使用webpack构建一个简单项目
1.确认是否已经安装NodeJS环境,安装好的话就会显示版本号
node -v
npm -v
2.安装 http-server:,方便运行网页
npm install http-server -g 安装 http-server
http-server -p 8881 启动一个端口号为8881的http服务(静态网页)
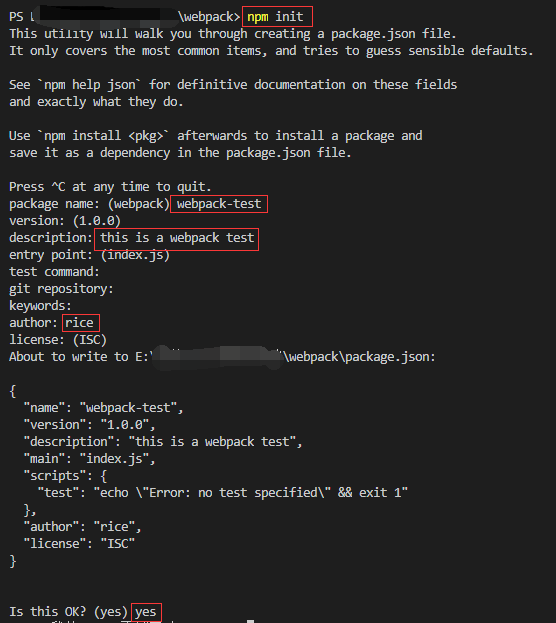
3.初始化项目 npm init
红色框框里是自己输入的,可以自行定义名称,描述,入口文件等信息

输入yes后就会出现一个package.json文件,里面是包的一些配置,初始化完成。
npm install webpack --save-dev --save-dev(-D):把包保存起来,只用于开发环境
npm i jquery --save --save(-S):运行环境和开发环境都需要
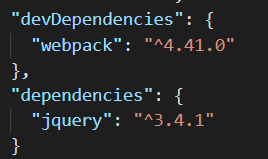
不同的方式安装,在package.json中也会出现在不同的位置,分别是 devDependencies 和 dependencies 对象中:

npm uninstall moment -S 卸载
安装包之后就会出现node_modules文件夹
4.新建 webpack.config.js 文件

1 var path = require("path") // 获取 nodejs 中的 path 对象
2 var webpack = require("webpack") // 获取安装好的 webpack 对象
3 // 输出
4 module.exports = {
5 context: path.resolve(__dirname, './src'), // 找到项目内的 src 目录
6 entry: {
7 app: './app.js' // 入口文件
8 },
9 output: {
10 path: path.resolve(__dirname, './dist'), // 输出文件夹
11 filename: 'bundle.js' // 输出文件
12 }
13 }
5.新建 src 文件夹和入口文件 app.js

console.log(1)
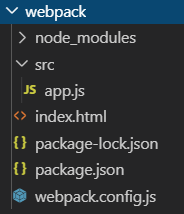
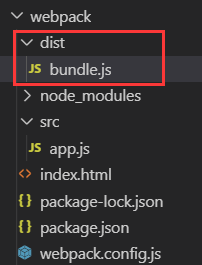
现在的目录是这样的:

6.在 package.json 中添加打包命令

1 "scripts": {
2 "test": "echo \"Error: no test specified\" && exit 1",
3 "start": "webpack"
4 },
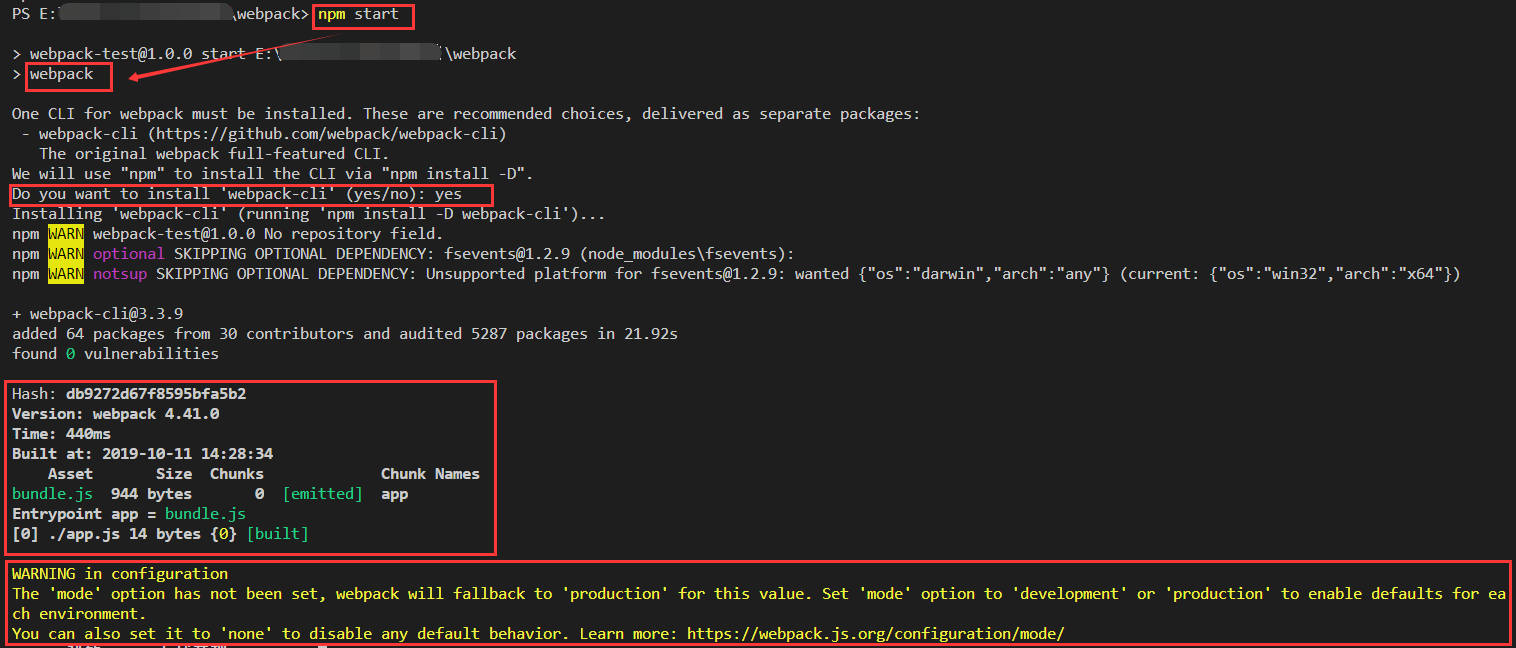
执行 scripts 中添加的 start 命令,相当于执行了 webpack 命令:
打包过程中提示要安装 webpack-cli ,安装完成后就执行了打包命令,最后提示需要在 webpack.dev.config.js 里添加 mode,那就加上 mode: "development",

此时目录中就多了输出目录 dist/bundle.js

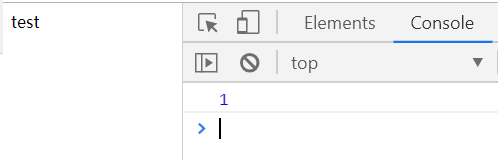
7.在页面中添加 bundle.js 就可以执行 http-sever -p 8881 查看页面了
<div id="root">test</div>
<script src="./dist/bundle.js"></script>
看到能够正确运行 app.js:

怎么用安装好的jQuery呢,直接require就好了
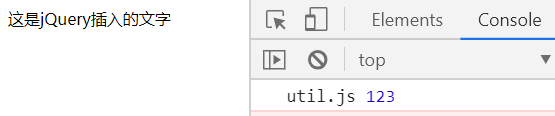
var $ = require("jquery") // 导入 jQuery 包 var $root = $('#root') $root.html("这是jQuery插入的文字")
用其他的js也是一样,被用到的js需要exports一下,app.js require 这个js就可以了

1 module.exports = { 2 print: function () { 3 console.log("util.js",123) 4 } 5 }

var util = require('./util.js') // 导入 util.js util.print()
效果:

webpack.config.js 中途修改了一下,完整的代码如下
var path = require("path") // 获取 nodejs 中的 path 对象 var webpack = require("webpack") // 获取安装好的 webpack 对象 // 输出 module.exports = { mode: "development", // 编译模式 development,production context: path.resolve(__dirname, './src'), // 找到项目内的 src 目录 entry: { app: './app.js' // 入口文件 }, output: { path: path.resolve(__dirname, './dist'), // 输出文件夹 filename: 'bundle.js' // 输出文件 }, plugins:[ new webpack.optimize.UglifyJsPlugin() // 压缩js,编译会慢,一般部署时候加上 ] }


