用jq实现简单的锚点切换
功能描述
想了半天 还是没有取好名字,这是一个蛮难形容的效果,不过现在的很多门户网站都会有这样的效果。
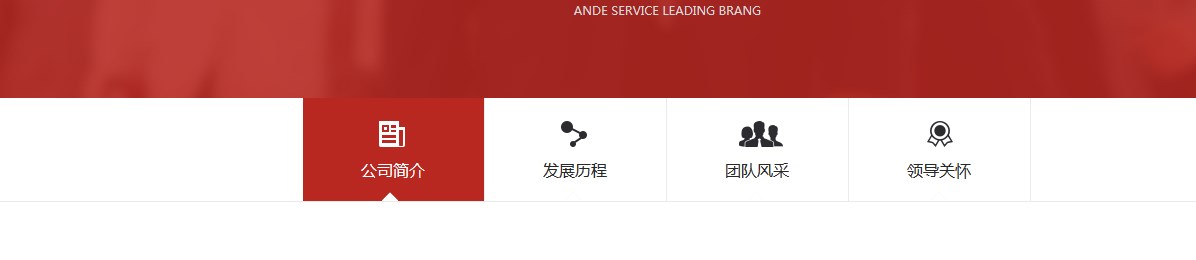
举个栗子:
页面分为四个区域:

当浏览到页面的相应区域时,这块指示牌上的对应版块高亮显示。并且点击指示牌上的对应版块,也可以将页面滑动到指定的区域。
知识点概要
1.$(window).scroll()
当用户滚动指定的元素时,会发生 scroll 事件。scroll 事件适用于所有可滚动的元素和 window 对象(这里主要监听浏览器窗口)。
scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。
2.scrollTop()
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。scroll top offset 指的是滚动条相对于其顶部的偏移。
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
3.offset()
offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。返回第一个匹配元素的偏移坐标。
该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
功能实现
首先我们需要将页面上的区域对应的DOM块插入一个数组中,方便获取每块区域在页面中的位置。
1 var top_Arr =[]; 2 varAbout_main= $(".About_main") 3 //将所需的区域对应的Class插入jq选择器队列中,并通过each遍历到数组中 4 $(".About_main,.About_main1").each(function(){ 5 top_Arr.push($(this)) 6 })
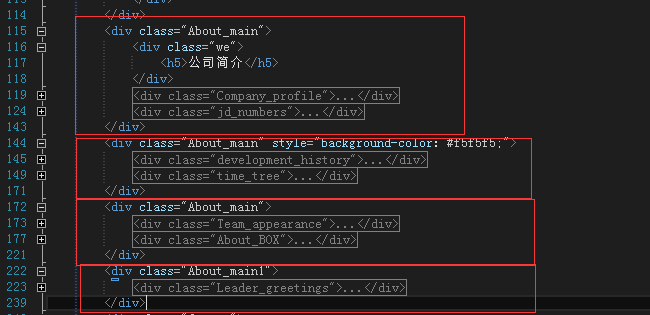
我的html代码 布局如下:

指示牌的html代码为:
1 <divclass="About_nav"> 2 <divclass="tab1"> 3 <ul> 4 <liclass="slt"><imgclass="sanjiao"style="bottom:0; left:78px;"src="images/sanjiao.png"/><astyle="background-position:18px-26px;">公司简介</a></li> 5 <li><imgclass="sanjiao"style="bottom:0; left:261px;"src="images/sanjiao.png"/><astyle="background-position:-32px0;">发展历程</a></li> 6 <li><imgclass="sanjiao"style="bottom:0; left:444px;"src="images/sanjiao.png"/><astyle="background-position:-136px0;">团队风采</a></li> 7 <li><imgclass="sanjiao"style="bottom:0; left:627px;"src="images/sanjiao.png"/><astyle="background-position:-80px0;">领导关怀</a></li> 8 </ul> 9 </div> 10 </div>
scroll事件代码如下:
1 $(window).scroll(function(){ 2 About_main.each(function(i){ 3 //将对应区域距离页面头部的距离 保存到一个变量中 4 var sss =($(this).offset().top)-200, 5 //滚动条已滚动的距离 6 winST = $(window).scrollTop(), 7 //判断当前页面是否处于某个区域中 8 inArea = sss < winST && winST <(sss + $(this).height()); 9 if(inArea){ 10 //移除所有高亮class 11 $(".tab1 li.slt").removeClass("slt") 12 //将所有指示牌图标改为为红色背景 13 $(".tab1 li a").position_y(0) 14 //将区域对应的指示牌图标变为白色背景 并且添加高亮class 15 $(".tab1 li").eq(i).addClass("slt").find("a").position_y(-26) 16 } 17 }) 18 })
代码中的position_y为修改background-position的对应y轴的值:
1 $.fn.extend({ 2 position_x:function(x){ 3 var _this = $(this) 4 _this.each(function(){ 5 var y = $(this).css("background-position").split('px')[1] 6 $(this).css("background-position", x +"px"+ y +"px") 7 }) 8 return _this 9 }, 10 position_y:function(y){ 11 var _this = $(this) 12 _this.each(function(){ 13 var x = $(this).css("background-position").split('px')[0] 14 $(this).css("background-position", x +"px "+ y +"px") 15 }) 16 return _this 17 } 18 })
然后是点击指示牌的某版块 可以将页面滑动到版块对应的区域:
1 $(".tab1 li").click(function(){ 2 var index = $(this).index() 3 $('body,html').animate({ scrollTop: top_Arr[index].offset().top -100},800); 4 })
具体的功能代码已经全部贴上,基本上的问题 也在注释中已经注明,其中 需要特别提一下的是:
1.sss =($(this).offset().top)-200
这里为什么要-200?因为我这里的指示牌是fixed定位在页面的顶部,如果没有这200像素的偏移,将会导致指示牌遮挡住区域的内容。
2.inArea = sss < winST && winST <(sss + $(this).height());
贴个图片更形象一点(画的有点难看,各位看官意思下看得懂就行。。),下图所示对应的 sss和winST都是指什么。

这块代码的意思就是 当页面处于区域范围之中时,返回true。sss是区域块到页面顶部的距离,假如sss < winST 说明当前看得见的页面处于这个区域的上边框的下方。winST <(sss + $(this).height())指的是看得见的部分处于对应区域的下边框的上方。然而满足这两个条件就可以说明,当前的可视区域处于对应的区域范围中。
总结
这段功能的实现 并不是有多么高的技术含量,是很基本的方法的运用。贴出来也是为一些想实现该效果,但是心中没有头绪,只能找另外的插件来实现的前端道友看看的,请大神看到这段代码,留下宝贵的意见 因为代码还是存在很多问题或者需要优化。


