本博客完美的支持移动端
前几天搞了个Bootstrap的皮肤,由于时间的问题,随意写了下,瞬间被封杀。
博客主页太复杂园友也不会去看,还不如简单一点。
这几天就改进了移动端显示的问题,除了在4G加载的时候有点忙,(不知道怎么改进)显示方面已经很好的。
首先我主页上只留下了文章列表,别的元素基本remove,或者hide了。导航栏是完全自定义的,静态的。
Bootstrap的导航栏对移动端支持的非常好,用Bootstrap的原因是方便,不用去写一大堆来支持各种客户端。
我这里用的百度的cdn。这里应用jquery是因为博客园的jquery太老了,对Bootstrap支持不好。

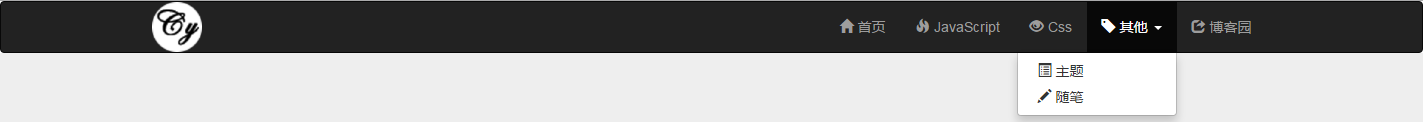
1.导航栏
引用了 Bootstrap 就可用他的各种Css和字体图标了。

就是纯Bootstrap的导航栏,它的类是navbar,之前改的时候用的博客园默认的导航栏然后加上类,主要在移动端显示的不好。所以隐藏了,手写个静态的。
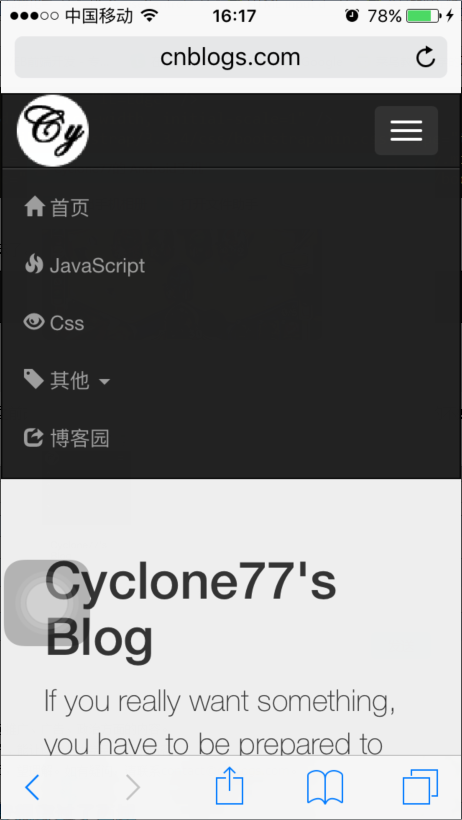
手机上显示如图:

Bootstrap的导航栏就是这么方便。
2. 博客标题
博客标题和签名用的是Bootstrap的巨幕
<div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div>
3.文章列表
文章列表隐藏了,访问量和评论量,然后给没个.day加了col-md-4(栅格),并且把标题的a标签隐藏,弄成了<h3>元素。
$(".postTitle").html(function () {
return "<h3>" + $(this).find("a").hide().text() + "</h3>"
});
还有阅读全文的a标签改成了按钮只需要给它添加一个类btn btn-default就可以。
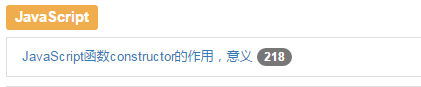
4.标签页
比如标签JavaScript,首先window.location.pathname里面确定是否在我的标签页。
给标签添加了列表的类list-group,通过正则表达式获得阅读量,变成了列表的徽章。都是Bootstrap的类。

5.文章具体内容
主要溜改了代码块,Bootstrap对代码块支持的我觉得已经可以了,我就把原来的类删了。
评论列表是用的早期就做好的。

这里主要是吧头像显示出来,如果没上传头像的园友,显示一个默认的。
$(".feedbackCon").prepend('<img class="userImg" src="" />');
$(".feedbackItem .feedbackCon span").each(function () {
var userimgUrl = $(this).text();
userimgUrl = userimgUrl ? userimgUrl : "http://images.cnblogs.com/cnblogs_com/cyclone77/682571/o_sample_face.gif";
$(this).parent().find("img").attr("src", userimgUrl);
})
还有就是评论框,和提交按钮添加的Bootstrap的表单的类form-control, btn btn-default。
这里有很多细节和Css样式就不具体说了,有喜欢朋友我可以分享出来。
手机测试(扫码):