html()和innerHTML
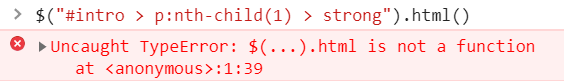
在控制台用jQuery想获取节点的html,不管是用 .html() 还是 innerHTML,总是报错:

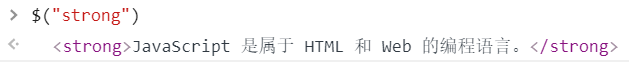
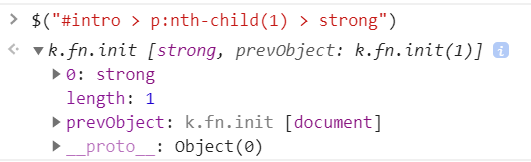
发现直接$()出来的是原生的元素对象,是DOM结构,而不是jquery对象:

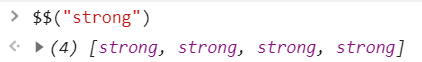
输出$,发现这不是jquery的$对象:
![]()
发生了什么?
答案在这里:Chrome控制台选择器简介
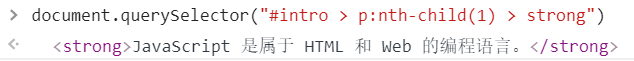
原来是浏览器提供了一个自己的 $ 和 $$ 对象,$ 就相当于是 document.querySelector(),$$ 相当于 document.querySelectorAll()



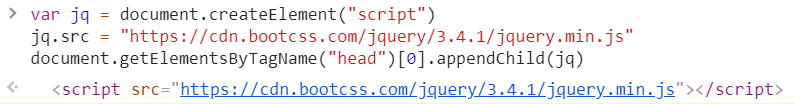
如果要用 jQuery 的 $ 就需要自己手动引入文件:

此时,就是我们常用的 jQuery 对象了:
![]()

$的问题解决了,说回正题, html() 和 innerHTML 该什么时候用?其实很简单,只要我们明确 html() 是 jQuery 的方法,而 innerHTML 是 DOM 的属性 就可以了。
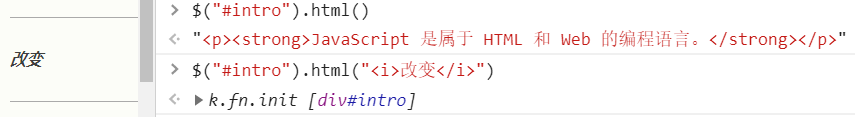
用这个html结构做演示。


jquery对象可以使用html()

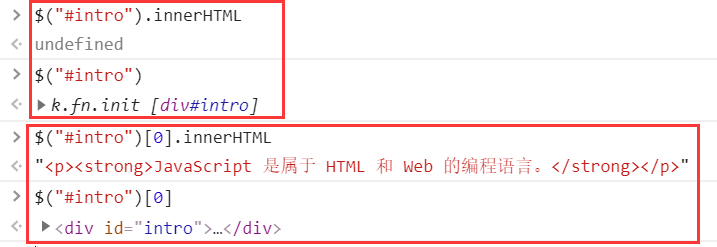
innerHTML 则不能用于 jQuery 对象,只能用于原生的DOM对象,因为它不是 jQuery 的属性


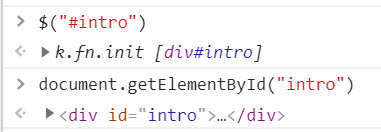
可以看到 document.getElementById("intro") 和 $("#intro")[0] 是一样的,都是 DOM,但是和 $("#intro") 不同,所以它们对应的方法也就不一样了
那 html() 和 innerHTML 有什么关系吗?来源码中看一看。
来看 access 的第一和第二个参数,第一个是 this 对象,第二个是方法,方法中传入 value,也就是我们要修改的内容。
第3行,把 this 对象通过索引的方式取出第一个 DOM 元素赋值给 elem,elem 是一个 DOM 对象
第7行,如果 value 为空,即我们调用了$().html()想获取内容,因此直接返回元素内容 elem.innerHTML
第18行,如果 value 不为空,循环所有的 DOM 并给它们赋值,elem.innerHTML = value
其实就是 jQuery 使用了 innerHTML 来实现 html() 的功能,他们唯一的不同就是在适用对象上。
1 html: function( value ) {
2 return access( this, function( value ) {
3 var elem = this[ 0 ] || {},
4 i = 0,
5 l = this.length;
6
7 if ( value === undefined && elem.nodeType === 1 ) {
8 return elem.innerHTML;
9 }
10
11 // See if we can take a shortcut and just use innerHTML
12 if ( typeof value === "string" && !rnoInnerhtml.test( value ) &&
13 !wrapMap[ ( rtagName.exec( value ) || [ "", "" ] )[ 1 ].toLowerCase() ] ) {
14
15 value = jQuery.htmlPrefilter( value );
16
17 try {
18 for ( ; i < l; i++ ) {
19 elem = this[ i ] || {};
20
21 // Remove element nodes and prevent memory leaks
22 if ( elem.nodeType === 1 ) {
23 jQuery.cleanData( getAll( elem, false ) );
24 elem.innerHTML = value;
25 }
26 }
27
28 elem = 0;
29
30 // If using innerHTML throws an exception, use the fallback method
31 } catch ( e ) {}
32 }
33
34 if ( elem ) {
35 this.empty().append( value );
36 }
37 }, null, value, arguments.length );
38 }

