HTML4
一、HTML基础
1.注释
<!--
注释
-->2.文档声明
<!DOCTYPE html>3.编码设置
<head>
<meta charset="UTF-8"/>
</head>4.HTML设置语言
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<body>
<marquee>尚硅谷</marquee>
<input/>
<!--
注释
-->
<!--
文档声明
-->
</body>
</html>5.排版标签
| 标签名 | 标签含义 | 单/双标签 |
| H1-H6 | 标签 | 双 |
| p | 段落 | 双 |
| div | 没有任何含义,用于整体布局 | 双 |
1. h1最好写一个,h2-h6能适当多写
2. h1-h6 不能互相嵌套
3. p标签特殊! 它里面不能有h1-h6、p、div标签
6.块级元素
独占一行:排版标签都是块级元素
块级元素中能写行内元素和块级元素
7.行内元素
不独占一行
行内元素中能写行内元素,但不能写块级元素。
8.文本标签(常用)
| 标签名 | 标签语义 | 单/双 标签 |
| em | 要着重阅读的内容 | 双 |
| strong | 十分重要的内容(语气比em要强) | 双 |
| span | 没有语义 | 双 |
div是大包装袋 span是小包装
9.图片标签
| 标签名 | 标签语义 | 常用属性 | 单双标签 | 属于 |
| img | 图片标签 |
src : 图片路径(又称:图片地址)——图片的具体位置 alt :图片描述 width :图片宽度,单位像素20px或20 heigth :图片高度,单位是像素20px或20 |
单 | 行内元素 |
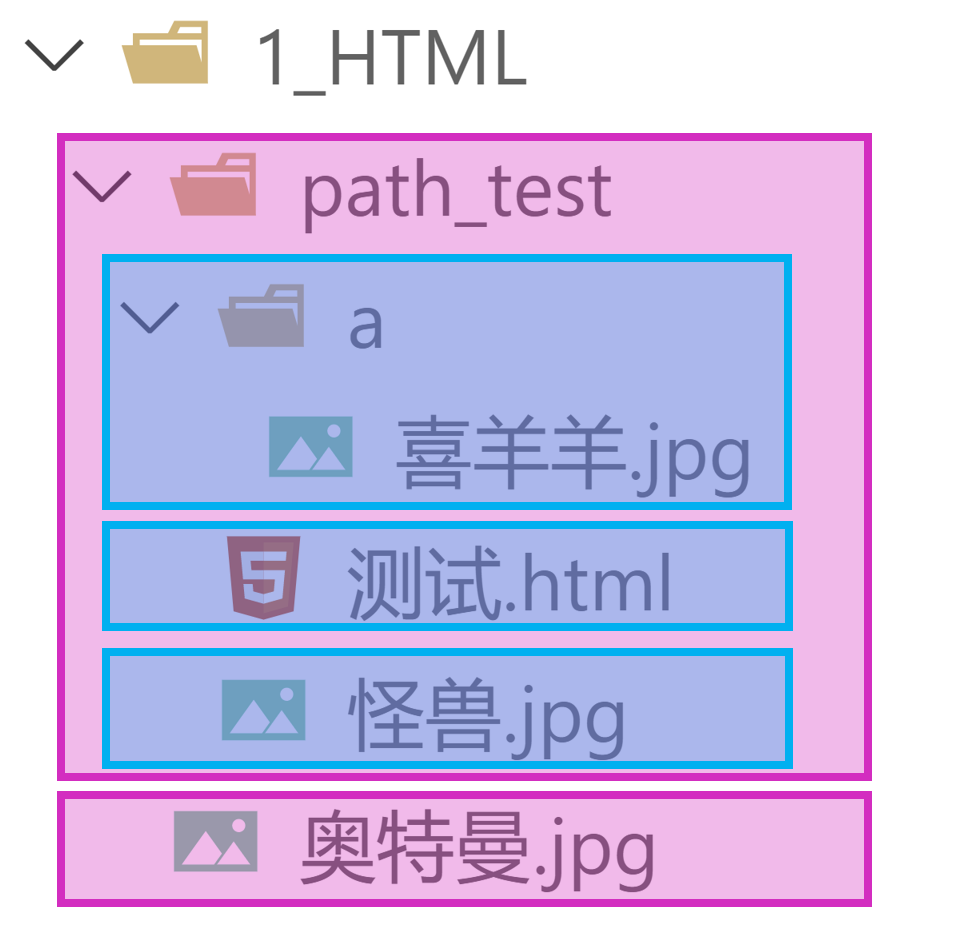
*路径的分类
1.相对路径:
以当前位置作为参考点,去建立路径。
| 已有结构 | 符号 | 含义 |
 |
. / | 同级路径 |
| / | 下一级 | |
| ../ | 上一级 |
2.绝对路径
绝对路径:以根位置作为参考点,去建立路径
1.本地绝对路径:
2.网络绝对路径:
10.超链接
主要作用:从当前页面进行跳转。
可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定
应用。
| 标签名 | 标签语义 | 常用属性 | 单双标签 | 属性 |
| a | 超链接 |
href :指定要跳转的具体目标 target :控制跳转时如何打开页面 _self:在本窗口打开 _blank:在新窗口打开 id:元素的唯一标识,可以设置锚点 name:元素的名字,写在a标签中,也可以设置锚点 |
双 | 行内元素 |
<a href="www.baidu.com" target="_blank" id="ss" name="ddd">百度</a>注意:虽然a元素是行内元素,但是a元素可以包裹除它以外的任何元素
*锚点
1.设置锚点
<!--
设置锚点
注意:name和id都是区分大小写的,且id最好别是数字开头
-->
<a id="a1">锚点1</a>
<br/>
<a name="a2">锚点2</a>2.跳转锚点
<body>
<!--
设置锚点
-->
<a id="a1" href="#a2">跳转到页末</a>
<br/>
<a id="a3">锚点3</a>
<a name="a2" href="#a1">回到首页</a>
</body>3.唤起指定应用
<!--
唤起指定应用
-->
<!-- 唤起设备拨号-->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件-->
<a href="mailto:10010@qq.com">邮件联系</a><!-- 唤起设备发送短信-->
<a href="sms:10086">短信联系</a>11.列表
1.有序列表
概念:有顺序或侧重顺序的列表。
<h2>水水水水</h2>
<ol>
<li>sss</li>
<li>sss</li>
<li>sss</li>
</ol>2.无序列表
概念:无顺序或不侧重顺序的列表。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>3.列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
4.自定义列表
概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
<dl>
<dt>sss</dt>
<dd>ssssssssss</dd>
<dd>ssssssssss</dd>
<dt>asdsdasad</dt>
<dd>ssssssssss</dd>
<dd>ssssssssss</dd>
<dt>asdsdasad</dt>
<dd>ssssssssss</dd>
<dd>ssssssssss</dd>
</dl>12.表格
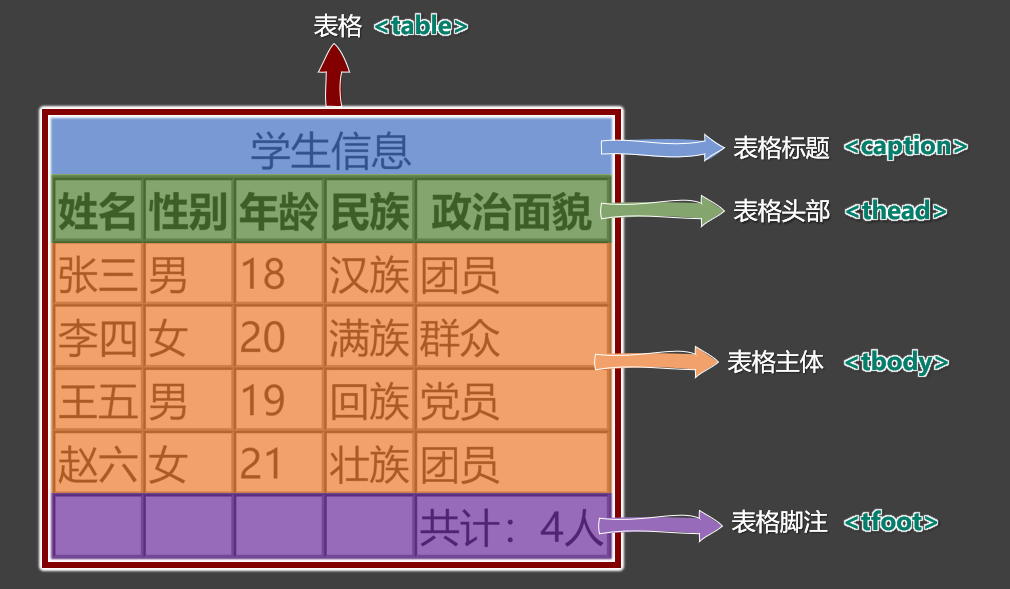
1.基本结构
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成。

2.表格涉及到的标签
<table>表格</table>
<caption>表格标题</caption>
<thead>表格头部</thead>
<tbody>表格主体</tbody>
<tfoot>表格注脚</tfoot>
<tr>每一行</tr>
<th></th>每一个单元格
<td></td>每一个单元格3.常用属性
| 标签名 | 标签语义 | 常见属性 | 单、双标签 | |
| table | 表格 |
width:设置表格宽度 height:设置表格最小高度 border:设置表格边框宽度 cellspacing:设置单元格之间的间距 |
双 | |
| thead | 表格头部 |
height:设置表格头部高度 align:设置单元格的水平对齐方式 1.left:左对齐 2.center:中间对齐 3.right:右对齐 valign:设置单元格的垂直对齐方式 1.top:顶部对齐 2.middle:中间对齐 3.bottom:底部对齐 |
||
| tbody | 表格主体 | |||
| tr | 行 | |||
| tfoot | 表格脚注 | |||
| td | 普通单元格 |
width:设置单元格的宽度,同列所有单元格全部全都受影响 heigth:设置单元格的高度,同列所有单元格全部全都受影响 align:设置单元格的水平对齐方式 valign:设置单元格的垂直对齐方式 rowspan:指定要跨的行数 colspan:指定要跨的列数 |
||
| th | 表头单元格 | 常用属性与td相同 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<body>
<table width="1000px" heigth="0" border="1" cellspacing="0">
<!--表头-->
<thead>
<tr>
<th>项目</th>
<th colspan="5">2</th>
<th colspan="2">活动与休息</th>
</tr>
</thead>
<!--表主体-->
<tbody>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td rowspan="4">2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td rowspan="2">2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
</body>
</html>13.常用标签补充
| 标签名 | 标签含义 | 单双标签 |
| br | 换行 | 单 |
| hr | 分隔 | 单 |
| pre | 按原文显示 | 双 |
不要用<br>来增加文本之间的行间隔,应使用<p>元素 或者是 css margin属性
<hr> 的语义是分隔,如果不想要语义,只是想画一条水平线,
14.表单
概念:一个包含交互的区域,用于收集用户提供的数据。
1.基本结构
| 标签名 | 签名含义 | 常用属性 | 单双标签 |
| form | 表单 |
action:用于指定表单的提交地址 target:用于控制表单提交后,如何打开页面 _self: 在本窗口打开 _blank: 在新窗口打开 method:用于控制表单的提交方式, ajax中详细了解 |
双 |
| input | 输出框 |
type:设置输入框类型 name:用于指定提交数据的名字 |
单 |
| button | 按钮 | 双 |
2.常用表单控件
| 文本输入框 |
name:数据的名称 value:输入框的默认值 maxlength:输入框最大可输入长度 |
<input type="text"> |
| 密码输入框 |
name:数据的名称 value:输入框的默认值 maxlength:输入框最大可输入长度 |
<input type="password"> |
| 单选框 |
name:数据的名称 value:输入框的默认值 checked:让该单选按钮默认选中 |
|
| 复选框 |
name:数据的名称 value:输入框的默认值 checked:让该单选按钮默认选中 |
|
| 隐藏域 |
用户不可见的一个输入区域,作用是:提交表单的时候,携带一些固定的数据。 name:数据的名称 value:指定真正提交的数据 |
|
| 提交按钮 |
value:设置按钮文字 |
|
| 重置按钮 |
|
|
| 普通按钮 |
|
|
| 文本域 |
rows:指定默认显示的行数,会影响文本域的高度 clos:指定默认显示的行数,会影响文本域的宽度 name:数据的名称 |
|
| 下拉框 |
option标签设置了selected属性,默认选中 |
|
15.禁用表单控件
给表单控件的标签设置disabled既可禁用表单控件。
input, textarea, button, select, option 都可以设置 disabled 属性。
16.label标签
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
1.让label标签的for属性的值等于表单控件的id
2.把表单控件套在label标签的里面
17.fieldset与legend的使用(了解)
<fieldset>
<legend>主要信息</legend>
<labelfor="zhanghu">账户:</label>
<inputid="zhanghu"type="text"name="account"maxlength="10"><br> <label>
密码:
<inputid="mima"type="password"name="pwd"maxlength="6">
</label>
<br>
性别:
<inputtype="radio"name="gender"value="male"id="nan">
<labelfor="nan">男</label>
<label>
<inputtype="radio"name="gender"value="female"id="nv">女
</label>
</fieldset>18.框架标签
| 标签名 | 功能和语义 | 属性 | 单/双标签 |
| iframe | 框架(在网页中嵌入其他的文件) |
name:框架名字,可以与target属性配合 width:框架的宽 heigth:框架的高度 frameborder:是否显示边框,值0或1 |
双 |
iframe 标签的实际应用:在网页中嵌入广告,与超链接或表单的target配合,展示不同的内容
19.HTML实体
20.HTML全局属性

21.meta元信息
1.配置字符编码
<meta charset="utf-8">2.针对IE浏览器的兼容性配置。
<meta http-equiv="X-UA-Compatible" content="IE=edge">3.针对移动端的配置(移动端课程中会详细讲解)
<meta name="viewport" content="width=device-width,initial-scale=1.0">4.配置网页关键字
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语">5.配置网页描述信息
<meta name="description" content="80字以内的一段话,与网站内容相关">6.针对搜索引擎爬虫配置
<meta name="robots" content="此处可选值见下表">7.配置网页作者
<meta name="author"content="tony">8.配置网页生成工具
<meta name="generator" content="VisualStudioCode">9.配置定义网页版权信息
<meta name="copyright" content="2023-2027©版权所有">10.配置网页自动刷新
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">
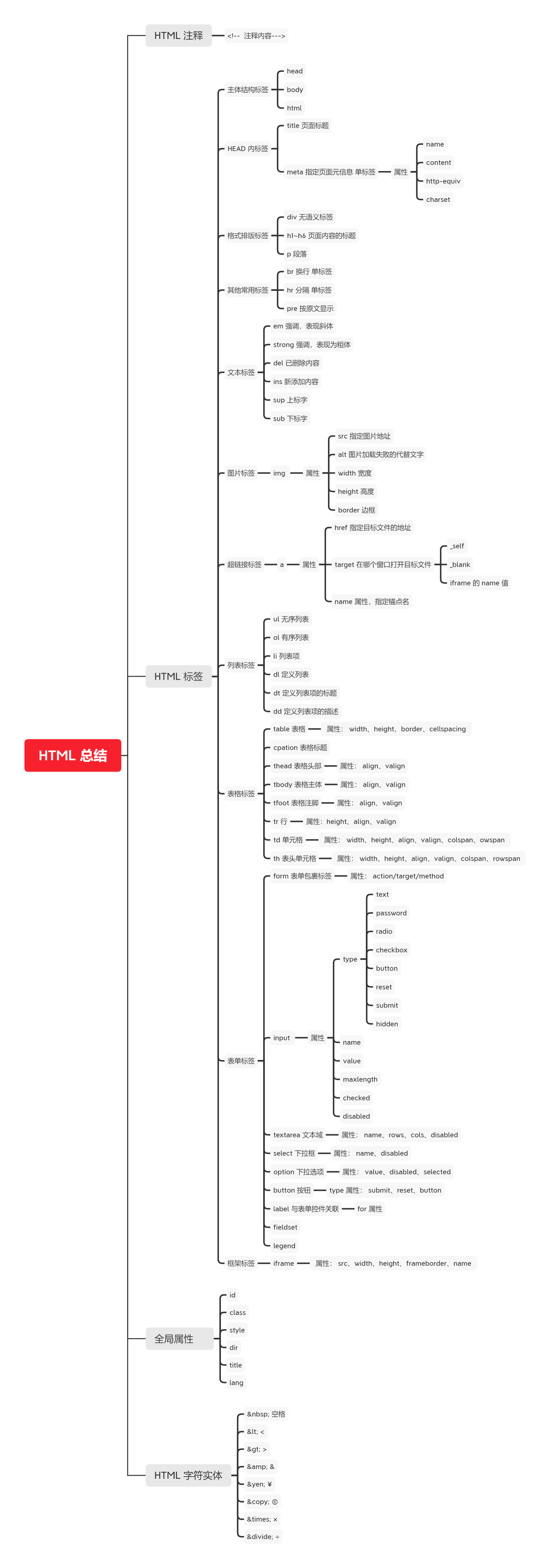
22.总结

本文作者:CYF0913
本文链接:https://www.cnblogs.com/cyf0913/p/17245857.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步