es6的数组新方法
当我们有一个json的形式上的数组格式的时候,例如酱紫的
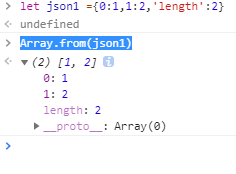
let json1={0:'455',1:'48656','length':2}
Array.from(json1);
我们就可以通过Array.from(json数组)的方法将他转化为数组

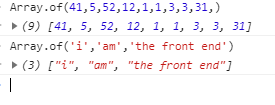
将数字或则字符串合并了一个数组
Array.of(1,2,3)
Array.of('asa','adsa')

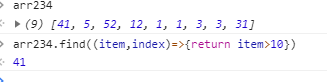
查找数组中符合条件的
具体数组.find(function(item,index){
return item>10
})

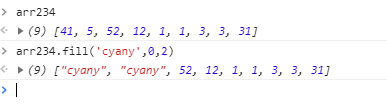
填充修改数组
具体数据.fill(需要填充的元素,开始填充的位置,结束填充的位置);arr234.fill('cyany',0,2)

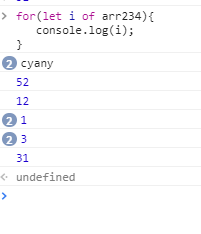
数组for of循环
for(let item of 具体数组){console.log(item)}

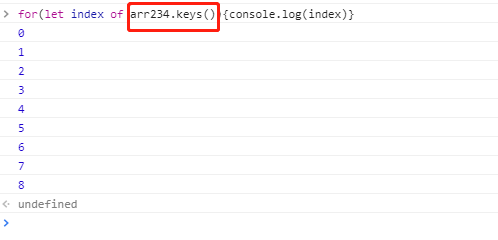
循环输出对应的键

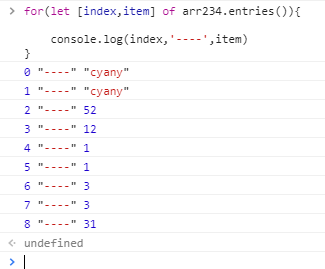
循环输出键值对
for(let [index,item] of 具体数组.entries()){console.log(index,'-----',item)}

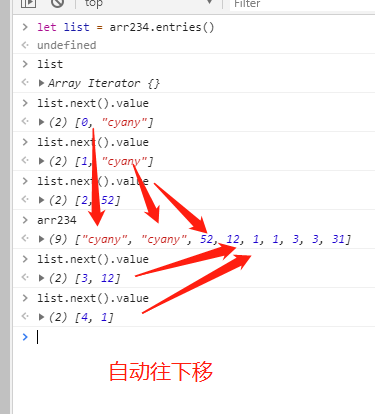
entries( )实例方法:
entries()实例方式生成的是Iterator形式的数组,那这种形式的好处就是可以让我们在需要时用next()手动跳转到下一个值。我们来看下面的代码: