Beta版本的发布
1.团队成员列表
| 姓名 | 学号 |
| 曹欢(组长) | 201731031124 |
| 申颖 | 201731062306 |
| 唐金玉 | 201731062405 |
| 彭皓 | 201731062323 |
| 许自欢 | 201731023214 |
| 黄浩 | 201731054221 |
2.解决了哪些在Alpha测试阶段产生的问题,以及在Alpha版本中未成的任务。
网页端:
- 首先解决了Alpha版本中界面的设计不太美观的问题。
- 解决了Alpha版本中存在部分的乱码问题。
- 修改、优化并清理了Alpha版本的服务端代码
- 根据Alpha的测试结果,修复了重定向的bug。
- 修改了退出后不能重新登录的BUG。
- 修改了web注入攻击问题
- 修改了tomcat 配置文件以提升性能
- 后端代码更具业务逻辑性,更具标准化,规范化。
微信小程序端:
- 对很多界面进行了美化使得,使得前端页面更加美观
- 和alpha版本相比,alpha版本不能发布,但是beta版本的微信小程序可以给大家扫码体验
- 修复了出寝物品登记数据传输的bug
- 在每个子页面都增加了返回首页这个按钮,避免了无法回退的尴尬
- 对一些布局按键进行了调整,使用起来更加人性化
项目发布的地址:
网页管理端地址
使用说明:
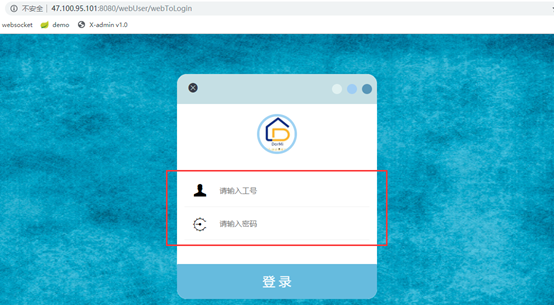
网页端进行登录:

测试账号:
账号:123456 密码:123456
即可进行业务操作:

微信小程序端:
如果想体验微信小程序必须让我们组的人员登记大家的微信号,然后扫码才能体验,但是由于这个二维码每次很快就会过期(大概只有几分钟的有效期),所以在这个地方就照以前放一个录制的视频。
微信端如果助教同学和老师需要测试,需要让我们小组人员添加各位的微信号,然后再给出二维码。
项目情况总结:
申颖(201731062306):在后端人员完成的基础上不仅完成了对微信小程序的前端页面和组件的优化,同时对数据的传输很好的进行链接。
唐金玉(201731062405):对alpha版本里面之前同学们反映的前端页面问题,比如:前端的颜色搭配问题,按键的布局问题,进行了优化。也对很多网页界面调整了字体的大小,布局等等。
彭浩(201731062323):对微信小程序的后端代码进行了优化,防止了注入攻击,测试出查看个人请假记录和出寝记录模块中的日期格式错误,进行更改。
许自欢(201731023214)和黄浩(201731054221):两位同学很多时候一起进行结对编程,根据web端测试时,同学们反应的404报错问题,重定向问题进行了修复,对代码进行了一些重构,使性能优化。
曹欢(201731031124):这次的beta版本主要是修复了在传输表格数据和图片数据时的一个bug,同时也完善了个人信息查询功能。对小组人员的冲刺任务进行了安排,组织每次的例会。
beta版本遇到的问题及解决:
- 在微信端进行数据传输的时候,其中有一个功能需要同时向后端传输表格数据和图片数据,之前用的是json类型的数据格式,在这个地方明显行不通,我们去网上找了许多博客,最后通过一篇博客里面提到的formdata类型的格式,成功完成了这个功能。
- 之前alpha版本许多同学在测试的时候,说我们网页端的色彩搭配有问题,蓝底白字会看不清字体,于是我们听取了同学们的意见,进行了修改。
- 网页端在重定向的时候,之前在alpha版本做得比较粗糙,会频繁出现问题,这次网页端的同学通过结对编程的方式,一起寻找bug一起完善。
- 在微信端,我们组的同学在把前端和后端都写好之后,发现连接前后端是一个大问题,需要用到js,但是大家都没接触过,于是只有通过在网上找学习资料的方式,现学现用。
- 在优化一部分前端页面的时候,前端同学会不小心改到一些向后端传数据的地方,会导致连接好的前后端再次出现问题,于是通过负责前端的人和负责后端的人一起结对编程,解决了这个问题。


