
<div class="purchase-course">
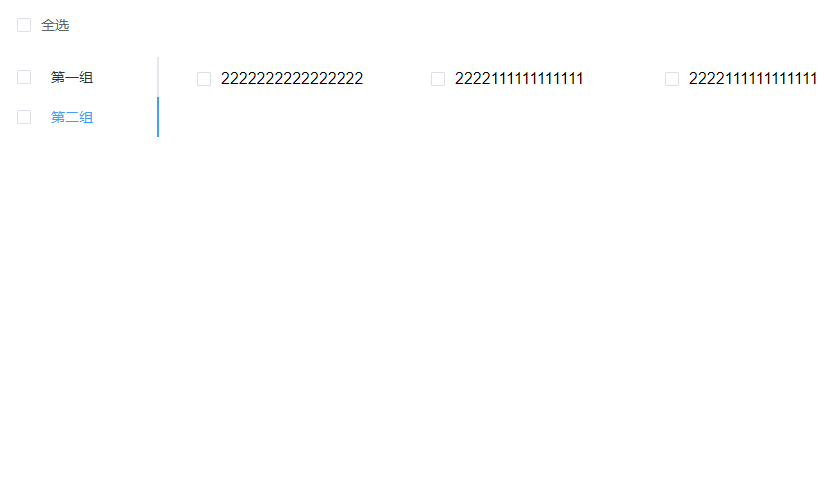
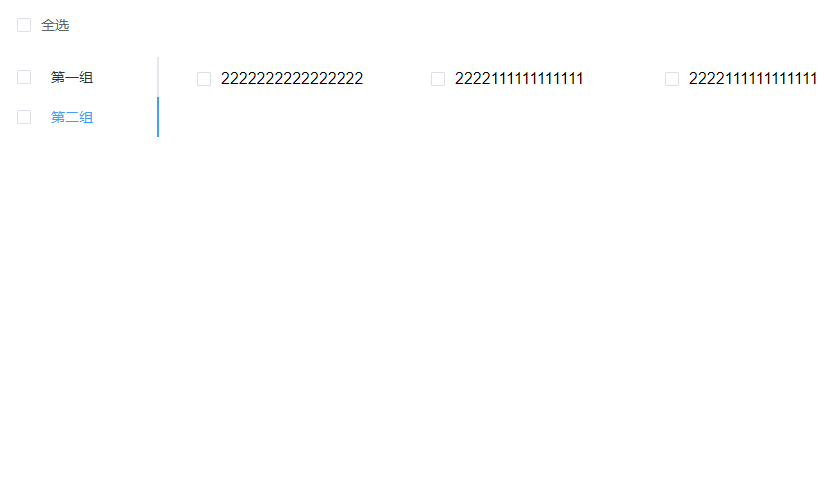
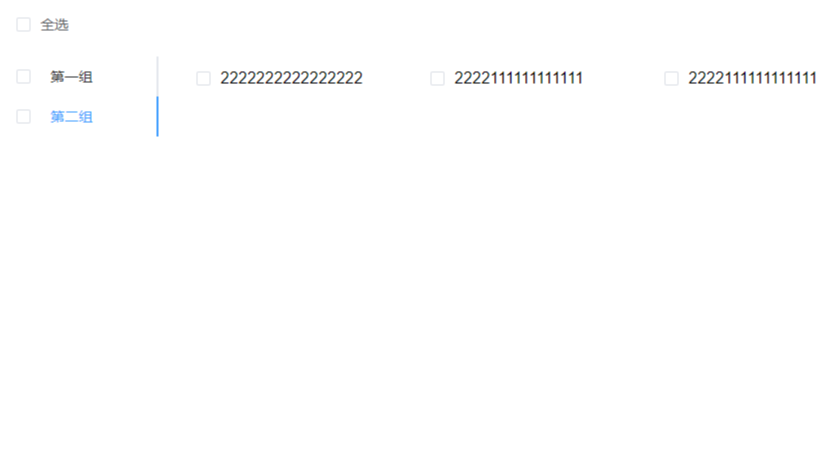
<el-checkbox v-model="allChecked" @change="handleSelectAllClassfiy">全选</el-checkbox>
</div>
<div class="intent-course-wrapper">
<div class="class-category" v-for="(firItem, firIndex) in tabledata" :key="firIndex">
<div class="intent-course-header">
<!-- 两层多选+ 标签页 -->
<el-checkbox v-model="firItem.mychecked" @change="firstChanged(firIndex)"></el-checkbox>
<el-tabs v-model="activeName" tab-position="left" @tab-click="handleClick">
<el-tab-pane :label="firItem.typeName" :name="firItem.typeName">
<!-- 第二层 -->
<div class="class-details" v-for="(subItem, subIndex) in firItem.dataK" :key="subIndex">
<el-checkbox v-model="subItem.mychecked" @change="secondChanged(firIndex)"></el-checkbox>
<div class="sub-details">
<p class="course-name">{{ subItem.name }}</p>
</div>
</div>
</el-tab-pane>
</el-tabs>
</div>
</div>
</div>
computed:{
// 全选功能
allChecked: {
get () {
let count = 0;
for (let i = 0; i < this.tabledata.length; i += 1) {
if (this.tabledata[i].mychecked === true) {
count += 1;
} else {
count -= 1;
}
}
if (count === this.tabledata.length) {
return true;
}
return false;
},
set (val) {
return val;
}
}
},
methods:{
handleClick(tab, event) {
// console.log(tab, event);
},
// 一级change事件
firstChanged(index) {
const { dataK } = this.tabledata[index];
if (this.tabledata[index].mychecked === false) {
dataK.forEach((item) => {
this.$set(item, 'mychecked', false);
});
} else {
dataK.forEach((item) => {
this.$set(item, 'mychecked', true);
});
}
},
// 二级change事件
secondChanged(index) {
const subData = this.tabledata[index].dataK;
let tickCount = 0;
const len = subData.length;
for (let i = 0; i < len; i += 1) {
if (subData[i].mychecked === true) {
tickCount += 1;
} else {
tickCount -= 1;
}
}
if (tickCount === len) {
// 二级全勾选 一级勾选
this.$set(this.tabledata[index], 'mychecked', true);
} else {
// 二级未全选 一级不勾选
this.$set(this.tabledata[index], 'mychecked', false);
}
},
// 总的全选
handleSelectAllClassfiy(val) {
if (val) {
for (let i = 0; i < this.tabledata.length; i += 1) {
this.tabledata[i].mychecked = true;
this.firstChanged(i); // 调用一级change事件
}
} else {
for (let i = 0; i < this.tabledata.length; i += 1) {
this.tabledata[i].mychecked = false;
this.firstChanged(i); // 调用一级change事件
}
}
},
}

 多层多选+标签页
多层多选+标签页

 浙公网安备 33010602011771号
浙公网安备 33010602011771号