拖动模态框
案例分析:
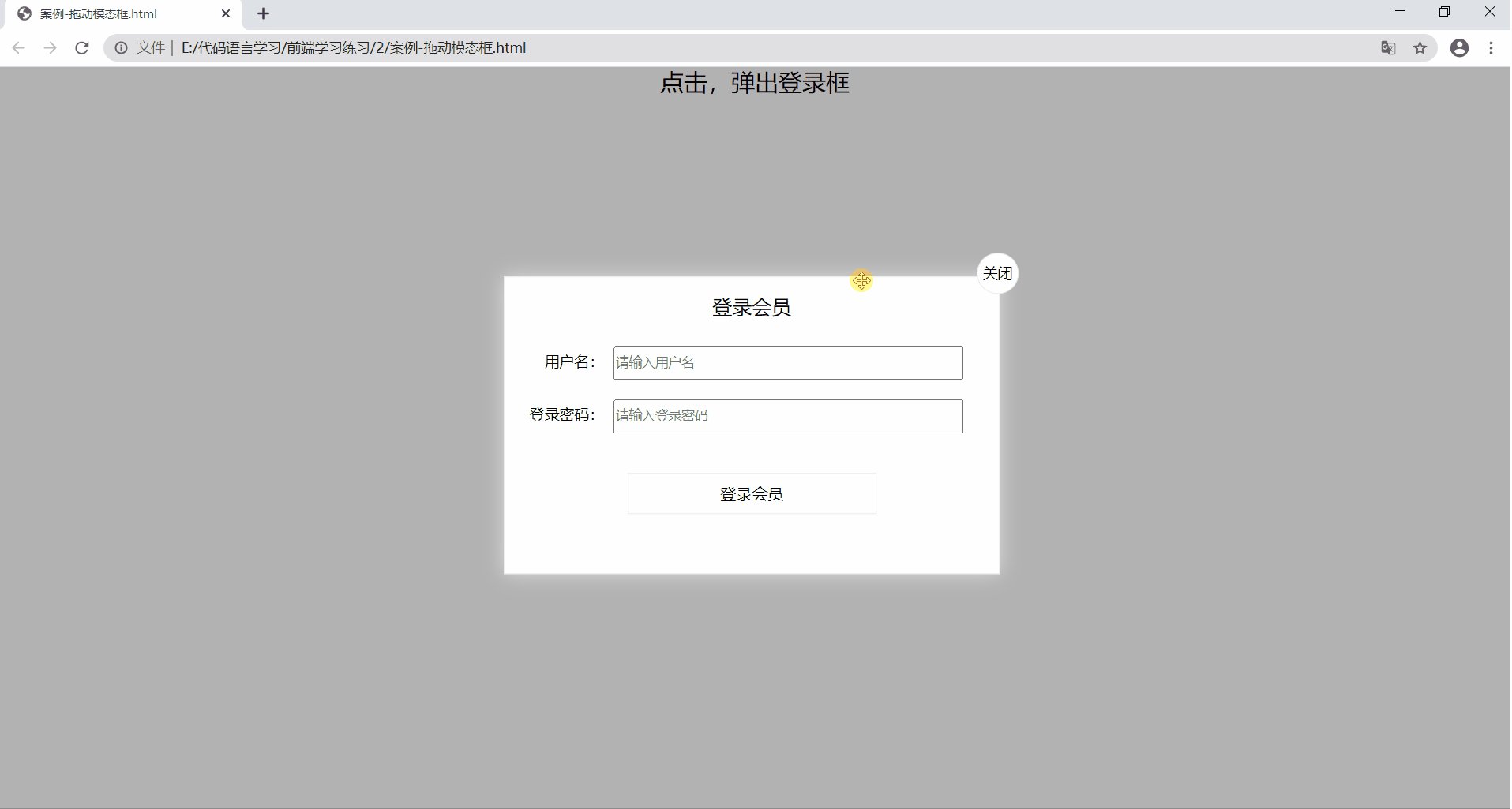
1.点击弹出层,模态框和遮挡层就会显示出来 display:block;
2.点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
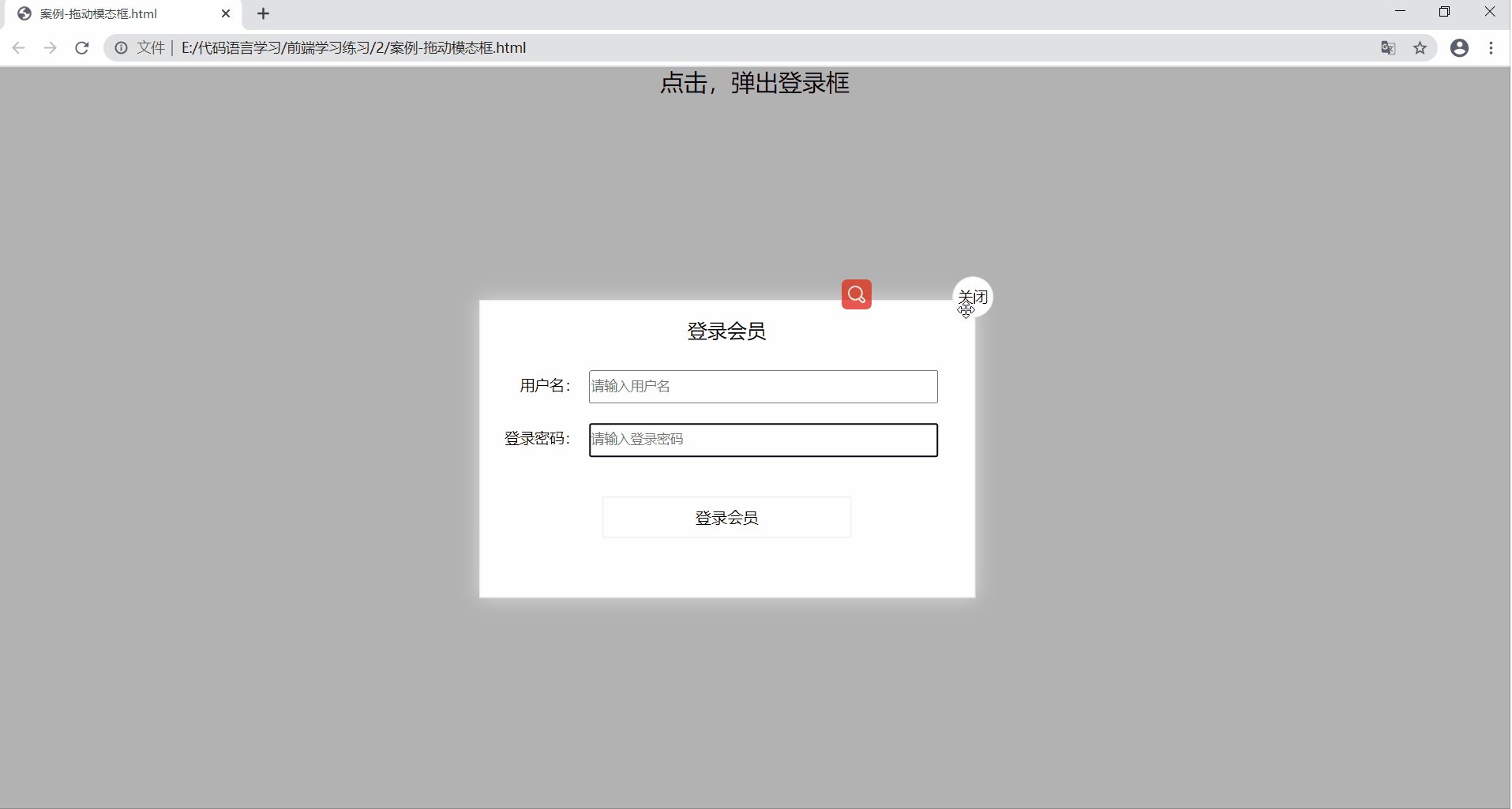
3.在页面中拖拽的原理: 鼠标按下并且移动,之后松开鼠标;
4.触发事件是鼠标按下 mousedown,鼠标移动mouseove ,鼠标松开 mouseup;
5.拖拽过程:鼠标移动过程中,获得最新的值赋值给模态框的 left 和 top 值,这样模态框就可以跟着鼠标走了。
6.鼠标按下触发的事件源是最上面一行,就是id为 title;
7.鼠标的坐标减去鼠标在盒子内的坐标,才是模态框真正的位置。
8.鼠标按下,我们要得到鼠标在盒子内的坐标。
效果:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 .login-header{ 9 width: 100%; 10 text-align: center; 11 height: 30px; 12 font-size: 24px; 13 line-height: 30px; 14 } 15 *{ 16 margin: 0; 17 padding: 0; 18 } 19 a{ 20 text-decoration: none; 21 color: black; 22 } 23 .login{ 24 display: none; 25 width: 500px; 26 height: 300px; 27 position: fixed; /*总在中间显示,用固定定位*/ 28 border: 1px solid #ebebeb; 29 left: 50%; 30 top: 50%; 31 background: #ffffff; 32 box-shadow: 0px 0px 20px #ddd; 33 z-index: 9999; 34 transform: translate(-50%,-50%); /*元素从当前位置移动,根据给定的left(x坐标)和top(y坐标)位置参数 让一个固定定位的盒子水平居中垂直居中*/ 35 } 36 .login-title{ 37 width: 100%; 38 margin-top: 10px; 39 text-align: center; 40 height: 40px; 41 line-height: 40px; 42 font-size: 20px; 43 cursor: move; 44 } 45 .login-title span{ 46 position: absolute; 47 font-size: 15px; 48 right: -20px; 49 top: -25px; 50 background: #ffffff; 51 border: 1px solid #ebebeb; 52 width: 40px; 53 height: 40px; 54 border-radius: 50%; 55 } 56 .content{ 57 margin-top: 20px; 58 } 59 .login-input{ 60 overflow: hidden; 61 margin-bottom: 20px; 62 } 63 .login-input label{ 64 float: left; 65 width: 100px; 66 height: 30px; 67 line-height: 30px; 68 text-align: right; 69 padding-right: 10px; 70 font-size: 15px; 71 } 72 .list-input{ 73 float: left; 74 height: 30px; 75 line-height: 30px; 76 width: 350px; 77 } 78 .login-button{ 79 width: 50%; 80 height: 40px; 81 line-height: 40px; 82 margin: 40px auto 0 auto; 83 border: 1px solid #ebebeb; 84 text-align: center; 85 } 86 .login-button a{ 87 display: block; 88 } 89 .login-bg{ 90 display: none; 91 width: 100%; 92 height: 100%; 93 position: fixed; 94 top: 0px; 95 left: 0px; 96 background-color: rgba(0,0,0,.3); 97 } 98 </style> 99 </head> 100 <body> 101 <div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div> 102 <div id="login" class="login"> 103 <div id="title" class="login-title">登录会员 104 <span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span> 105 </div> 106 <div class="content"> 107 <div class="login-input"> 108 <label>用户名:</label> 109 <input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input"> 110 </div> 111 <div class="login-input"> 112 <label>登录密码:</label> 113 <input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input"> 114 </div> 115 </div> 116 <div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div> 117 </div> 118 119 <!-- 遮盖层 --> 120 <div id="bg" class="login-bg"></div> 121 122 <script> 123 //1.获取元素 124 var login = document.querySelector('.login'); 125 var mask = document.querySelector('.login-bg'); 126 127 var link = document.querySelector('#link'); 128 var closeBtn = document.querySelector('#closeBtn'); 129 130 var title = document.querySelector('#title'); 131 //2.点击弹出层这个链接link 让mask 和login显示出来 132 link.addEventListener('click',function(){ 133 login.style.display = 'block'; 134 mask.style.display = 'block'; 135 }) 136 137 //3.点击关闭按钮,让mask 和login 隐藏 138 closeBtn.addEventListener('click',function(){ 139 login.style.display = 'none'; 140 mask.style.display = 'none'; 141 }) 142 143 //4.开始拖拽 144 // (1)鼠标按下,就获得鼠标在盒子内的坐标 145 title.addEventListener('mousedown',function(e){ 146 var x = e.pageX - login.offsetLeft; 147 var y = e.pageY - login.offsetTop; 148 149 // 只有鼠标按下的时候才能拖动,所以写在mousedown里面 150 //(2)鼠标移动的时候,把鼠标在页面内的坐标减去鼠标在盒子内的坐标就是模态框(盒子)在页面内的坐标 151 document.addEventListener('mousemove', move) 152 // 写成函数为了第三步解除 153 function move(e){ 154 login.style.left = e.pageX - x + 'px'; 155 login.style.top = e.pageY - y +'px'; 156 } 157 158 //(3)鼠标弹起,就让鼠标移动事件解除 159 document.addEventListener('mouseup',function(){ 160 document.removeEventListener('mousemove', move); 161 }) 162 }) 163 </script> 164 </body> 165 </html>
CSS设计还是难啊!/(ㄒoㄒ)/~~



