html5学习之canvas
Canvas画布
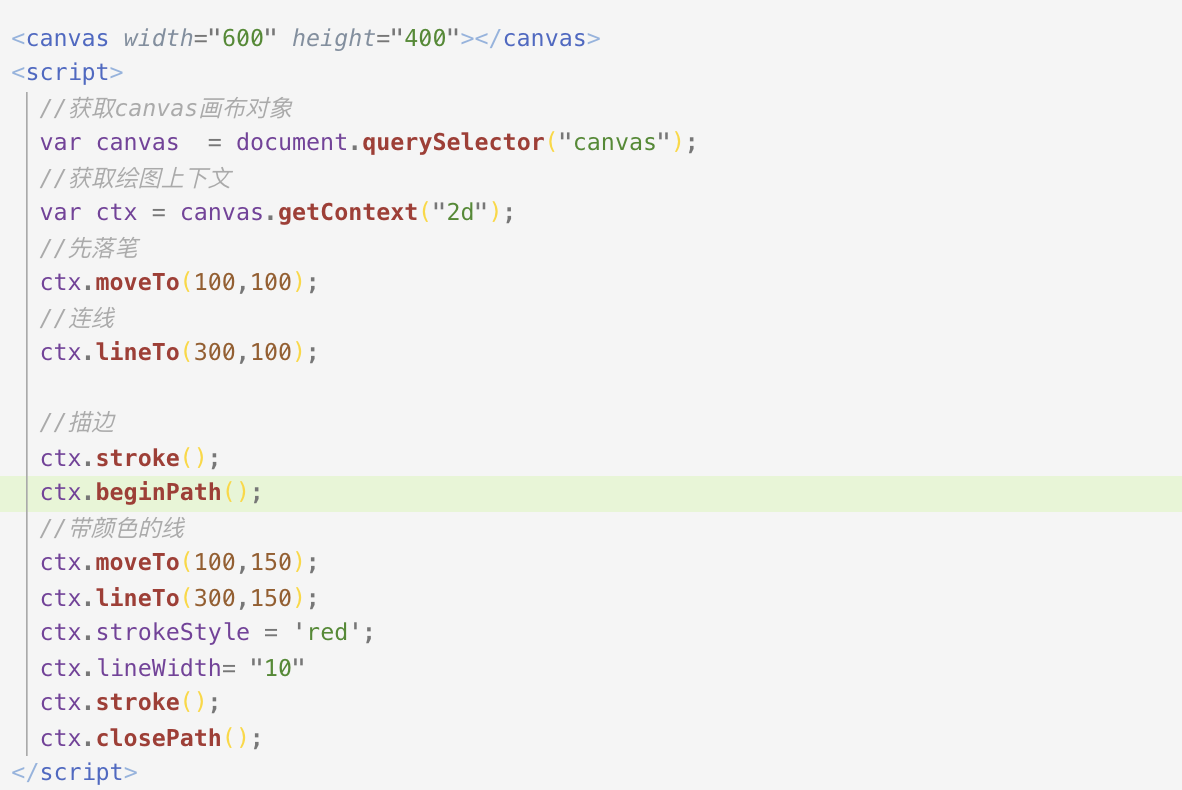
1.绘图方法
ctx.moveTo(x,y) 落笔
ctx.lineTo(x,y) 连线
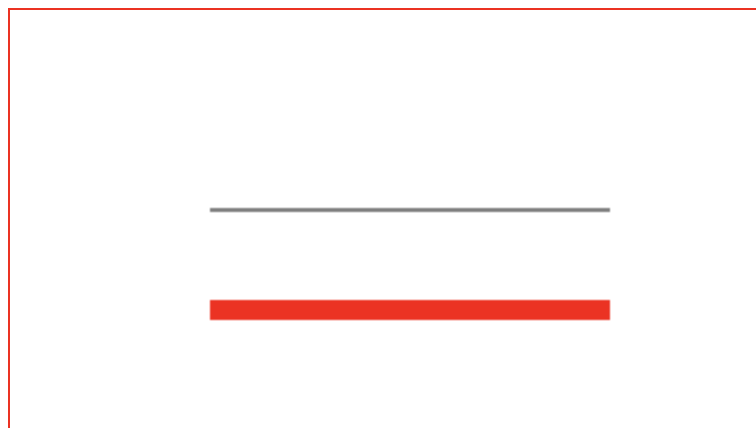
ctx.stroke() 描边
ctx.beginPath(); 开启新的图层
演示: strokeStyle="值"
线宽: linewidth="值" 备注:不需要带单位
线连接方式: lineJoin: round | bevel | miter (默认)
线帽(线两端的结束方式): lineCap: butt(默认值) | round | square
闭合路径: ctx.closePath()


☞ 线性渐变
var grd=ctx.createLinearGradient(x0,y0,x1,y1);
x0-->渐变开始的x坐标
y0-->渐变开始的y坐标
x1-->渐变结束的x坐标
y1-->渐变结束的y坐标
grd.addColorStop(0,"black"); 设置渐变的开始颜色
grd.addColorStop(0.1,"yellow"); 设置渐变的中间颜色
grd.addColorStop(1,"red"); 设置渐变的结束颜色
ctx.strokeStyle=grd;
ctx.stroke();
备注:
addColorStop(offse,color);
中渐变的开始位置和结束位置介于0-1之间,0代表开始,1代表结束。中间可以设置任何小数
☞ 径向渐变
ctx.createradialGradient(x0,y0,r0,x1,y1,r1);
(x0,y0):渐变的开始圆的 x,y 坐标
r0:开始圆的半径
(x1,y1):渐变的结束圆的 x,y 坐标
r1:结束圆的半径
填充效果
ctx.fill(); 设置填充效果
ctx.fillstyle="值"; 设置填充颜色
非零环绕原则 【两个图是反向的】
1. 任意找一点,越简单越好
2. 以点为圆心,绘制一条射线,越简单越好(相交的边越少越好)
3. 以射线为半径顺时针旋转,相交的边同向记为+1,反方向记为-1,如果相加的区域等于0,则不填充。
4. 非零区域填充
绘制虚线
原理:
设置虚线其实就是设置实线与空白部分直接的距离,利用数组描述其中的关系
例如: [10,10] 实线部分10px 空白部分10px
例如: [10,5] 实线部分10px 空白部分5px
例如: [10,5,20] 实线部分10px 空白5px 实线20px 空白部分10px 实线5px 空白20px....
绘制:
ctx.setLineDash(数组);
ctx.stroke();
例如:
ctx.moveTo(100, 100);
ctx.lineTo(300, 100);
ctx.setLineDash([2,4]);
ctx.stroke();
注意:
如果要将虚线改为实线,只要将数组改为空数组即可。
绘制动画效果
☞ 绘制一个描边矩形: content.strokeRect(x,y,width,height)
☞ 绘制一个填充矩形: content.fillRect(x,y,width,height)
☞ 清除: content.clearRect(x,y,width,height)
☞ 实现动画效果:
1. 先清屏
2. 绘制图形
3. 处理变量
绘制文本
☞ 绘制填充文本
content.fillText(文本的内容,x,y)
☞ 绘制镂空文本
content.strokeText();
☞ 设置文字大小:
content.font="20px 微软雅黑"
备注: 该属性设置文字大小,必须按照cssfont属性的方式设置
☞ 文字水平对齐方式【文字在圆心点位置的对齐方式】
content.textalign="left | right | center"
☞文字垂直对齐方式
content.textBaseline="top | middle | bottom | alphabetic(默认)"
☞文字阴影效果
ctx.shadowColor="red"; 设置文字阴影的颜色
ctx.ShadowOffsetX=值; 设置文字阴影的水平偏移量
ctx.shadowOffsetY=值; 设置文字阴影的垂直偏移量
ctx.shadowBlur=值; 设置文字阴影的模糊度
绘制图片
☞
//将图片绘制到画布的指定位置
content.drawImage(图片对象,x,y);
☞
//将图片绘制到指定区域大小的位置 x,y指的是矩形区域的位置,width和height指的是矩形区域的大小
content.drawImage(图片对象,x,y,width,height);
☞
//将图片的指定区域绘制到指定矩形区域内
content.drawImage(图片对象,sx,sy,swidth,sheight,dx,dy,dwidth,dheight);
sx,sy 指的是要从图片哪块区域开始绘制,swidth,sheight 是值 截取图片区域的大小
dx,dy 是指矩形区域的位置,dwidth,dheight是值矩形区域的大小
☞
解决图片绘制到某一个区域的按原比例缩放绘制:
绘制宽:绘制高==原始宽:原始高
绘制圆弧
特殊值
0度 = 0弧度
30度 = π/6 (180度的六分之一)
45度 = π/4
60度 = π/3
90度 = π/2
180度 = π
360度 = 2π
☞ 绘制圆上任意点:
公式:
x=ox+r*cos( 弧度 )
y=oy+r*sin( 弧度 )
ox: 圆心的横坐标
oy: 圆心的纵坐标
r: 圆的半径
平移【坐标系圆点的平移】
ctx.translate(x,y);
特点:
通过该方法可以将原点的位置进行重新设置。
注意:
1. translate(x,y) 中不能设置一个值
2. 与moveTo(x,y) 的区别:
moveTo(x,y) 指的是将画笔的落笔点的位置改变,而坐标系中的原点位置并没有发生改变
translate(x,y) 是将坐标系中的原点位置发生改变
旋转【坐标系旋转】
ctx.rotate(弧度)
伸缩
ctx.scale(x,y)
备注:
沿着x轴和y轴缩放
x,y 为倍数 例如: 0.5 1




 浙公网安备 33010602011771号
浙公网安备 33010602011771号