textStyle: { color: '#1a1a1a', fontSize: '10' } }, axisTick: { show: false }, //去掉x轴刻度线 data: [], axisLine: { show: false, length: 3, } }, //y轴 yAxis: { axisLabel: { show: true, textStyle: { color: '#1a1a1a', fontSize: '10' } }, axisLine: { show: false //y轴刻度线不显示 } }, series: { type: "line", name: "", data: [], }, } }; // 使用刚指定的配置项和数据显示图表。 --> myChart.setOption(option);
下面接口处理的
$.ajax({ type: "get", url: "http://59.108.98.169/salesSearch/?stype =3&startDate=" + startDate + "&endDate=" + endDate + "&brandGroup=" + brandGroup + "&vendorGroup=" + groupGroup + "&seriesGroup=" + seriesGroup, dataType: "jsonp", success: function (json) { console.log(json); // x轴月份 var monthData = []; for (var i = 0; i < item.month_data.length; i++) { var obj = new Object(); obj = item.month_data[i]; var month = obj.substring(5, 7); monthData[i] = month; } console.log(monthData); var legend = []; //设置图例文字 for (var i = 0; i < item.data.length; i++) { var obj = new Object(); obj.name = item.data[i].name; legend[i] = obj; } console.log(legend); var name = []; //设置图标每条线名称 for (var i = 0; i < item.data.length; i++) { var obj = new Object(); obj.name = item.data[i].name; name[i] = obj; } console.log(name); //销量 var saleData = []; for (var i = 0; i < item.data.length; i++) { var obj = new Object(); obj.sales_data = item.data[i].sales_data; saleData[i] = obj; } console.log(saleData); console.log(item.data); //折线图数据 需要重新push var s_data = []; for (var j = 0; j < item.data.length; j++) { s_temp = { name: item.data[j].name, type: "line", symbol: 'none', data: item.data[j].sales_data }; s_data.push(s_temp) } var srtHtml = ""; // 柱状图 需要倒序数组 myChart.setOption({ xAxis: { data: monthData.reverse() }, legend: { data: legend }, series: s_data }); }, error: function () { console.log("请求失败"); } })
作者:静默虚空
欢迎任何形式的转载,但请务必注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】