day6 JS (JavaScript)
1.JS的用法
在html中,他的位置有三个地方,分别是head,body和</html>之后。
<script type="text/javascript"> 代码写在里面 </script>。
2.三个常用对话框
alert(" ") 警示框,作用是弹出一个警示框
confirm(“ ”) 选择对话框,作用是弹出一个选择对话框点击确定返回true,点击取消返回flase。
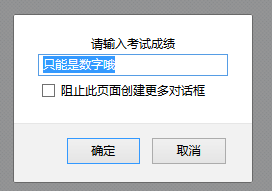
prompt(“ ”,“ ”)弹出一个可以输入内容的对话框,第一个引号里面加要显示的提示文字,第二个里面加输入框里的提示内容(如下图)。

3.js的语法
1基本数据类型有:字符串,小数,整数,日期时间和布尔型等
2一般都有通用类型var,它可以随意储存其他类型。可以用它定义变量 var a=
3类型转换:有强制转换和自动转换,一般都用强制转换。
整数型 parseInt()
小数型 parseFloat()
另外还有字符型 atring,双精度型double,单精度型flot等
4判断是不是合法的数字类型 isNaN()
5运算符
数学运算符+,-,*,/,++,--
关系运算符==,!,>=,<=>,=
逻辑运算符&&,||,!
其他运算符+=,-+,*=,/= ,%, ?(a+=b等于a=a+b)
6.语句
语句分为顺序语句,分支语句和循环语句。
在语句里面有两个关键词,break(跳出循环)和continue(跳出本次循环)document.write()写出来
1顺序语句,顾名思义就是从上往下写,然后从上往下读。
2分支语句,一般都会带一个判断条件,满足条件往其中一个分支执行,不满足就往另一个分支执行,比如if语句
if(判断条件){
满足判断条件要执行的语句
}else{
不满足判断条件要执行的语句
}
if可以单独使用,也可以以用if , else if
还有一种分支语句,
switch(参数){
cuse 参数值
执行语句;
break;
。。。
default
执行语句;
break;
}
3循环语句
循环语句一般是指for循环,和wile循环,do while
for(初始条件;循环条件;状态改变){循环体}
for循环的初始条件要重新定义,循环分为3步,1.判断循环条件,2.执行循环体,3.状态改变。当不满足循环条件是就退出循环。
while(判断条件){运行循环体 }
do{循环体}
while; do while循环是不管条件符不符合,都要执行一次循环体、
7.数组
数组定义:数组名=Array(),长度是变化的,里面可以放任意类型的元素。
赋值,数组名[0]=元素 数组名后面的 []表示键值,索引值,从0开始,
数组属性:数组名.lenght,数组的个数,长度
数组名.push(" ") 把元素放进数组里面。
8、函数
函数需要调用才能执行,不调用不会执行,调用公式 函数名(实参)。
例子 Marth.random( )随机数
Substring(0,7) 索引值0到7 substr(1,7)索引值从1开始后面的7个字符。
自定义函数:function 函数名(形参){函数体 }返回值可以是var类型也可以是return(返回值)、



 浙公网安备 33010602011771号
浙公网安备 33010602011771号