前端工程师吃饭的家伙——javaScript基础②原型和原型链
原型和原型链
-
1.理解原型设计模式以及
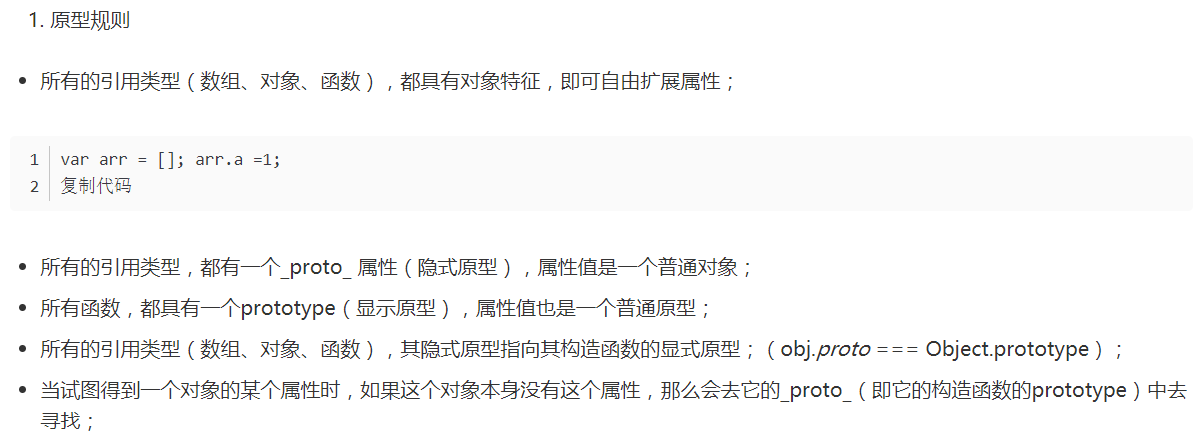
JavaScript中的原型规则
先来简单的说一下原型。原型可以帮助我们复用对象属性,节省内存空间。只要是对象就都有一个[[prototype]]私有字段,称为原型,原型对象也有原型。读取一个对象的属性时,若其本身没有该属性就会到它的原型中找,以此类推,直到最后原型指向null则原型链结束,无法继续查找。function有显示原型prototype属性(属性值是一个普通原型),对象有隐式原型_proto_属性(属性值是一个普通对象)
具体内容可以参考这个链接https://blog.csdn.net/weixin_34149796/article/details/91472253

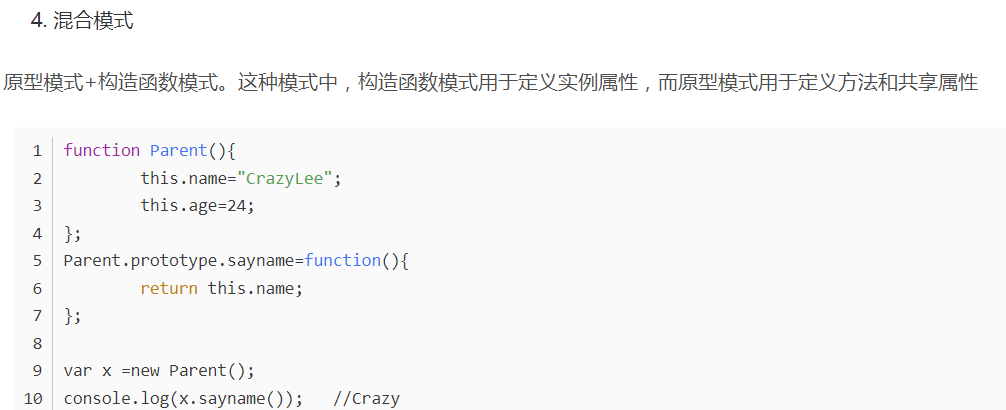
原型设计模式就是不直接对对象属性赋值,而是利用对象的prototype属性对其进行定义,可以让所有对象实例共享它所包含的属性及方法:

-
2.
instanceof的底层实现原理,手动实现一个instanceof
https://www.jianshu.com/p/6c99d3678283
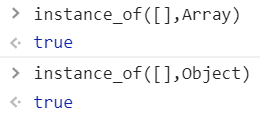
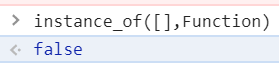
instanceof从原型角度去判断某个对象属于哪个构造函数。因为只有对象才有原型属性,所以上一章提到的typeof不能区分对象所属具体类型,而instanceof可以。
手动实现instanceof:
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R.prototype; // 取 R 的显示原型,构造函数都有prototype属性
L = L.__proto__; // 取 L 的隐式原型
while (true) {
if (L === null)
return false;
if (O === L) // 当 O 显式原型 严格等于 L隐式原型 时,返回true
return true;
L = L.__proto__;
}
}


-
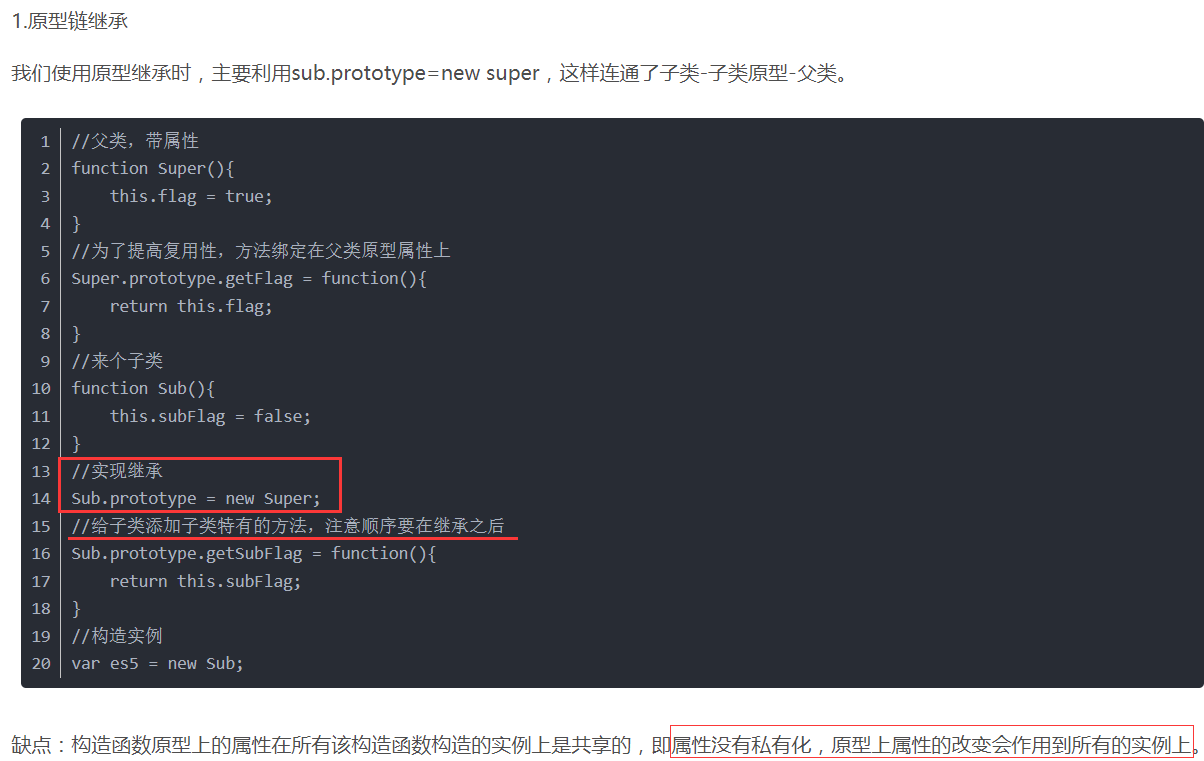
3.实现继承的几种方式以及他们的优缺点

2.构造函数继承

优缺点:实现了属性的私有化,但是子类无法访问父类原型上的属性,也就不能很好的复用

使用原型链实现对原型属性和方法的继承,通过借用构造函数来实现对实例属性的继承,既通过在原型上定义方法来实现了函数复用,又保证了每个实例都有自己的属性。优点:可以向父类传参,每个实例属性私有,实现函数复用。缺点:会调用两次父类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。
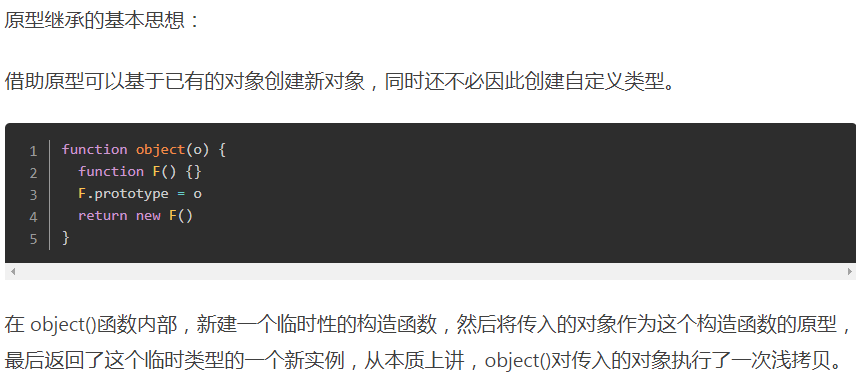
4.寄生继承
即将sub.prototype=new super改为sub.prototype=Object.creat(supper.prototype),避免了组合继承中构造函数调用了两次的弊端。
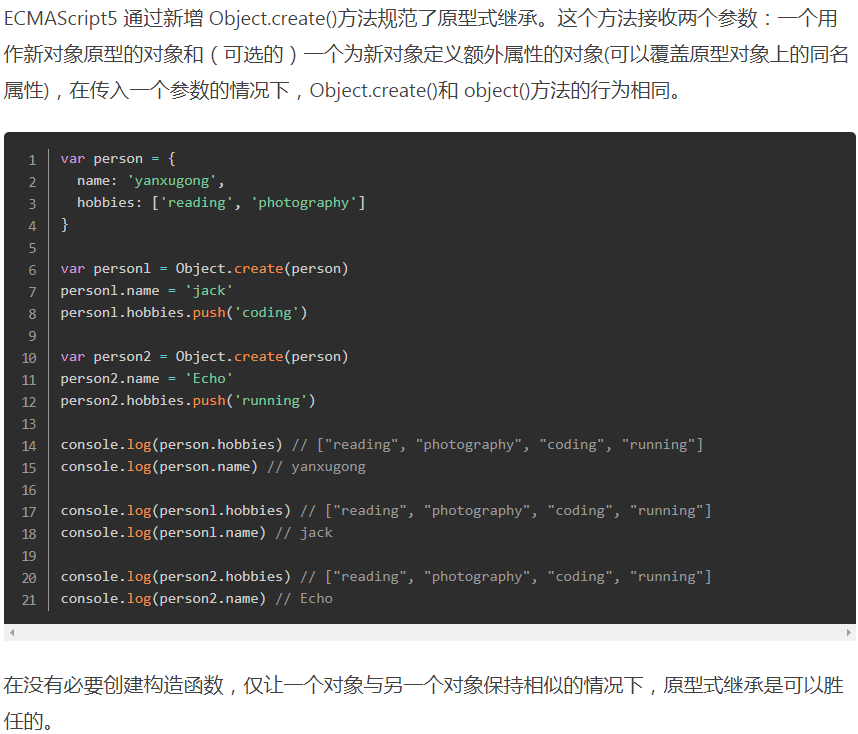
5.原型式继承


https://blog.csdn.net/qq_25461519/article/details/81060130 https://www.jianshu.com/p/0a12a755bde5
-
4.至少说出一种开源项目(如
Node)中应用原型继承的案例

-
5.可以描述
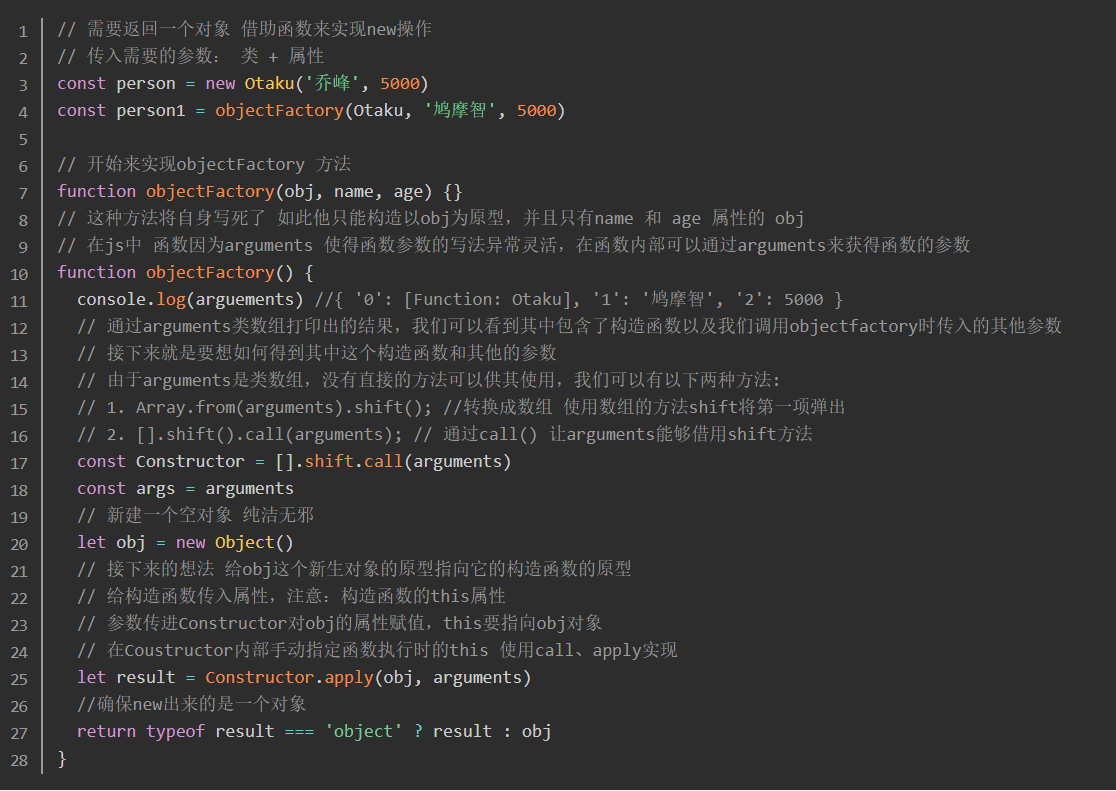
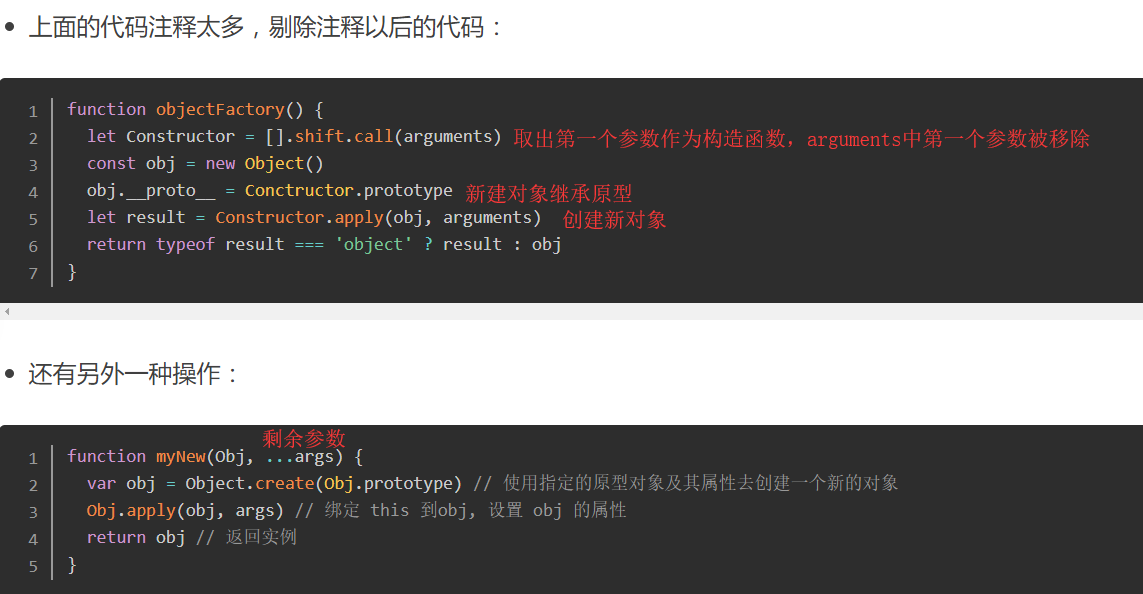
new一个对象的详细过程,手动实现一个new操作符
请看这里https://www.jianshu.com/p/0a12a755bde5


-
6.理解
ES6中class构造以及继承的底层实现原理
请看第五点的链接。


