HTML5
一、HTML5新整
1、新增布局标签

- artical 里面可以有多个 section 。
- section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用 section 元
素。
- article 比 section 更强调独立性,一块内容如果比较独立、比较完整,应该使用
article 元素。
2、新增状态标签
2.1、meter标签
定义已知范围内的标量测量。也被称为 gauge (尺度),双标签,例如:电量、磁盘用量等。

<footer>
<meter high="100" low="10" value="10" max="100"></meter>
整个页面的底部
</footer>2.2、progress标签
显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度等。

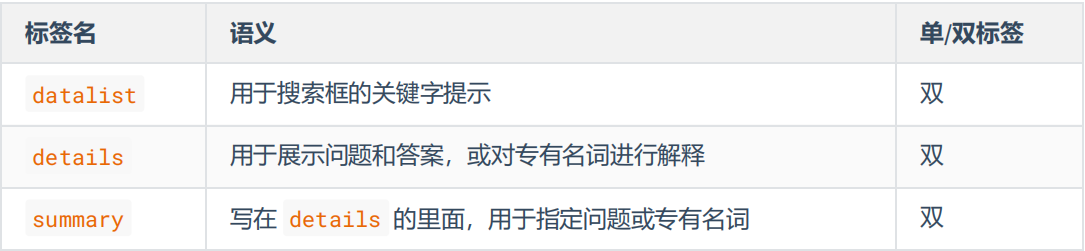
3.新增列表标签

<input type="text" list="mydata">
<datalist id="mydata">
<option value="周冬雨">周冬雨</option>
<option value="周杰伦">周杰伦</option>
<option value="温兆伦">温兆伦</option>
<option value="马冬梅">马冬梅</option>
</datalist> <details>
<summary>如何走上人生巅峰?</summary>
<p>一步一步走呗</p>
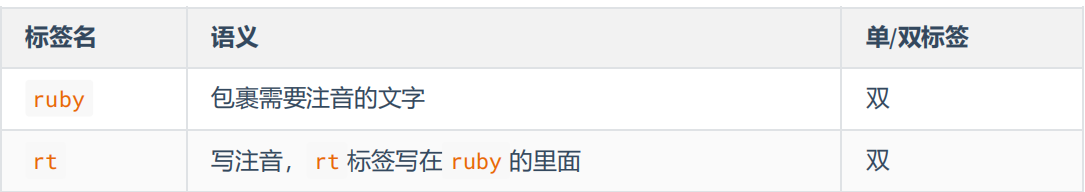
</details>4.新增文本标签

<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng </rt>
</ruby>
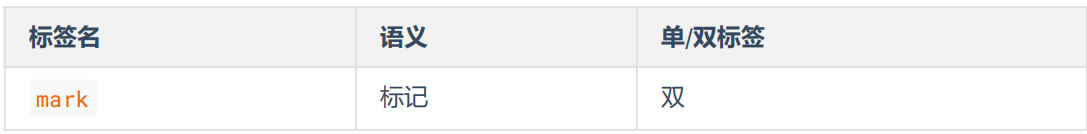
W3C 建议 mark 用于标记搜索结果中的关键字。
本文作者:不爱打代码的年轻人
本文链接:https://www.cnblogs.com/cyf0913/p/17248491.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步