vue正确引入第三方包
项目使用到weui.js的一些小功能,可是直接import 对应的weui.js文件好像会报错,一直找不到原因,还是只能通过依赖包来安装使用
npm install --save weui //安装weui.css
npm install --save weui.js //安装weui.js
然后在需要引入的vue文件中使用下面:
import 'weui';
import weui from 'weui.js';
weui.alert('alert');

神奇的事情:
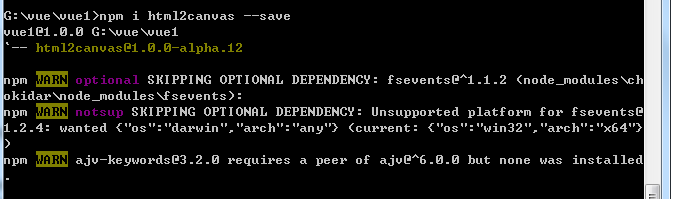
这样会报错 npm install --save html2canvas

这样会成功:npm install html2canvas --save

然后又出现神坑,提示有说我没有安装。。。。我的天
找了好久答案,还是解决了
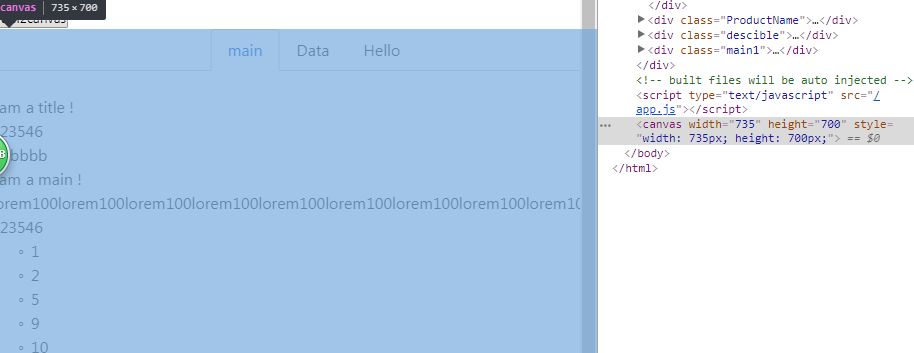
import * as html2canvas from 'html2canvas'

意外发现一个强大的jspdf生成器
官网:https://github.com/MrRio/jsPDF
文档及demo:https://rawgit.com/MrRio/jsPDF/master/
安装:
npm install jspdf --save
import * as jsPDF from 'jspdf'
// Landscape export, 2×4 inches
var doc = new jsPDF({
orientation: 'landscape',
unit: 'in',
format: [4, 2]
})
doc.text('Hello world!', 1, 1)
doc.save('two-by-four.pdf')
}
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步