vue3+ts接入socket.io以及vue2接入socker.io的区别
Vue3+ts当中使用socker.io正常接入...直接上代码
import {onMounted, ref} from 'vue'
import { io } from 'socket.io-client'
const socket = io('https://xxxxxx:9966')
const barrageArr = ref<any>([])
onMounted(() => {
conn() // 链接房间方法
socket.on('connect', () => {
console.log('connect: websocket 连接成功!')
})
socket.on('broadcastingListen',(data) => {
console.log(JSON.parse(data).msg[0], 'broadcastingListen')
barrageArr.value.push(JSON.parse(data).msg[0]) // 接入socker传递的数据并且传入数组
});
});
const conn = () => {
const data = {
// 指定参数
}
socket.emit('conn', data)
}
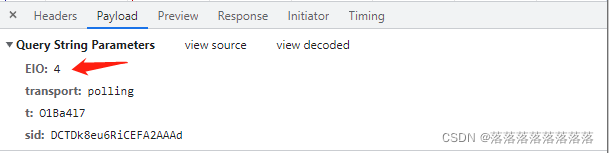
在页面的请求中,EIO的参数为4

可能是因为后端传递的版本过低,所以升级到3/4才能链接成功
否则sid无法添加上去进行握手
例如:

或完全不执行请求,连接不上
后端升级版本4之后兼容2+3的socket连接app端进行操作
之后的问题是socket在ios中因为版本4虽然兼容了2+3但是还是会出现无法串在一起的情况
处理方法1.后端对版本兼容并且因为socket.io2升级socket.io4的同时还升级了to等方法导致无法对ios的部分功能兼容问题出现
处理方法2.前端将vue3版本降低为vue2进行重写重构

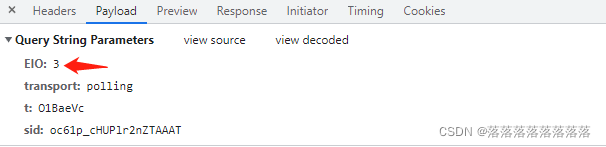
因为 socket.io在3.x版本之后才支持的vue3所以更换版本3为2 EIO的参数更改为3可以同时对低版本兼容约等于重写
---------------------------------------------------------------------------------------------------------------------------------
2022/05/04
关于该问题最新进展
对socket.io-client的方法进行了重写封装为vue3可用的方法
window.$socket需要重新在文件中的window写入这个方法类型为any
socket-io.ts
import { App, inject } from "vue"
import { io, Socket } from 'socket.io-client'
let nkSocket: Socket = null
const rnSocket = (): Socket => {
return nkSocket || window.$socket || inject('socket')
}
const installSocket = (app: App<Element>, { connection, options }: { connection: any, options: any }) => {
const socket: Socket = io(connection, options)
nkSocket = socket
window.$socket = socket
app.provide('socket', socket)
}
export function setUpSocketIo(app: App<Element>) {
app.use(installSocket, {
connection: import.meta.env.VITE_BASE_IO,
options: {
autoConnect: false,
},
})
}
export { rnSocket }
此处对 socket.io-client 进行了封装
在 main.ts 中引入
import { setUpSocketIo } from "./utils/socket-io"
setUpSocketIo(app)
引入之后挂载
在指定文件
import { io } from 'socket.io-client'
引入 socket.io-client 通过正常方式引用即可
const socket = io('https://server.xxxxx.com:19966')





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通