结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春|W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 某次疫情统计可视化的实现 |
| 结对学号 | 221701123 & 221701139 |
| 这个作业的目标 | 实现某次疫情统计的可视化 |
| 作业正文 | https://www.cnblogs.com/cybersa/p/12493648.html |
| 其他参考文献 | csdn,bootstrap,jsp,爬虫等等 |
仓库链接&项目地址&代码规范
github仓库链接:https://github.com/HongJieBin/InfectStatisticWeb
代码规范链接:https://github.com/HongJieBin/InfectStatisticWeb/blob/dev/codestyle.md
项目地址: http://123.57.3.237:8080/InfectStatisticWeb/include/statistics.jsp(服务器好像在过十几天就到期了)
项目功能演示
基本功能
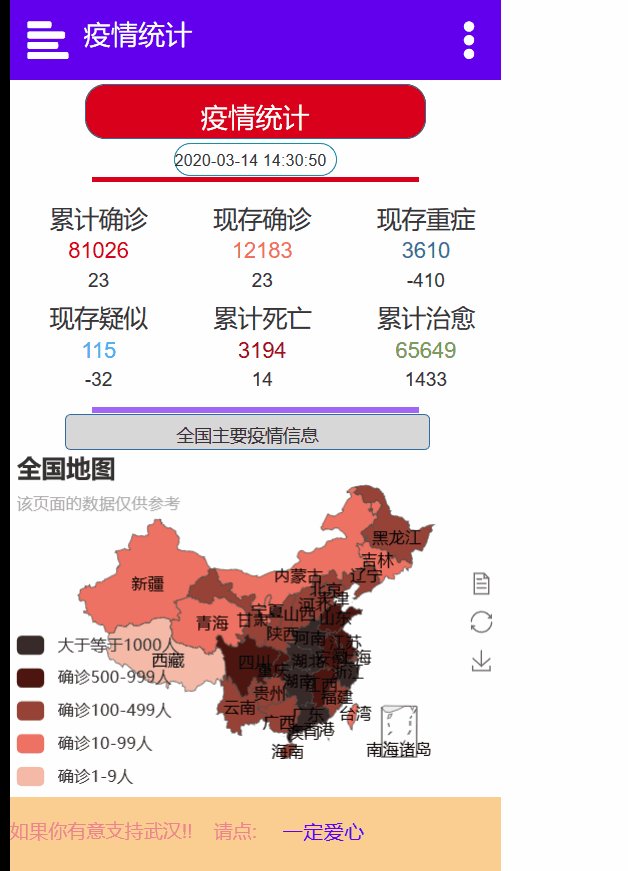
实现疫情地图的可视化及疫情趋势图的可视化 
附加功能
实现疫情地图的提取和谣言粉碎消息的提取 
结对讨论过程描述
开始的开放技术和版本讨论

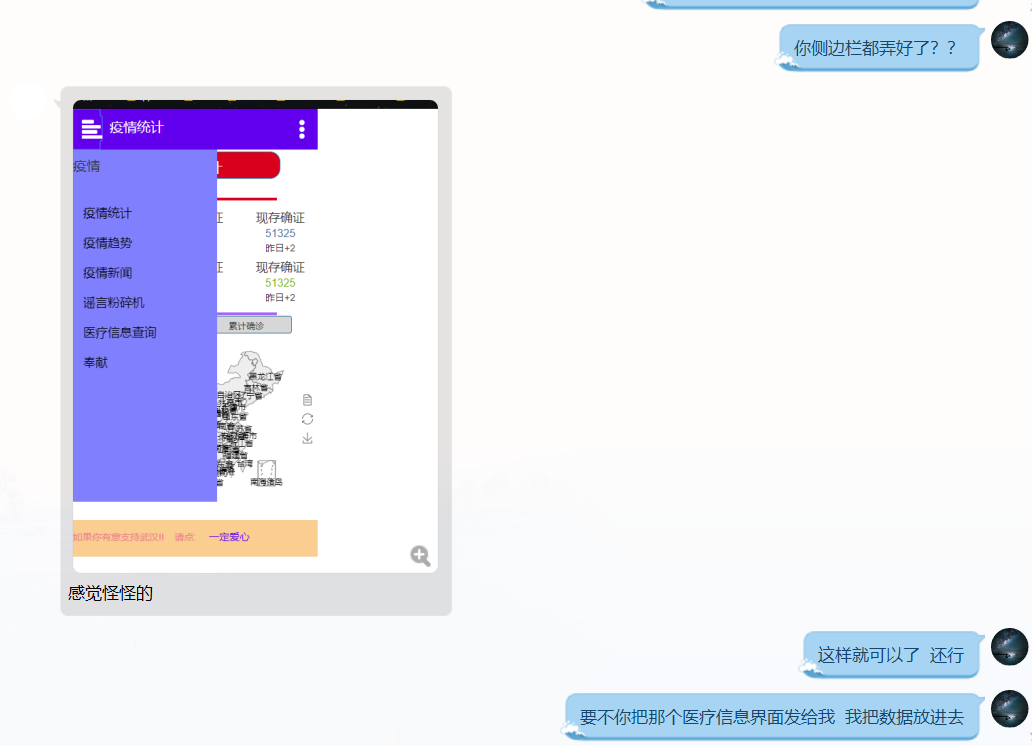
中间问题的解决
过程讨论

描述设计实现过程
-
首先是对技术的要求,开始我们达成了用jsp框架开发的共识之后,新建了本次作业的github项目地址及技术版本,因为我们原型制作时采用的时app形式的原型,本来打算改原型的相关界面,但经过了一番讨论后,还是觉得可以直接用JAVA EE实现类似手机app形式的前端页面和交互,便开始了本次的作业。
-
前端采用bootstrap框架,后端的数据主要利用网上爬虫的数据接口进行数据的传入。
-
主要功能的实现地图和图表采用Echart实现,数据传入使用数据接口api及json文件传入。
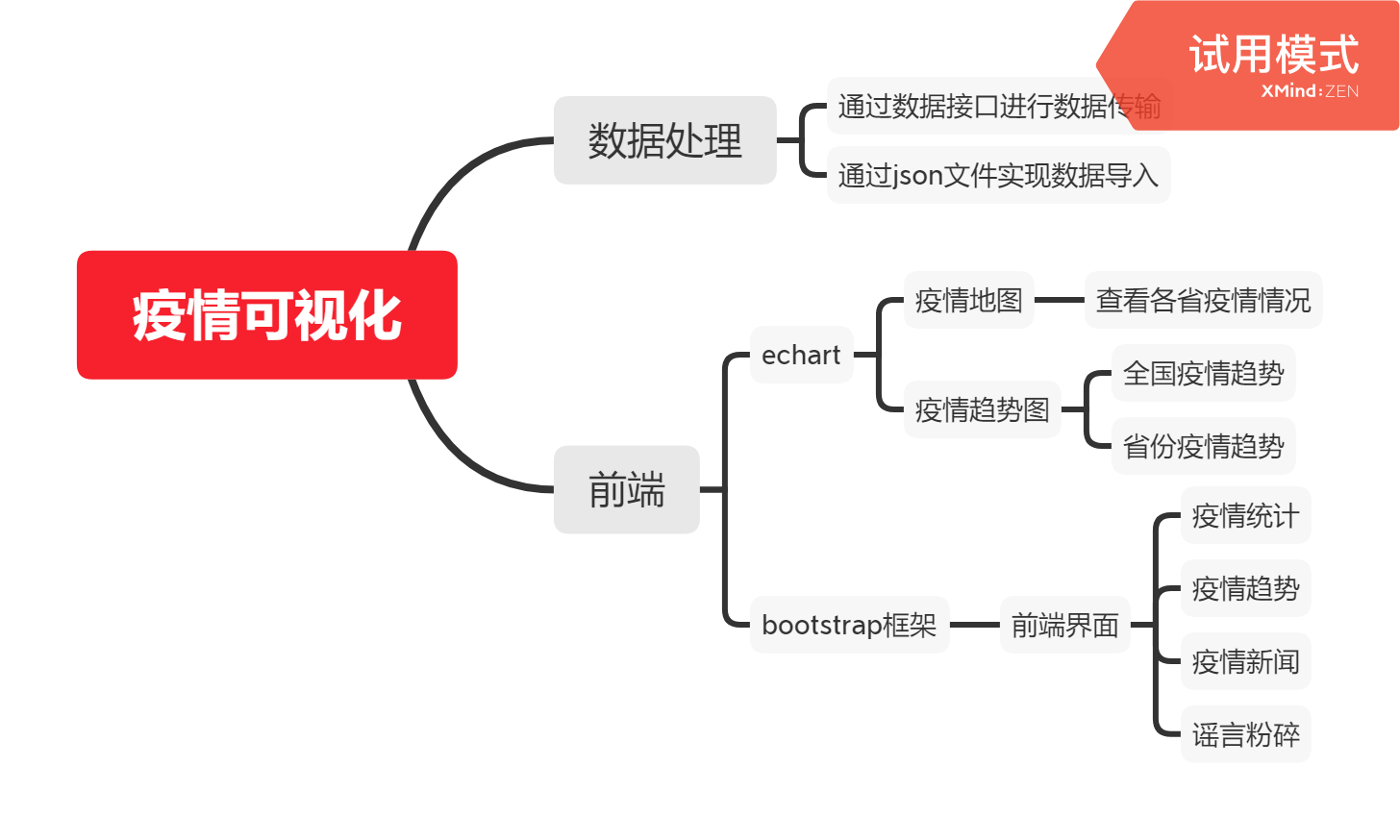
功能结构 
关键代码
地图实现
chart.setOption({
title: {
text: '全国地图',
subtext: '该页面的数据仅供参考',
},
tooltip: {
trigger: 'item',
formatter:function(params){
return params.name+'<br />'+'确诊人数:'+params['data']['value']+'<br />'+'死亡人数:'
+params['data']['dead']+'<br />'+'治愈人数:'+params['data']['heal'];
}//数据格式化
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
type: 'piecewise',
pieces: [
{ min: 1000, max: 1000000, label: '大于等于1000人', color: '#372a28' },
{ min: 500, max: 999, label: '确诊500-999人', color: '#4e160f' },
{ min: 100, max: 499, label: '确诊100-499人', color: '#974236' },
{ min: 10, max: 99, label: '确诊10-99人', color: '#ee7263' },
{ min: 1, max: 9, label: '确诊1-9人', color: '#f5bba7' },
],
color: ['#E0022B', '#E09107', '#A3E00B']
},
series: [{
name: '累积确诊',
type: 'map',
map: 'china',
label:{
show: true
},
}
]
});
前端页面代码展示
<div id="wapper" style="width: 360px;height: 660px;">
<!-- 头部区域 -->
<div id="header" style="width: 360px;height: 60px;">
<button type="button" class="btn btn-default" aria-label="Justify" style="height: 60px;width: 40px;
border-color: #6200EE;">
<span class="glyphicon glyphicon-align-left popup-icon" aria-hidden="true" style="font-size: 30px;color: white;"></span>
</button>
<span style="font-size: 20px;color: white;line-height: 20px;margin-left: 10px;">疫情统计</span>
<button type="button" class="btn btn-default" aria-label="Justify" style="height: 60px;width: 40px;
border-color: #6200EE;float: right;margin-right: 10px;">
<span class="glyphicon glyphicon-option-vertical" aria-hidden="true" style="font-size: 30px;color: white;"></span>
</button>
</div>
<!-- 弹出框 -->
<div id="popup">
<p style="height: 52px;width: 212px;font-size: 20px;margin: 10px 0px;">疫情</p>
<ul class="list-group blogroll">
<li class="list-group-item"><a href="statistics.jsp">疫情统计</a></li>
<li class="list-group-item"><a href="tendency.jsp">疫情趋势</a></li>
<li class="list-group-item"><a href="news.jsp">疫情新闻</a></li>
<li class="list-group-item"><a href="rumor-broken.jsp">谣言粉碎机</a></li>
<li class="list-group-item"><a href="medical-information.jsp">医疗信息查询</a></li>
<li class="list-group-item"><a href="contribution.jsp">奉献</a></li>
</ul>
</div>
<!-- 身体区域 -->
<div id="body" style="width: 360px;height: 546px;">
<!-- 按钮+实时数据标签+横线 -->
<div id="info-header">
<button type="button" class="btn btn-primary btn-lg btn-block" id="static-button">疫情统计</button>
<div id="update_time" style="margin: 0 auto;border-radius: 15px;width: 120px;height: 24px;border: 1px solid #009999;
font-size: 12px;line-height: 24px;"></div>
<div id="info-header-line">
<div></div>
<div></div>
</div>
</div>
<!-- 显示信息区域 -->
<div id="info" style="width: 360px; height: 150px;position: relative;">
<!-- 显示6个数据项 -->
<div class="info-block">
<h1>累计确诊</h1>
<p id="confirm" style="color: #D9001B;"></p>
<p id="confirmAdd"></p>
</div>
<div class="info-block">
<h1>现存确诊</h1>
<p id="nowConfirm" style="color: #FF6A57;"></p>
<p id="nowconfirmAdd"></p>
</div>
<div class="info-block">
<h1>现存重症</h1>
<p id="nowSevere" style="color: #476DA0;">51325</p>
<p id="SevereAdd"></p>
</div>
<div class="info-block">
<h1>现存疑似</h1>
<p id="suspect" style="color: #02A7F0;">51325</p>
<p id="suspectAdd"></p>
</div>
<div class="info-block">
<h1>累计死亡</h1>
<p id="dead" style="color: #A30014;">51325</p>

