echarts配置环形饼图的参数,以及牵引线显示百分比,中间数据,牵引线标签不重叠
最近项目有多处是用echarts的,有环形图,折线图,饼图,总结了一下。
本次主要讲环形图,折线图在下期。

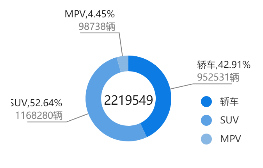
这个是最终的效果图。下面附上代码
//三种占比 var myChartType = echarts.init(document.getElementById('type_chart')); var gailanTotal=""; option = { legend: { icon: "circle", orient: 'vertical', right: 50, bottom: 20, selectedMode: false, //取消图例上的点击事件 data: ['轿车', 'SUV', 'MPV'] }, //点击提示文字 tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)", }, //环形颜色 color: ['#0C7BE3', '#5BA1E3', '#88B7E3'], // 设置环形中间的数据 graphic: [{ type: 'text', left: '34%', top: '55%', z: 10, style: { fill: '#1a1a1a', text: gailanTotal, font: '16px Microsoft YaHei' } }], series: [{ name: '访问来源', type: 'pie', radius: ['35%', '55%'], //两个表示环:内半径,外半径 center: ['43%', '58%'],//左右,上下 avoidLabelOverlap: false, label: { normal: { show: true, position: 'outer', // formatter: '{d}%, {c} \n\n', //模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 formatter: "{a_set|{b},{d}%}\n{c_set|{c}辆}\n\n\n", borderWidth: 20, borderRadius: 4, padding: [90, -50], rich: { a_set: { color: "#1a1a1a", lineHeight: 20, align: "center" }, c_set:{ color: "#808080", } } }, emphasis: { show: true, textStyle: { fontSize: '30', fontWeight: 'bold', } } }, //牵引线条颜色 labelLine: { normal: { show: true, length: 30, length2: 50, lineStyle: { color: '#808080' }, } }, data: [], }] }; myChartType.setOption(option);
因为是动态获取的,索引中间的总数,还有环形的数据都在接口中获取的
$.ajax({ type: "get", url: "http:///salesSearch/?Stype="+stype+"&date="+date, dataType: "jsonp", success: function (json) { console.log(json); var item=json; var gailan=json.gailan;
//总数 gailanTotal=json.gailan[0].value+json.gailan[1].value+json.gailan[2].value; console.log(gailanTotal);// 行业概览 myChartType.setOption({ series: { data:gailanData }, // //环形心总数 graphic:{ style:{ text:gailanTotal } } }) }, error: function () { console.log("请求失败"); }
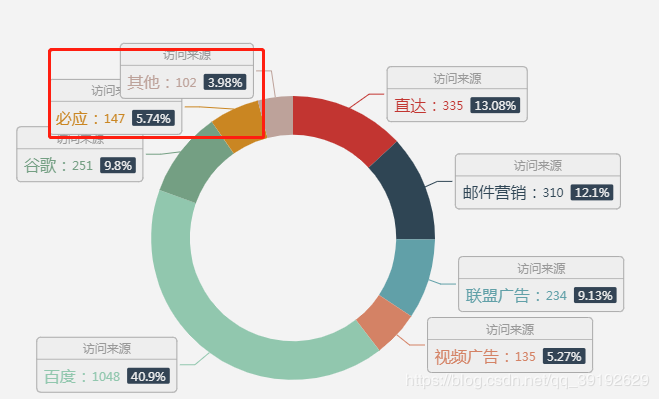
有时候数据多了,牵引线的会重叠

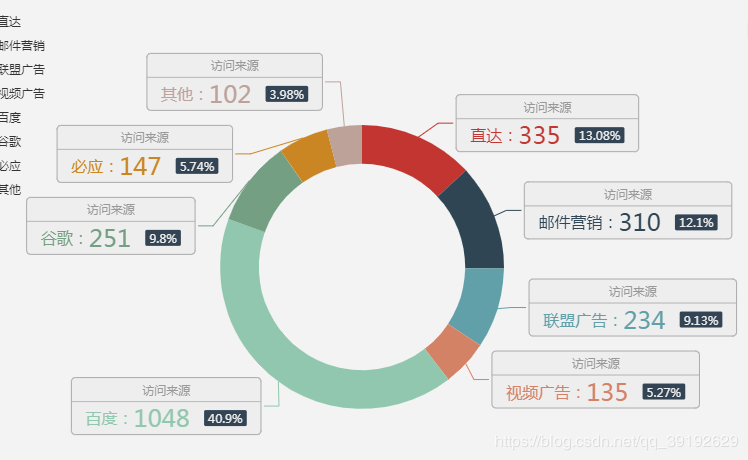
饼图中的series有个avoidLabelOverlap属性,改为true之后就不会重叠

avoidLabelOverlap:是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠。
原文链接https://blog.csdn.net/qq_37899792/article/details/90747057?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
Echarts 解决饼图文字过长重叠的问题 以下是解决方法
https://blog.csdn.net/weixin_41384423/article/details/88049983?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
作者:静默虚空
欢迎任何形式的转载,但请务必注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】