表格自定义合并和横向纵向
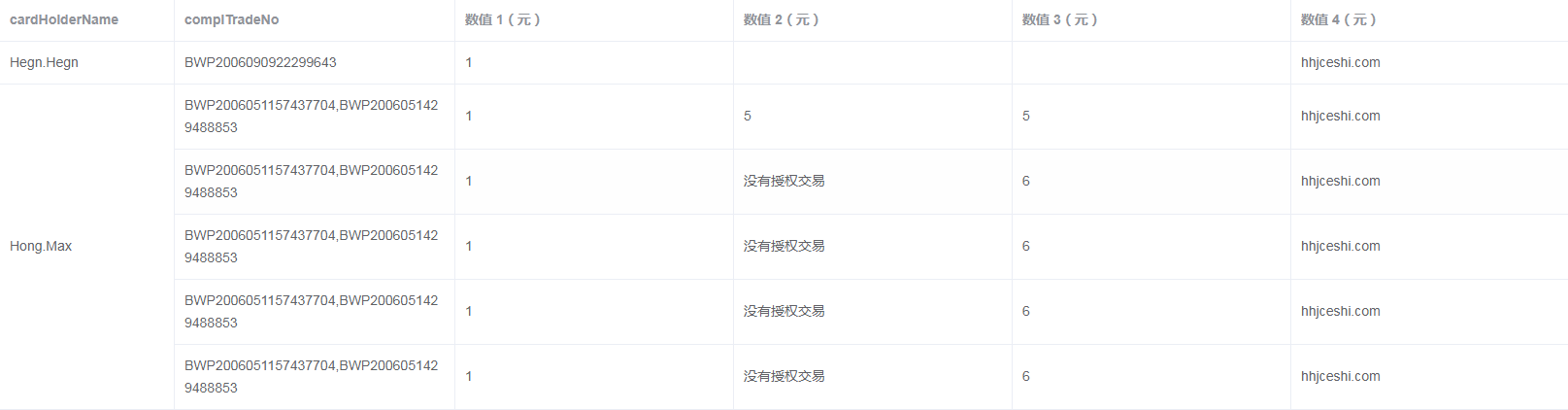
<template> <div> <el-table :data="this.newArray" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px"> <el-table-column prop="cardHolderName" label="cardHolderName" width="180"> </el-table-column> <el-table-column prop="complTradeNo" label="complTradeNo"> </el-table-column> <el-table-column prop="complaintCount" label="数值 1(元)"> </el-table-column> <el-table-column prop="complaintDesc" label="数值 2(元)"> </el-table-column> <el-table-column prop="complaintType" label="数值 3(元)"> </el-table-column> <el-table-column prop="payWebSite" label="数值 4(元)"> </el-table-column> </el-table> </div> </template> <script> import Vue from 'vue'; import $ from 'jquery'; export default { data () { return { list: [ { cardHolderName: "Hegn.Hegn", complTradeNo: "BWP2006090922299643", list: [{ type: "1", complaintType: null, complaintDesc: null, complaintCount: 1, payWebSite: "hhjceshi.com" }] }, { cardHolderName: "Hong.Max", complTradeNo: "BWP2006051157437704,BWP2006051429488853", list: [ { type: "0", complaintType: "5", complaintDesc: "5", complaintCount: 1, payWebSite: "hhjceshi.com" }, { type: "1", complaintType: "6", complaintDesc: "没有授权交易", complaintCount: 1, payWebSite: "hhjceshi.com" }, { type: "2", complaintType: "6", complaintDesc: "没有授权交易", complaintCount: 1, payWebSite: "hhjceshi.com" }, { type: "3", complaintType: "6", complaintDesc: "没有授权交易", complaintCount: 1, payWebSite: "hhjceshi.com" }, { type: "4", complaintType: "6", complaintDesc: "没有授权交易", complaintCount: 1, payWebSite: "hhjceshi.com" }, ] } ], newObj: {}, newArray: [] }; }, created () { for (var a of this.list) { console.log(a) for (var i = 0; i < a.list.length; i++) { this.newObj = { cardHolderName: a.cardHolderName, complTradeNo: a.complTradeNo, complaintType: a.list[i].complaintType, complaintDesc: a.list[i].complaintDesc, complaintCount: a.list[i].complaintCount, payWebSite: a.list[i].payWebSite, type: a.list[i].type, } this.newArray.push(this.newObj) } } console.log(this.newArray) this.getListDataForRowAndColumn(this.newArray) }, methods: { getListDataForRowAndColumn (data) { let self = this; self.rowAndColumn = []; for (var i = 0; i < data.length; i++) { if (i === 0) { // 如果是第一条记录(即索引是0的时候),向数组中加入1 self.rowAndColumn.push(1); self.pos = 0; } else { if (data[i].cardHolderName === data[i - 1].cardHolderName) { // 如果cardHolderName相等就累加,并且push 0 self.rowAndColumn[self.pos] += 1 self.rowAndColumn.push(0) } else { // 不相等push 1 self.rowAndColumn.push(1) self.pos = i; } } } }, objectSpanMethod ({ row, column, rowIndex, columnIndex }) { let self = this if (columnIndex === 0) { if (self.rowAndColumn[rowIndex]) { let rowNum = self.rowAndColumn[rowIndex]; return { rowspan: rowNum, colspan: rowNum > 0 ? 1 : 0 } } return { rowspan: 0, colspan: 0 } } }, } }; </script>