前端处理后端接口返回的二进制数据流并下载成文件
1、首先看没处理时接口返回的数据,会发现是乱码的。。。

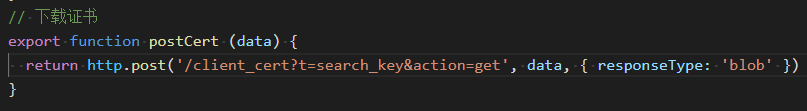
2、解决乱码需要在请求接口时,加上配置responseType: 'blob',例如在vue中使用axios的http请求

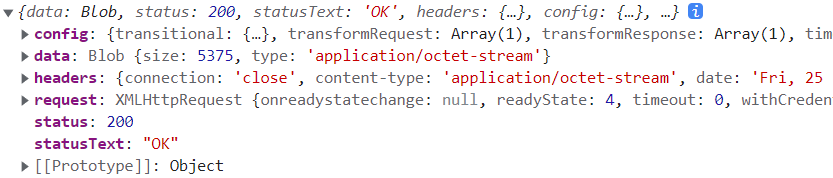
加上之后返回的数据就是这样的

3、接下来就是处理数据文件并下载
const url = window.URL.createObjectURL(res.data) // 将二进制文件转换为可访问的url const a = document.createElement('a') document.body.appendChild(a) a.href = url a.download = 'certificate.tar.gz' a.click() window.URL.revokeObjectURL(url)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!