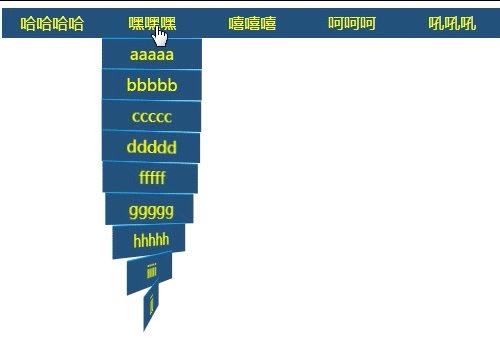
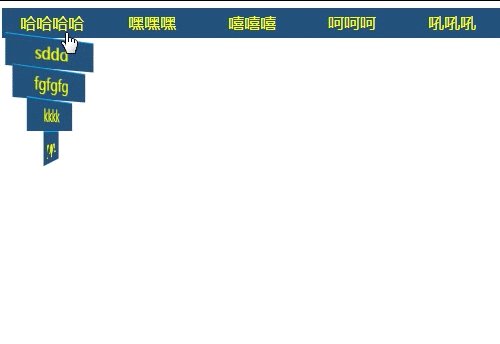
导航栏旋转展示效果:

/*结构*/
<ul class="ul_main">
<li>
<a href="javascript(0)">哈哈哈哈</a>
<ul class="ul_">
<li><a href="javascript(0)">sddd</a></li>
<li><a href="javascript(0)">fgfgfg</a></li>
<li><a href="javascript(0)">kkkk</a></li>
<li><a href="javascript(0)">yuqweu</a></li>
<li><a href="javascript(0)">jiaowodage</a></li>
<li><a href="javascript(0)">helloworld</a></li>
</ul>
</li>
<li>
<a href="javascript(0)">嘿嘿嘿</a>
<ul class="ul_">
<li><a href="javascript(0)">aaaaa</a></li>
<li><a href="javascript(0)">bbbbb</a></li>
<li><a href="javascript(0)">ccccc</a></li>
<li><a href="javascript(0)">ddddd</a></li>
<li><a href="javascript(0)">fffff</a></li>
<li><a href="javascript(0)">ggggg</a></li>
<li><a href="javascript(0)">hhhhh</a></li>
<li><a href="javascript(0)">iiiii</a></li>
<li><a href="javascript(0)">jjjjj</a></li>
<li><a href="javascript(0)">kkkkk</a></li>
<li><a href="javascript(0)">lllll</a></li>
</ul>
</li>
<li><a href="javascript(0)">嘻嘻嘻</a></li>
<li><a href="javascript(0)">呵呵呵</a></li>
<li><a href="javascript(0)">吼吼吼</a></li>
</ul>
/*基础样式*/
ul{
background: #23527C;
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: #FFFF00;
}
.ul_main{
width: 500px;
height: 30px;
display: flex;
justify-content: space-around;
text-align: center;
line-height: 30px;
}
.ul_main li{
flex: 1;
position: relative;
}
.ul_{
width: 100%;
display: none;
text-align: center;
}
.ul_ li{
border-top: 1px solid #03A9F3;
}
.ul_main li:hover .ul_{
display: block;
}
/*旋转*/
.ul_ {
position: absolute;
left: 50%;
top: 30px;
max-height: 0;
z-index: 0;
-webkit-perspective: 400px;
-moz-perspective: 400px;
-ms-perspective: 400px;
-o-perspective: 400px;
perspective: 400px;
display: inline-block !important;
background: rgba(255,255,255,0);
box-shadow: none;
border: none;
transform: translateX(-50%);
-ms-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-o-transform: translateX(-50%);
visibility: hidden;
}
.ul_ li {
background: #23527C;
-webkit-transform: rotateY(90deg);
-moz-transform: rotateY(90deg);
-ms-transform: rotateY(90deg);
-o-transform: rotateY(90deg);
transform: rotateY(90deg);
-webkit-transition: opacity .4s, -webkit-transform .5s;
-moz-transition: opacity .4s, -moz-transform .5s;
-ms-transition: opacity .4s, -ms-transform .5s;
-o-transition: opacity .4s, -o-transform .5s;
transition: opacity .4s, transform .5s;
/*实现下拉菜单螺旋淡出*/
}
.ul_main > li:hover .ul_, .ul_main > li:focus .ul_ {
max-height: 2000px;
z-index: 9999;
visibility: visible;
display: block;
}
.ul_main > li:hover .ul_ li, .ul_main > li:focus .ul_ li {
opacity:1;
-webkit-transform: none;
-moz-transform: none;
-ms-transform: none;
-o-transform: none;
transform: none;
visibility: visible;
display: block;
}
/*动画递进的时间 实现一个个螺旋子菜单*/
.ul_main li:hover .ul_ li:nth-child(1) {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.ul_main li:hover .ul_ li:nth-child(2) {
-webkit-transition-delay: 50ms;
-moz-transition-delay: 50ms;
-ms-transition-delay: 50ms;
-o-transition-delay: 50ms;
transition-delay: 50ms;
}
.ul_main li:hover .ul_ li:nth-child(3) {
-webkit-transition-delay: 100ms;
-moz-transition-delay: 100ms;
-ms-transition-delay: 100ms;
-o-transition-delay: 100ms;
transition-delay: 100ms;
}
.ul_main li:hover .ul_ li:nth-child(4) {
-webkit-transition-delay: 150ms;
-moz-transition-delay: 150ms;
-ms-transition-delay: 150ms;
-o-transition-delay: 150ms;
transition-delay: 150ms;
}
.ul_main li:hover .ul_ li:nth-child(5) {
-webkit-transition-delay: 200ms;
-moz-transition-delay: 200ms;
-ms-transition-delay: 200ms;
-o-transition-delay: 200ms;
transition-delay: 200ms;
}
.ul_main li:hover .ul_ li:nth-child(6) {
-webkit-transition-delay: 250ms;
-moz-transition-delay: 250ms;
-ms-transition-delay: 250ms;
-o-transition-delay: 250ms;
transition-delay: 250ms;
}
.ul_main li:hover .ul_ li:nth-child(7) {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-ms-transition-delay: 300ms;
-o-transition-delay: 300ms;
transition-delay: 300ms;
}
.ul_main li:hover .ul_ li:nth-child(8) {
-webkit-transition-delay: 350ms;
-moz-transition-delay: 350ms;
-ms-transition-delay: 350ms;
-o-transition-delay: 350ms;
transition-delay: 350ms;
}
.ul_main li:hover .ul_ li:nth-child(9) {
-webkit-transition-delay: 400ms;
-moz-transition-delay: 400ms;
-ms-transition-delay: 400ms;
-o-transition-delay: 400ms;
transition-delay: 400ms;
}
.ul_main li:hover .ul_ li:nth-child(10) {
-webkit-transition-delay: 450ms;
-moz-transition-delay: 450ms;
-ms-transition-delay: 450ms;
-o-transition-delay: 450ms;
transition-delay: 450ms;
}
.ul_main li:hover .ul_ li:nth-child(11) {
-webkit-transition-delay: 500ms;
-moz-transition-delay: 500ms;
-ms-transition-delay: 500ms;
-o-transition-delay: 500ms;
transition-delay: 500ms;
}
.ul_main li:hover .ul_ li:nth-child(12) {
-webkit-transition-delay: 550ms;
-moz-transition-delay: 550ms;
-ms-transition-delay: 550ms;
-o-transition-delay: 550ms;
transition-delay: 550ms;
}
.ul_main li:hover .ul_ li:nth-child(13) {
-webkit-transition-delay: 600ms;
-moz-transition-delay: 600ms;
-ms-transition-delay: 600ms;
-o-transition-delay: 600ms;
transition-delay: 600ms;
}
.ul_main li:hover .ul_ li:nth-child(14) {
-webkit-transition-delay: 650ms;
-moz-transition-delay: 650ms;
-ms-transition-delay: 650ms;
-o-transition-delay: 650ms;
transition-delay: 650ms;
}
.ul_main li:hover .ul_ li:nth-child(15) {
-webkit-transition-delay: 700ms;
-moz-transition-delay: 700ms;
-ms-transition-delay: 700ms;
-o-transition-delay: 700ms;
transition-delay: 700ms;
}
.ul_main li:hover .ul_ li:nth-child(16) {
-webkit-transition-delay: 750ms;
-moz-transition-delay: 750ms;
-ms-transition-delay: 750ms;
-o-transition-delay: 750ms;
transition-delay: 750ms;
}
.ul_ li {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
