calendar小例子
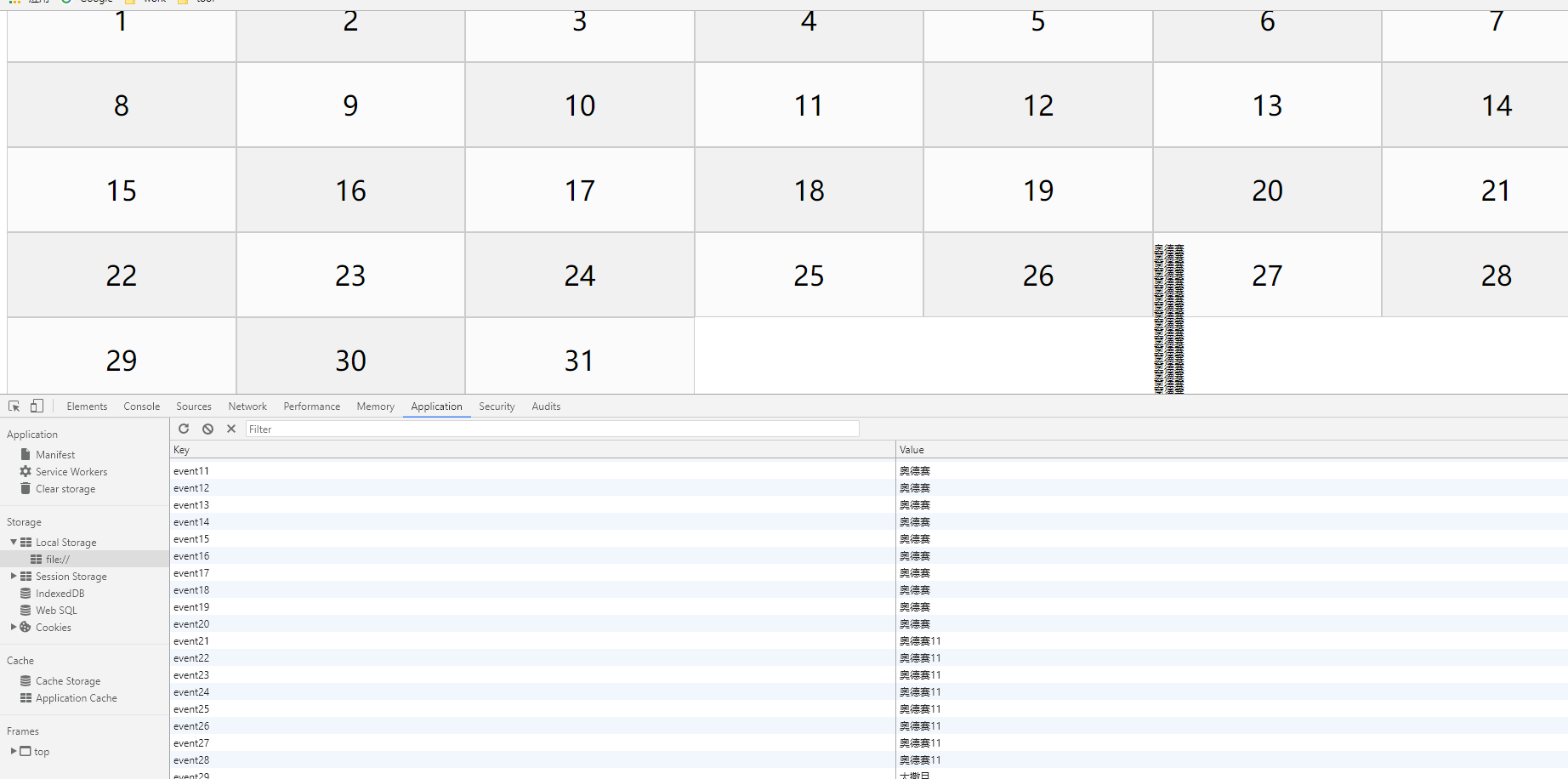
效果如图:

1.主要是利用localstorage.setItem("key","vlaue");
2.以及还有很多浏览器不支持的grid布局(在最新版的chrome可看到,360最新版都看不到~~~)
1 <style> 2 .box{ 3 display: grid; 4 grid-template-columns: 14.285% 14.285% 14.285% 14.285% 14.285% 14.285% 14.285%; 5 grid-template-rows: 100px 100px 100px 100px 100px; 6 } 7 .box_item{ 8 border: 1px solid #ccc; 9 } 10 /*.box1{ 11 grid-column:2/3; //第二列和第三列纵轴线 12 grid-row:1/2; //第一行和第二行横州线 13 } 14 .box2{ 15 grid-column:5/6; 16 grid-row:2/3; 17 }*/ 18 .box_item{ 19 font-size: 2em; 20 text-align: center; 21 display:grid; 22 align-content: center; 23 position: relative; 24 } 25 .box_item p{ 26 position: absolute; 27 font-size: 10px; 28 margin: 0; 29 } 30 .box_item:nth-child(odd){ 31 background-color: #fbfbfb; 32 } 33 .box_item:nth-child(even){ 34 background-color: #f1f1f1; 35 } 36 </style> 37 38 <h3 style="font-size: 3em;text-align: center;">Calendar</h3> 39 <div class="box"> 40 <div class="box_item box1">1</div> 41 <div class="box_item box2">2</div> 42 <div class="box_item box3">3</div> 43 <div class="box_item box4">4</div> 44 <div class="box_item box5">5</div> 45 <div class="box_item box6">6</div> 46 <div class="box_item box7">7</div> 47 <div class="box_item box8">8</div> 48 <div class="box_item box9">9</div> 49 <div class="box_item box10">10</div> 50 <div class="box_item box11">11</div> 51 <div class="box_item box12">12</div> 52 <div class="box_item box13">13</div> 53 <div class="box_item box14">14</div> 54 <div class="box_item box15">15</div> 55 <div class="box_item box16">16</div> 56 <div class="box_item box17">17</div> 57 <div class="box_item box18">18</div> 58 <div class="box_item box19">19</div> 59 <div class="box_item box20">20</div> 60 <div class="box_item box21">21</div> 61 <div class="box_item box22">22</div> 62 <div class="box_item box23">23</div> 63 <div class="box_item box24">24</div> 64 <div class="box_item box25">25</div> 65 <div class="box_item box26">26</div> 66 <div class="box_item box27">27</div> 67 <div class="box_item box28">28</div> 68 <div class="box_item box29">29</div> 69 <div class="box_item box30">30</div> 70 <div class="box_item box31">31</div> 71 </div> 72 <div class="inp"> 73 <input type="text" placeholder="please input the event !" style="width: 50%;height: 40px;"><input type="button" value="submit" style="height: 45px;"> 74 </div>
1 <script> 2 var box = document.getElementsByClassName("box"); 3 var box_item = box[0].children; 4 var inp_txt = document.getElementsByTagName("input")[0]; 5 var inp_sub = document.getElementsByTagName("input")[1]; 6 var date = new Date(); 7 var num = date.getDate(); 8 var line_height=0; 9 var index =localStorage.length; 10 // 设置为localstorage数据项的长度,为了使刷新页面的时候也是从最后一项开始继续保存数据 11 console.log(num) 12 inp_sub.onclick=function(e){ 13 ok(); 14 } 15 window.onkeyup=function(e){ 16 if(window.event.keyCode == 13){ 17 // 判断是否按了enter键 18 ok(); 19 inp_txt.value=""; 20 // 将输入框的value值清空 21 } 22 } 23 function ok(){ 24 var val = inp_txt.value; 25 var newELe = document.createElement("p"); 26 newELe.innerHTML=val; 27 box_item[num].appendChild(newELe); 28 line_height+=10; 29 newELe.style.top +=line_height+"px"; 30 index++; 31 localStorage.setItem("event"+index,val); 32 // 将数据保存到localstorage 33 } 34 window.onload=function(){ 35 for(var i=1;i<localStorage.length+1;i++){ 36 event =localStorage.getItem("event"+i); 37 // 取数据 38 var newELe =document.createElement("p"); 39 newELe.innerHTML=event; 40 line_height+=10; 41 newELe.style.top +=line_height+"px"; 42 box_item[num].appendChild(newELe); 43 } 44 } 45 </script>



