xna 开篇
xna 是一个适合初学者和学生进行游戏编程的平台,这个平台提供了一些抽象,可以不关心游戏编程的底层细节。
遗憾的是国内市场并没有许多关于XNA的资料,此文章系列希望对你学习xna或游戏开发有所帮助。
目前最新版本为4.0,开发环境叫xna game studio。它集成于Vs2010中。支持平台:Windows、Windows Phone 、XBox。这是跨多个平台的运行
你可以从这里下载 xna game studio 4.0
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=9ac86eca-206f-4274-97f2-ef6c8b1f478f
我们从一个会跟随鼠标光标移动的Hello World小游戏作为学习入口点
效果截图:

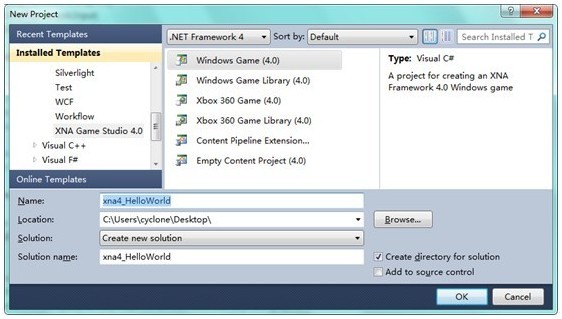
确保安装完xna game studio 4后。用C#创建一个名为xna4_HelloWorld的Windows Game (4.0)工程。如下图

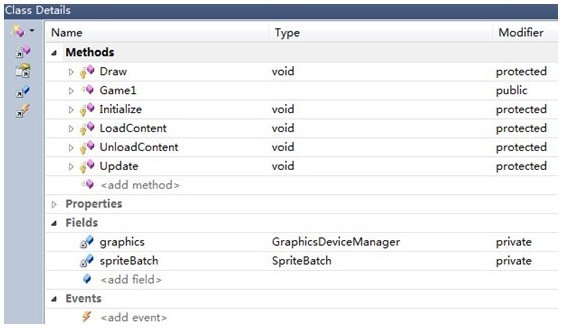
创建后看到一个叫Game1的类,其中包含如下成员:
这些是一些硬编码工作,XNA的游戏工程模板已经为我们创建好这些基础,我们要做的只是加入自己的代码。现在我们来看看这些方法的用途:
- Initialize 方法:初始化需要除了与 GraphicsDevice 相关的任何游戏资产。
- LoadContent方法:加载任何需要的游戏资产如纹理、模型。
- UnloadContent 方法:释放游戏资产。一般来说,这里不需要额外的游戏代码,游戏资产在不需要的时候都会被自动释放。
- Update 方法:该方法作为游戏的主循环被调用。在这里更新你的游戏逻辑:移动对象,接受用户输入,决策各种输出等。
- Draw方法:也是作为游戏的主循环被调用。这里是最佳位置来呈现你的对象和背景到屏幕上。
这些游戏逻辑被拆分得很清楚,但如果你不了解基本的游戏编程的话,则会被这些东西弄得一头雾水。
游戏的基本编程:
以下内容摘自《Windows 游戏编程 大师技巧》 Andre LaMothe:
一个简化的游戏循环结构
一:初始化
游戏程序执行标准初始化操作,如内存分配、资源采集、从磁盘载入数据等
二:进入游戏循环
在这一步中,代码运行到游戏主循环体内部。此时各种操作开始运行,运行持续到用户退出主循环为止。
三:获得玩家的输入信息
这一步里,游戏玩家的输入信息被处理和/或缓存,以备下一步人工只能和游戏逻辑使用
四:执行人工智能和游戏逻辑
这一步中包括游戏代码的主体部分,诸如执行人工只能、物理系统和一般游戏逻辑,其结果用于渲染下一帧图像
五:渲染下一帧图像
这一步中,玩家的输入和第四步中游戏人工智能和游戏逻辑执行结果,被用来产生游戏的下一帧动画。这个图像通常放在不可见的缓存区(也称为离屏区,OFFSCREEN BUFFER AREA)内,因为玩家不会看到它逐渐被渲染的过程。随后该图像被迅速拷贝到显示存储器中并显示出来。
六:同步显示
通常由于游戏的复杂程度不同,游戏在计算机上运行的速度会时快时慢。比如,如果屏幕上有1000个物体在动作,CPU的负载就比只有10个对象时重得多。从而游戏的画面刷新率(帧速率,frame rate)也会时高时低,而这是难以接受的。因此必须把游戏按照某个最大帧速率进行同步,并使用定时功能和/或等待函数来同步。一般来讲能达到30帧/秒的速率就非常好了。
七:循环
这步非常简单,只需回到游戏循环的入口并重新执行上述全部步骤。
八:关闭
这步是游戏的结束,表示将退出主程序或游戏循环,并回到操作系统。然而,在用户进行结束之前,用户必须释放所有的资源并清理系统,这些释放操作对其他任何软件都是同样要做的。
黄色高亮部分说明为什么游戏编程一般都会出现一个主循环。这种设计模式遵循线性模型。
在这里,由于我们要把Hello World !画上屏幕上,所以要有绘画类型:
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
GraphicsDeviceManager:用于管理图形设备
SpriteBatch : 用游戏的图形设备来画2D对象
这里我把 Hello World 包装成一个叫HelloWorldStr的类 :
private void LoadContent()
{
hudFont = game.Content.Load<SpriteFont>("Fonts/Hud");
stringSize = hudFont.MeasureString(helloWorldStr);
}
字体Hud属于游戏内容,它来自于文件Hud.spritefont。装载的时候不能加扩展名
字体描述文件是个xml文件,包含字体名,字号,字符间距等信息。
CalStrLocation方法处理鼠标逻辑。它让鼠标在文字的中间,并确保文字不会移除窗口外。
Draw(SpriteBatch spriteBatch) 供Game 的Draw()调用,以绘画文字。
在主游戏中:
我用了个HandleInput()方法处理键盘鼠标输入,包括(游戏板)
这里要根据鼠标位置计算文字位置:
MouseState mouseState = Mouse.GetState();//获取鼠标状态
mouseLocation.X = mouseState.X;
mouseLocation.Y = mouseState.Y;
hws.CalStrLocation(mouseLocation);//传入鼠标坐标
同时我想能在按下键盘的左Ctrl和X时退出游戏:
KeyboardState keyboardState = Keyboard.GetState();
if (keyboardState.IsKeyDown(Keys.X ) && keyboardState.IsKeyDown( Keys.LeftControl ))// 处理键盘输入
this.Exit();
Draw(GameTime gameTime)中,要先调用spriteBatch的Begin,再画,再End。
好了,就样就完成了一个文字会跟随鼠标移动的xna的游戏。
代码下载:Demo_xna4_HelloWorld



