Alpha版本2发布
0.日常开头
| 这个作业属于哪个课程 | <课程的链接> |
| 这个作业要求在哪里 | <https://www.cnblogs.com/harry240/p/11524162.html> |
| 团队名称 | <六扇门编程团队> |
| 这个作业的目标 | 完成项目的Alpha版本的发布,给出alpha版本测试报告以及项目总结 |
1.团队成员列表
| 姓名 | 学号 |
| 曹欢(组长) | 201731031124 |
| 申颖 | 201731062306 |
| 唐金玉 | 201731062405 |
| 彭皓 | 201731062323 |
| 许自欢 | 201731023214 |
| 黄浩 | 201731054221 |
2.发布地址以及安装手册
网页端地址:http://47.100.95.101:8080/webUser/webToLogin(无需下载安装)(账户:9527 密码:123456用于给各位同学测试登录用)
微信小程序端(录屏视频演示链接):http://47.100.95.101:8888/usr/dormi/dormi.mp4
因为我们微信小程序在做好审核发布的时候,官方一直无法审核通过,而问题也无法解决,微信小程序暂时没办法让人试用,只好录屏显示,如果有需要,助教同学或者助教老师可以联系我们小组成员,现场在电脑上演示也可以
3.测试报告
3.1测试工作安排
微信小程序端:曹欢(公告功能、请假记录功能)、彭皓(寝室分数查看功能、个人信息查看功能)、申颖(出寝信息登记、用户登录功能)
网页端测试:黑盒测试:唐金玉 测试用例设计与测试:黄浩 框架测试与单元测试:许自欢
3.2测试工具
POSTMAN,junit
3.3.1微信测试用例及测试结果截图
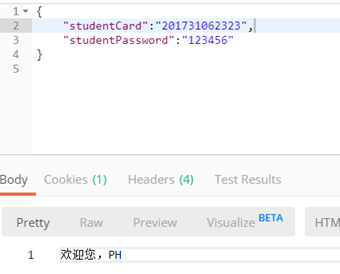
用户登录
输入:用户名和密码
测试用例1:(201731062323,123456)
输出:欢迎您,PH

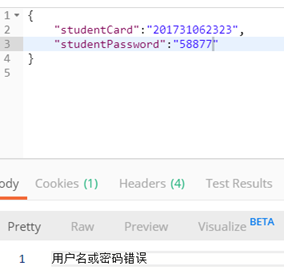
测试用例2(201731062323,58877)
输出:用户名或密码错误

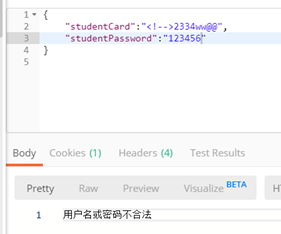
测试用例3:(<!-->2334ww@@,123456)
输出:用户名或密码不合法

输入:出寝室所需要记录的信息
测试用例如下:
ph
软件工程
201731062323
电脑,行李
15-418
2019-11-7
输出:添加成功提示

成功后,数据库新增内容如下

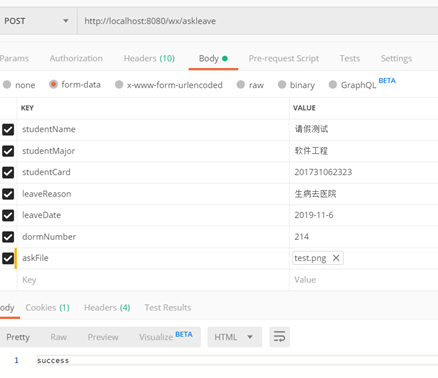
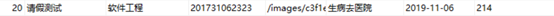
请假测试
软件工程
201731062323
生病去医院
2019-11-6
214
test.png

成功后数据库中内容新增内容如下

成功添加请假信息
输出:添加成功提示
3.3.2网页端测试用例及测试结果截图
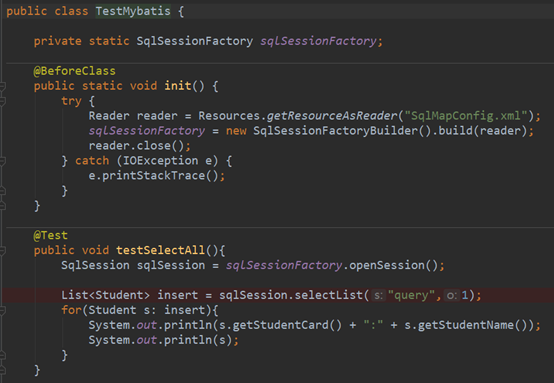
1.使用junit进行单元测试
本次项目在将框架搭建好后对框架进行了单元测试,采用的是Java提供的JUnit进行的测试。
JUnit是一个Java语言的单元测试框架。它由Kent Beck和Erich Gamma建立,逐渐成为源于Kent Beck的sUnit的xUnit家族中最为成功的一个。 JUnit有它自己的JUnit扩展生态圈。多数Java的开发环境都已经集成了JUnit作为单元测试的工具。
2.等价测试类划分
|
模块 |
输入条件 |
有效等价类 |
无效等价类 |
|
登陆模块 |
管理员账号 |
(1)长度13位 (2)数字 |
(3)长度不为13位 (4)含有数字以外的字符 |
|
管理员密码 |
(5)不能为空 (6)长度小于6位 |
(7)密码为空 (8)长度少于6位 |
|
|
公告发布模块 |
公告标题 |
(9)公告不为空 |
(10)公告为空 |
|
公告描述 |
|
(11)公告描述为无效的信息 |
|
|
分数登记模块 |
寝室分数 |
(12)分数区间为[0,100] (13)分数不为空 |
(14)分数为空 (15)分数不在[0,100] |
|
寝室号 |
(16)寝室楼栋数在[1,24] (17)寝室楼层数在[1,6] (18)寝室号[1,27] |
(19)寝室楼栋数不在[1,24] (20)寝室楼层数不在[1,6] (21)寝室号超过0-27 |
|
|
打分日期 |
(22)日期格式 YYYY-MM-DD |
(23)不符合要求的日期格式 (24)输入月份超过12 (25)输入年份不是本年的 (26)不符合月份天数的 |
(2)测试用例设计
|
模块 |
输入数据 |
预期结果 |
覆盖等价类 |
|
登陆模块—账号 |
17396240333 |
输入正确 |
(1)(2) |
|
1735239732 |
输入错误 |
(3) |
|
|
12232342A |
输入错误 |
(4) |
|
|
登陆模块—密码 |
null |
输入错误 |
(5)(7) |
|
12345 |
输入错误 |
(6)(8) |
|
|
公告发布模块—公告标题 |
null |
输入错误 |
(9)(10) |
|
分数登记模块—寝室分数 |
98 |
输入正确 |
(11)(12)
|
|
120 |
输入错误 |
(11)(15) |
|
|
null |
输入错误 |
(13)(14) |
|
|
分数登记模块—寝室号 |
null |
输入错误 |
(16)(17)(18)(19)(20) |
|
19-418 |
输入正确 |
(16)(17)(18) |
|
|
29-329 |
输入错误 |
(19)(20) |
|
|
0-712 |
输入错误 |
(19)(20) |
|
|
分数登记模块—打分日期 |
2019-09-21 |
输入正确 |
(22) |
|
|
2033-21-12 |
输入错误 |
(23)(24)(25) |
|
|
2019-12-34 |
输入错误 |
(26) |
1、环境测试:


整体测试导航条:

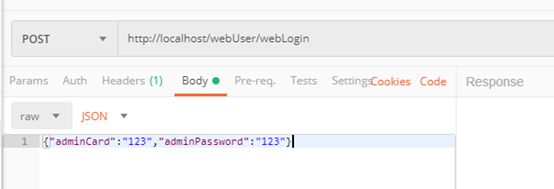
1、 用户模块
(1) 登录

输入数据:{"adminCard":"123","adminPassword":"123"}
返回结果:

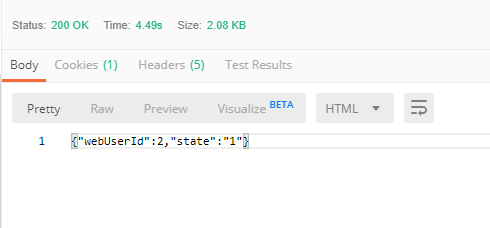
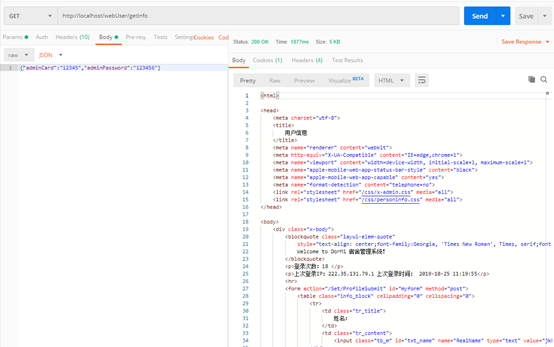
(2) 查看用户信息

输入数据:{"adminCard":"12345","adminPassword":"123456"}
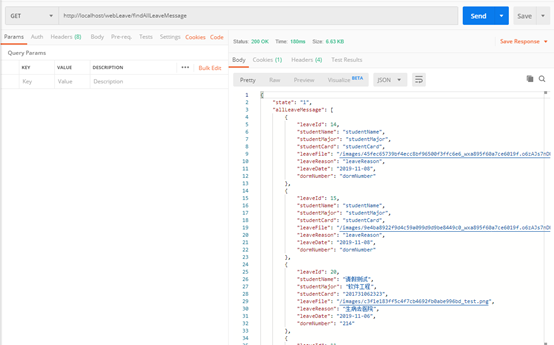
2、 请假模块
查询及返回结果:

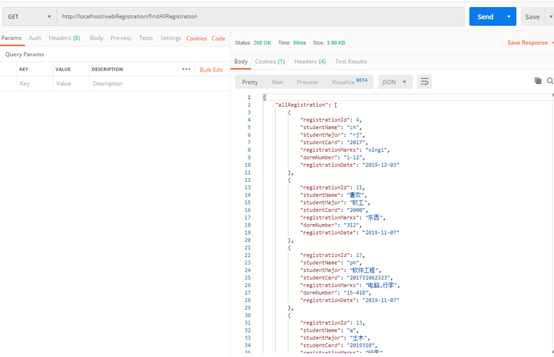
3、 出寝登记模块
查询及返回结果:

4、 评分模块:
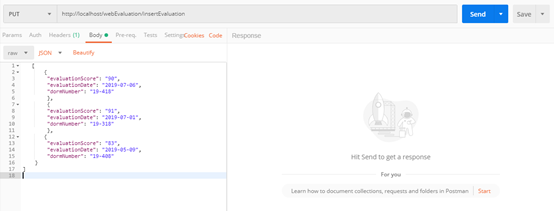
进行评分:
输入:
[
{
"evaluationScore": "90",
"evaluationDate": "2019-07-06",
"dormNumber": "19-418"
},
{
"evaluationScore": "91",
"evaluationDate": "2019-07-01",
"dormNumber": "19-318"
},
{
"evaluationScore": "83",
"evaluationDate": "2019-05-09",
"dormNumber": "19-408"
}
]

修改评分:

5、 公告模块
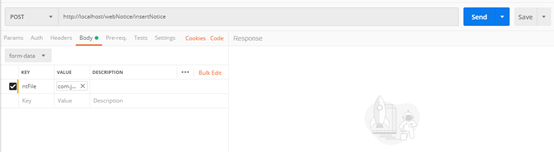
新增公告:插入图片及文字

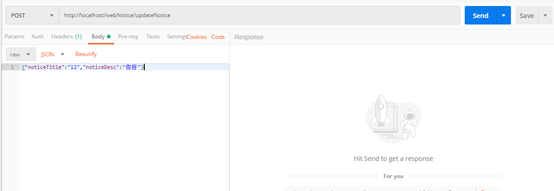
修改公告:
输入:{"noticeTitle":"12","noticeDesc":"你好"}

查看公告

3.4测试体会与总结
曹欢:在有了上一次的测试经验之后,这一次的测试比较流畅的进行了下去,能个人较好的完成测试的需要。对测试工具postman有了更深的了解,学习到了很多测试的小技巧。
彭皓:这次测试过程发现了一些后端的问题,比如json数值的转换,如何把数据库的数据取出来转换为json数组,本来以为可以一帆风顺,但实际却遇到了一些麻烦,但好在小组成员大家齐心协力,在大家的帮助下完成了修改。
申颖:因为我是写前端的,对后端不是太了解,所以在后期测试的时候经常会遇到前后端连接的问题,比如如何把微信页面的图片、表格传到后端,这些都是遇到的问题,这时候需要去网上查阅其他大佬的博客来解决实际遇到的问题。
黄浩:因为有做过类似网页项目的经验,以前也测试过,所以这次测试总的来说是轻车熟路,测试都比较迅速的完成,但是因为实际项目总会有一些和以往项目不同的地方,在测试的时候也需要小心应对。
许自欢:测试的时候因为对网页数据传输还不是很熟练,在写后端代码的时候有点生硬,一些地方显得不是那么简洁。在今后的工作中需要多多运用,才能在写代码的时候更加流畅。
唐金玉:在写网页前端页面时,最大的问题就是因为对后端的不熟悉,会与后端有一些脱节之处,以后在写前端时要注意看之前的需求分析文档与数据库设计文档,这样能减少失误,减少后期的改错。
4.项目情况总结
4.1α版本项目已经完成的内容
微信小程序端:登陆功能,出寝物品登记功能,请假说明提交功能,最近寝室公告查看功能,寝室分数查看功能,订水、交电费、报修功能,查看个人信息功能
网页管理端:寝室公告发布功能,寝室分数上传功能,出寝物品登记查看功能,请假记录提交查看功能
4.2和项目预期计划相比,还有哪些内容没有完成
因为主要功能已经大部分完成,现在最大的问题是微信小程序端的页面美化问题,需要进一步对微信样式进行改进。
然后就是在我们初代版本完成之后,发现可以增加一些功能,比如对提交功能进行优化,对提交之后的东西进行修改,这个功能暂时没有,后面可以增加。
4.3下一次β版本的展望,给出具体的安排计划
微信后端工作人员在连接微信前后端时将微信前端页面改得有点丑,接下来可以在微信端对前端页面进行美化。
对于工作安排,因为功能大体已经实现,在功能上接下来一至两周时间进行最后的完善,对于页面的美化工作也是同时进行。接下来一两周,前端人员进行页面美化工作,后端人员进行功能的最后完善。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步