结对第一次—某次疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 221701123 & 221701139 |
| 这个作业的目标 | 某次疫情统计可视化 |
| 作业正文 | 作业正文 |
| 其他参考文献 | echart、axure、mockplus |
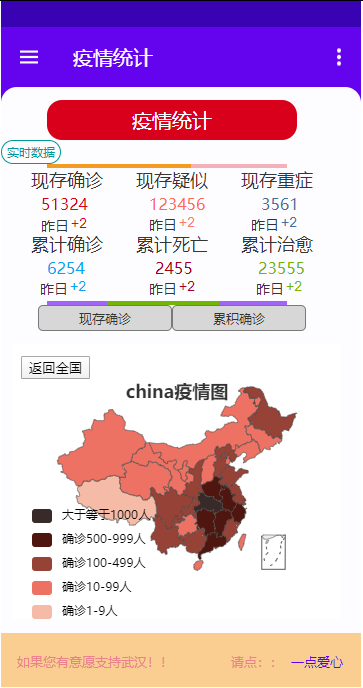
设计原型
首页展示

App原型:访问可能会比较慢,因此我们在最后还提供了html包下载
NABCD模型
N(Need)
需求方面,有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
必要需求
-
在全国地图上使用不同的颜色代表大概确诊人数区间
-
颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
-
鼠标移到每个省份会高亮显示;
-
点击鼠标会显示该省具体疫情情况
-
显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
-
该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
新增功能
-
谣言粉碎机
-
疫情新闻
-
医疗信息查询
A(Approach)
做法概述:我们搭建的项目原型为app原型,旨在实现全国和具体省份的疫情概览和数据可视化显示,同时能对谣言的规避和对医疗信息的查询,
| 功能模块 | 功能描述 |
|---|---|
| 疫情信息地图可视化 | 通过使用axure软件的内联框架实现地图的数据可视化 实现深浅表示疫情的严重程度 提供鼠标交互的高亮显示 有省内部市的疫情情况显示 |
| 省份的疫情趋势 | 提供各个省份的疫情趋势,包括了确认患者,治愈和死亡趋势 |
| 疫情新闻 | 提供各种有关疫情的新闻,帮助网友第一时间了解疫情有关信息 |
| 谣言粉碎机 | 提供疫情中间各个谣言的信息来演,帮助大家分辨谣言 |
| 医疗信息查询 | 提供网名附近的医疗资源以及各种医疗帮助信息 |
B(Benefit)
用户交互性高。通过基础界面的设计,用户可通过简单的点击实现对不同页面及功能的查看。
界面设计良好。通过Axure中载入Android的组件库对界面进行了简单的设计,使用户能更直观的查看各个页面的数据及趋势。
数据直观准确。数据的更新和趋势均可通过主界面的交互进行查看,疫情的人数和疫情严重区域还有疫情的趋势能很简便的进行查看。
C(Competitor)
优势
-
用户界面简洁,交互友好。
-
内联框架的引入使地图的交互更加切合用户需求。
-
交互的多样性使用户能更好地理解设计原型。
-
新增贴心功能。
-
app模型易于修改和扩展。
劣势
-
各大机构陆续推出的疫情产品功能更加齐全,竞争力强。
-
可扩展的功能点还很多,未很好地全部实现。
D(deliver)
通过校园平台及相关朋友圈进行推广,大学生流动性高,活跃度高,对是是比较关注,能够很好的在大学生群体中进行推广
app端加入网页端及微信公众号进行推广,使习惯微信平台阅读的用户也能通过这个途径获取信息
各大新闻页面加入该应用连接,使得习惯看新闻网站的网名也能够使用该应用
原型工具
Axure RP
工具简介 Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
困难及解决方案
-
地图相关的高亮及疫情严重区域的实现。 描述:一开始使用Mockplus进行开发,确定了app原型后,在地图功能实现上卡壳。
解决方案:更换开发工具,使用Axure进行开发,同时对Axure中的内联框架相关模型进行了熟悉,复习了Echart相关知识,成功解决问题。
-
对项目设计原型的理解一开始有点失误。 描述:刚开始进行项目原型开发时,以为项目原型只要做出页面切换交互。
解决方案:重新审视了需求上的说明,对项目原型一定的了解和功能上的拓展,真正能实现一个设计原型的雏形。
-
全局信息和具体省份的切换,以及省份信息的图形化显示
描述:我们看到其他同学应该是将整个切换逻辑都用html实现了,但是我们没有使用,只能另辟蹊径
解决方案:将省份信息单独做成一个网页,我找了一个之后用中继器实现图标交互
-
服务器部署
描述:使用内联网页发布成网页时,本地页面必须在服务器上,要不然无法访问
解决方案:折腾了1个小时多的服务器终于解决,就是不知道为什么访问有点慢
合作过程
-
拿到要求之后我们开展了对话,立马确定了分工,定下设计软件,开始熟悉原型设计软件
-
一人负责开发主界面,另一个人则根据主界面基调开发其他功能界面
-
洪楷滨负责文档的撰写,我负责项目的部署以及文档的修改
-
两个人第一次合作有些不是很默契,没有熟悉对方擅长的技能,浪费了很多时间,后面应该会好一些
合作照片


psp表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 200 | 240 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Analysis | 需求分析 (包括学习新技术) | 180 | 220 |
| Development | 开发 | 770 | 1025 |
| Design Spec | 生成设计文档 | 70 | 90 |
| Design Review | 设计复审 | 20 | 20 |
| Design | 具体设计(原型图) | 500 | 700 |
| Coding | 具体编码 | 120 | 150 |
| Code Review | 代码复审 | 20 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 40 | 45 |
| Reporting | 报告 | 150 | 150 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 140 | 140 |
| 合计 | 1120 | 1365 |
附件:博客内容PDF,原型Html包
收获
本次通过对某次疫情统计的设计原型设计,我学会了如何使用Mockplus及Axure设计软件设计模型,同时也了解了一款软件的设计模型对软件的重要性,也学会了使用Axure中许多组件实现用户交互时事件的处理。
同时,通过对构建之法第三章和第八章内容的学习,我学会了一个软件工程师的思维应该是怎样的且如何去培养,且应该避免自己陷入一些误区。同时,知道了需求分析对一个软件的开发至关重要,我学习了NABCD模型,通过这个模型,了解了软件开发的结构框架,收获颇丰。
整个过程中走了不少弯路,对原型的理解还不是很到位,与伙伴之间的配合还有待提高,整个过程中原型设计,查找资料,echarts使用,服务器部署,都很有挑战同时很有意思